【サイト軽量・高速化】WebP(画像フォーマット)のメリットは?変換方法や見れないときの対処なども確認
| 更新: 2024/02/10 | 2890文字

今回は、ここ数年で少しメジャーになってきている(と思う)画像フォーマット・WebPについて取り扱います。一部では『WebPうざい』みたいに言われていますが(おすすめキーワードに出た)、メリットや変換方法・見れないときの対処(状況による)などを確認していきます。
目次
WebPとは?メリットはファイルサイズ削減と画質の両立
WebPとは、簡単に言うと、『googleが提唱・開発している、新しい画像フォーマット』のことです。メリットは基本的に『ファイルサイズ削減と画質の両立が可能』というところ。個人的に感じたデメリットは、『一部のソフトが対応していない』というところでしょうか。
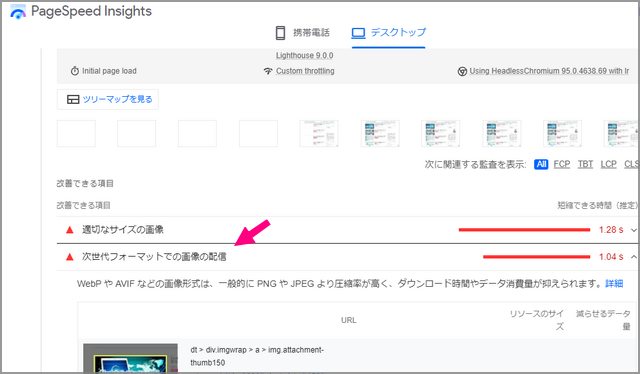
 このメリットについては、『ページスピードインサイト』でも、推奨項目として出てきます(次世代フォーマットでの画像配信)。画質は保持したままでファイルサイズを削減でき、読み込みスピードが速くなる、という理屈です。
このメリットについては、『ページスピードインサイト』でも、推奨項目として出てきます(次世代フォーマットでの画像配信)。画質は保持したままでファイルサイズを削減でき、読み込みスピードが速くなる、という理屈です。
■WebP(wikipediaページ)
https://ja.wikipedia.org/wiki/WebP
jpg・pngなど従来フォーマットから、WebPへの変換方法は?
オンラインのWEBPコンバーター
ネットで検索したところ、既にこの手のコンバーターはありました。さっそく使ってみます。
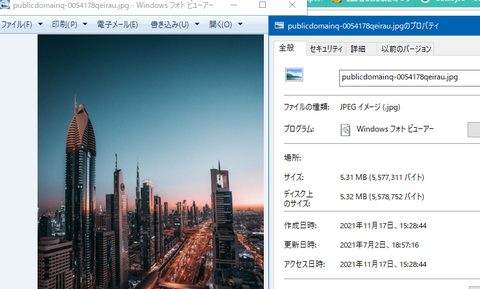
 まずは、パブリックドメインQから、大きめの画像をゲットしてきました。ディスク上では5.32MBあります。
まずは、パブリックドメインQから、大きめの画像をゲットしてきました。ディスク上では5.32MBあります。
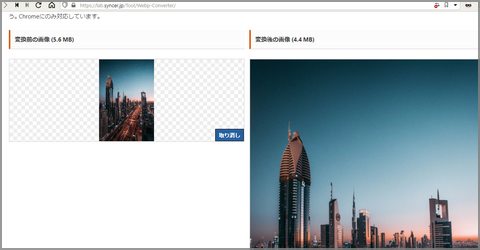
 オンラインのWEBPコンバーター(下にurlを貼っています)に、ドラッグ&ドロップ。これでWEBPへの変換が完了。
オンラインのWEBPコンバーター(下にurlを貼っています)に、ドラッグ&ドロップ。これでWEBPへの変換が完了。
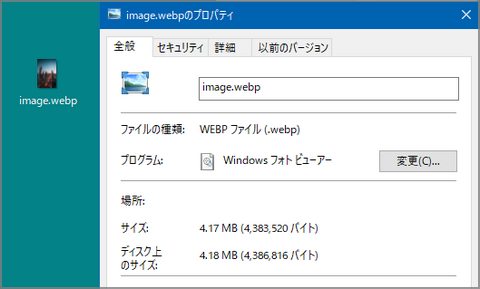
 画質・画像サイズは落とさずに、ディスク上のファイルサイズは、4.18MBまで落とせました。約20%の削減です。なるべく高い解像度で上げたいけど、ファイルサイズは下げたいという場合は、良いかと思います。
画質・画像サイズは落とさずに、ディスク上のファイルサイズは、4.18MBまで落とせました。約20%の削減です。なるべく高い解像度で上げたいけど、ファイルサイズは下げたいという場合は、良いかと思います。
WEBP変換ツール
https://lab.syncer.jp/Tool/Webp-Converter/
