【ページ遷移がないページネーション】jquery・paginathing.js実装方法と、便利/微妙なポイント
| 更新: 2024/02/10 | 2173文字

今回は、jqueryでさっくりページネーションを作れることがわかったので、実装方法をご紹介します。技術的には『wp-queryで全件取ったものを、フロントjqueryで成形・ページ遷移がない』という感じになります。さっそく方法を見ていきましょう。
目次
解決したい問題~カスタム検索のページで、特定条件でページがやたら長い
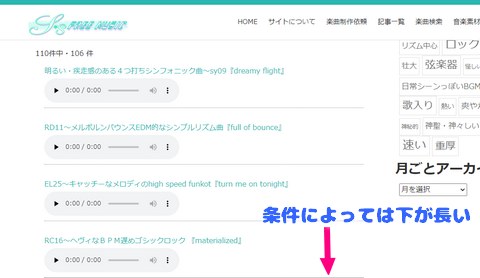
 今回、ページネーションを検討した理由がこちらです。管理人運営の著作権フリー曲サイトSSFで、以前『カスタム検索機能』を作ったんですけど、条件によっては『取得件数が多い時など、ページがやたら長い』というのがありました。
こういうのは、だいたいページネーションで分割してやることになります。
今回、ページネーションを検討した理由がこちらです。管理人運営の著作権フリー曲サイトSSFで、以前『カスタム検索機能』を作ったんですけど、条件によっては『取得件数が多い時など、ページがやたら長い』というのがありました。
こういうのは、だいたいページネーションで分割してやることになります。
WordPressのページネーションは当サイトやお仕事で結構使ったので、ほかの方法もやってみましょうか。
jquery・paginathing.jsの設置方法や表示例
で、探してきて見つけたのが『jquery・paginathing.js』。他のサイトでも『設置は割と簡単』と言われています。jqueryに慣れている方なら、数分程度でできるかも。ここでは設置や表示例を確認していきます。
paginathing.js下準備(ダウンロードしてサーバーアップ)
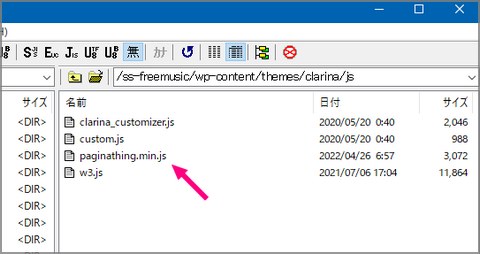
 まずは、github.comからファイルをゲットしてきます。paginathing.js、またはpaginathing.min.jsを。(paginathing.min.jsというのは圧縮版です。)
管理人はWPテーマのアセットフォルダjsに入れましたが、構築データ上わかりやすいところに入れておきましょう。
まずは、github.comからファイルをゲットしてきます。paginathing.js、またはpaginathing.min.jsを。(paginathing.min.jsというのは圧縮版です。)
管理人はWPテーマのアセットフォルダjsに入れましたが、構築データ上わかりやすいところに入れておきましょう。
そのほか、必要ファイルとして『jquery本体』があります。お使いの環境でjquery本体が読み込まれているかもご確認ください。
■paginathing(github)
https://github.com/alfrcr/paginathing
paginathing.jsパラメータ等設定例
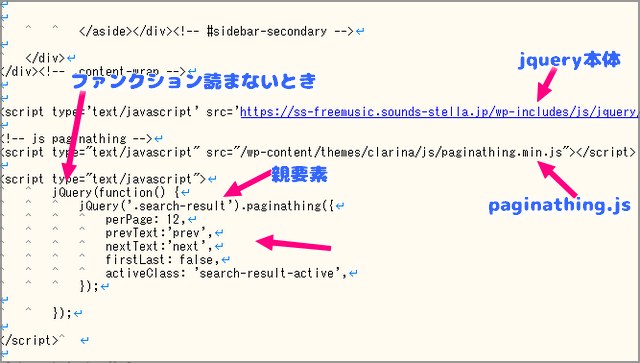
フロントのプログラムは、こんな感じになります。
 解説するとこんな感じ。『$(function() {}) ではなくJquery』という表記になっているのは、どこかで干渉が発生して、ファンクションとして読み込みがされなかったからです(デベロッパーツールで確認)。