対応しているグラフィックソフトに取り込んでWEBPで書きだす(例:メディバンペイント)
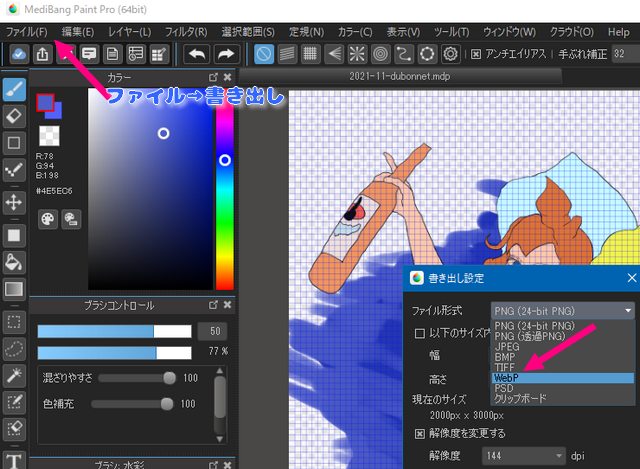
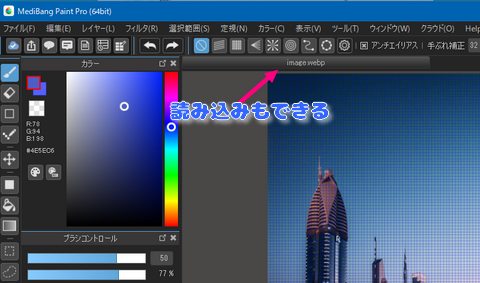
 管理人がお絵描き練習に使っているソフト『メディバンペイント』。このソフトには『WEBPで書きだす』という機能があります。ファイル→書きだしから、WEBPを選択すればok。windowsフォトビューワーだと、色が濃く・暗く見えるということがありますが、ブラウザでは正常な色で表示されます。
管理人がお絵描き練習に使っているソフト『メディバンペイント』。このソフトには『WEBPで書きだす』という機能があります。ファイル→書きだしから、WEBPを選択すればok。windowsフォトビューワーだと、色が濃く・暗く見えるということがありますが、ブラウザでは正常な色で表示されます。
 また、ソフトによってはWEBP形式の読み込みができないものもありますが、メディバンペイントは読み込みokでした。
また、ソフトによってはWEBP形式の読み込みができないものもありますが、メディバンペイントは読み込みokでした。
ちなみに、よく使われる『Adobe Photoshop』の場合は、WEBP対応のプラグインを入れることにより、この形式のファイルを扱えるようになります(検索してみてください)。
ブラウザエクステンション Save image as Type使用
 chrome系のブラウザで使える画像の相互変換&保存エクステンションです。保存するとき限定だけど、『jpg/png/webp』など複数のフォーマットに対応。
chrome系のブラウザで使える画像の相互変換&保存エクステンションです。保存するとき限定だけど、『jpg/png/webp』など複数のフォーマットに対応。
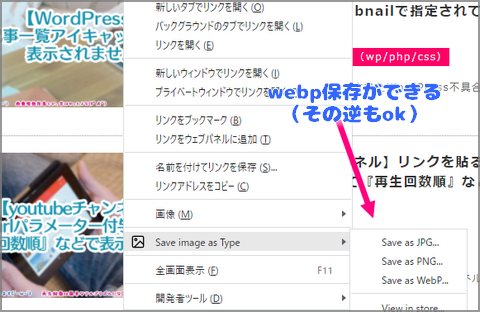
 例えば、このサイトから画像を落とすときなど、右クリックしてメニューを開き、『save as webp』を選べば、webp変換されて保存されます。『アップ前に変換しておいて~』という感じではないので、用途は別でしょうか。
例えば、このサイトから画像を落とすときなど、右クリックしてメニューを開き、『save as webp』を選べば、webp変換されて保存されます。『アップ前に変換しておいて~』という感じではないので、用途は別でしょうか。
Save image as Type(chrome ウェブストア)
https://chrome.google.com/webstore/detail/save-image-as-type/gabfmnliflodkdafenbcpjdlppllnemd/
(開発者向け)PHPのimagewebpファンクションを使う
管理人的には、今度やってみたい内容。PHPのGD/Image関数にはWEBP画像出力のファンクションがあります。自分用に作るかもしれません。$qualityパラメーターに、スライダーの値を渡しても良さそうです。
■PHP imagewebp(GD および Image 関数)
https://www.php.net/manual/ja/function.imagewebp.php
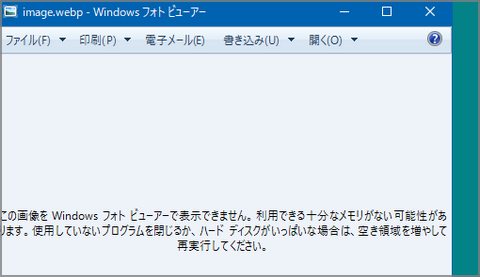
windowsフォトビューワーなどで読めない場合→コーデックが必要か?ソフト対応状況などの要因も
 状況によっては、『windowsフォトビューワーなどでWEBPが表示されない』という問題がでてきます。確認したいときはちょっと不便です。
状況によっては、『windowsフォトビューワーなどでWEBPが表示されない』という問題がでてきます。確認したいときはちょっと不便です。
 対応策その1としては、『ブラウザで確認』。web用のフォーマットだけあって、最近のブラウザでは問題なく表示されます(管理人のブラウザはvivaldi。Blinkレンダリングエンジン・Chromeといっしょらしいです。)
対応策その1としては、『ブラウザで確認』。web用のフォーマットだけあって、最近のブラウザでは問題なく表示されます(管理人のブラウザはvivaldi。Blinkレンダリングエンジン・Chromeといっしょらしいです。)
ただし、上記の方法はめんどくさいです。調べたところ、『WEBP用のコーデックがある』ということがわかりました。以下のurlからWEBP用のコーデックを入手しましょう。『WebpCodecSetup.exe』というファイルです。
webmproject.org(googleapis.com)
https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html
しかし、ソフトによっては『コーデックでは対応できない』ものもあるので注意しましょう。
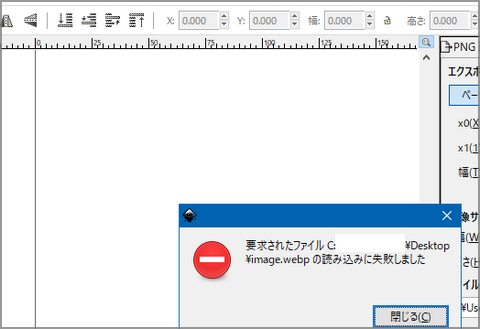
 inkscapeで読み込んでみたところ、失敗。対処方法としては『2021リリースの最新バージョン1.1を使う』というあたりでしょうか(古いバージョンだと、WEBPサポートがされていない)。『プラグインやエクステンションで対応』『バージョン上げて対応』の2パターンを押さえておいてください。
inkscapeで読み込んでみたところ、失敗。対処方法としては『2021リリースの最新バージョン1.1を使う』というあたりでしょうか(古いバージョンだと、WEBPサポートがされていない)。『プラグインやエクステンションで対応』『バージョン上げて対応』の2パターンを押さえておいてください。
あとがき・まとめ
- WebP形式の画像では、画質キープ&容量削減ができ、ページスピードインサイトでも推奨されている
- オンラインコンバーターや対応画像ソフト・PHP imagewebpなどでWebP形式にできる
- 見れない/読めない場合は、コーデックや、ソフトのプラグイン/エクステンション/バージョンアップで対応
まとめると、こういうところでしょうか。そこまで画質を追求しない場合は、画像サイズ・品質を少し下げたjpgのほうが軽くなりますが、WEBPも押さえておいて損はないでしょう。完全に主流のフォーマットになるかは不明ですが。
【カテゴリ】- 雑談/ニュース/ブログ
【タグ】- MediBang Paint, pagespeed insights, PHP