解説するとこんな感じ。『$(function() {}) ではなくJquery』という表記になっているのは、どこかで干渉が発生して、ファンクションとして読み込みがされなかったからです(デベロッパーツールで確認)。
このページでは<li></li>の中にタイトルやリンクがループで出る・親が<ul>なんですけど、この親要素にsearch-resultクラスをつけて、設定しました。親要素の設定は必須です。 パラメーターは『perpageで件数』『prev/nextの文字指定』を行いました。
paginathing.js 表示例
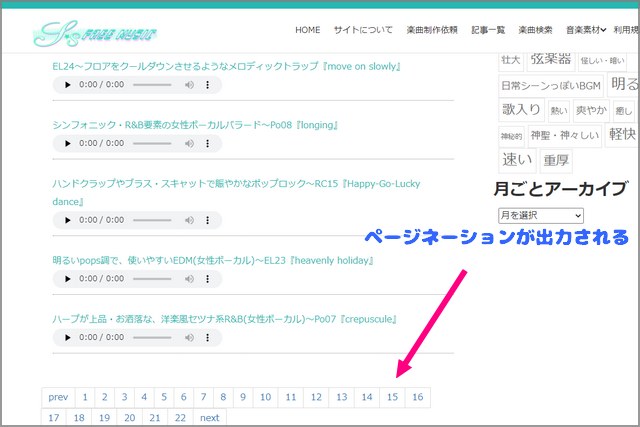
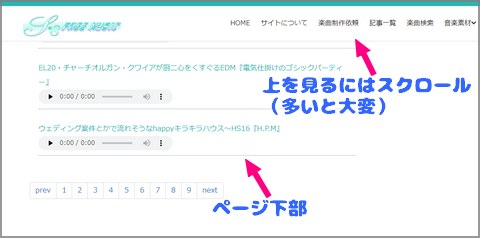
 ページネーションはこんな感じになります。大量に子要素があると、ページネーション項目が増えすぎるので、ちょっとしたコンテンツ一覧に向いていそうです。
ページネーションはこんな感じになります。大量に子要素があると、ページネーション項目が増えすぎるので、ちょっとしたコンテンツ一覧に向いていそうです。
jquery・paginathing.jsの便利/微妙なポイント
ページ遷移がないので、一度読み込んでしまえばサクサク動作
件数によっては重くなる可能性がありますが(子要素100個くらいでは、あまり気にならなかった)、ページ遷移がないというのはポイントです。
微妙なポイントは、件数が多い時は上へのスクロールが大変かも
 微妙なポイントとしては、『表示件数が多い時は、(基本ページネーションが下に出るので)上にスクロールするのが大変』でしょうか。件数が多い時は上がみえないので、スクロールさせてやるのは結構面倒です。
微妙なポイントとしては、『表示件数が多い時は、(基本ページネーションが下に出るので)上にスクロールするのが大変』でしょうか。件数が多い時は上がみえないので、スクロールさせてやるのは結構面倒です。
対応方法としては、
- 本体javascriptを改造してリンク部分に『a onclick=’ファンクション名()’』を仕込み、そのファンクションでjQueryのscrollTopを動作させる(これは動きました)
- クラス『page-item』指定のclick()メソッドでjQueryのscrollTopを動作させる(これもok)
どちらでも、ページネーションのリンクをクリックしたときに、上部に移動させることができます。2番目のほうが、本体に手を入れなくて済むのでおススメです。
あとがき・まとめ
- jquery・paginathing.jsを使って、サックリとページネーションを実装できる
- $(function() {})と書いてファンクションを読まない場合は、Jqueryと書き換える
- 指定ポイントは、親要素や件数・文字などがメインか
- ページ遷移がないのはポイントだが、件数が多い時は上へのスクロールが大変
- onclickやclick()メソッドを使って、上へスクロールさせることが可能
まとめると、こんなところでしょうか。『件数がそんなに多くない・文字メインで縦が短い』などの場合は、かなり使えるかと思います。
【カテゴリ】- javascript/jQuery、その他
【タグ】- jQuery