GetSimple CMS CE(フラットファイル型)を改造してjson出力、ヘッドレスCMS的に扱ってみる
| 更新: 2023/11/19 | 3770文字

今回は、以前使ったフラットファイル型CMS・GetSimple CMSをちょっと改造してヘッドレスCMS(フロントがなく、APIなどでフロントに配信するタイプのCMS)みたいに扱ってみたいと思います。 ヘッドレスみたいに扱うのは、WordPress rest-apiで行いましたが、GetSimpleでもできるか、実験してみましょう。
目次
今回使うGetSimple CMS~便利な新バージョン(COMMUNITY EDITION)があります
 管理人が以前の記事を書いた後に調べたところ、CE(COMMUNITY EDITION)という新しいバージョンがありました。こちらの方が便利だったので、以下の公式サイトからダウンロードして使ってみます。
なお、旧バージョン使ってみた状況は、当サイト過去記事をご覧ください。
管理人が以前の記事を書いた後に調べたところ、CE(COMMUNITY EDITION)という新しいバージョンがありました。こちらの方が便利だったので、以下の公式サイトからダウンロードして使ってみます。
なお、旧バージョン使ってみた状況は、当サイト過去記事をご覧ください。
Get Simple CMS Community Edition(公式)
https://getsimplecms-ce.github.io
当サイト過去記事【フラットファイルCMS】GetSimple CMSのインストールや記事設定~
https://division-web.atelier-ss-agency.com/9414/get-simple-cms/
Community Editionの特徴については、以下の通りです。
PHP Version 8でもセーブできる!
管理人が試したところ、元のバージョンのGetSimple CMSでは、PHP Version 8以降で投稿をセーブできない(7.4までならok)という問題がありました。最近はサーバーでもデフォルトが8になってきているので、『カスタムしたけど使いどころがない』ということになってしまいます。
しかし、Get Simple CMS Community Editionではこの問題が修正されていました。 xamppでPHP Version 8.1.6を動かしていますが、セーブもきちんとできています。 (*CEじゃないプラグインについては、PHP Version 8非対応のものも相変わらずあります。)
ちょっとモダンな感じのテーマ(ResponsiveCE)がついてくる
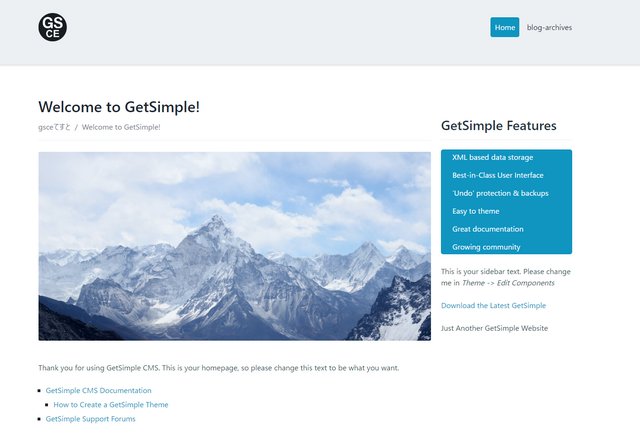
 デフォルトテーマのデザインが少し古臭い感じがありましたが、CEではちょっとモダンな感じのテーマがついてきます。名前の通りレスポンシブ対応です。
デフォルトテーマのデザインが少し古臭い感じがありましたが、CEではちょっとモダンな感じのテーマがついてきます。名前の通りレスポンシブ対応です。
ただし、テーマはjson出力用にしかしないんで、使わないんですけど(笑)
管理画面も見やすくなった
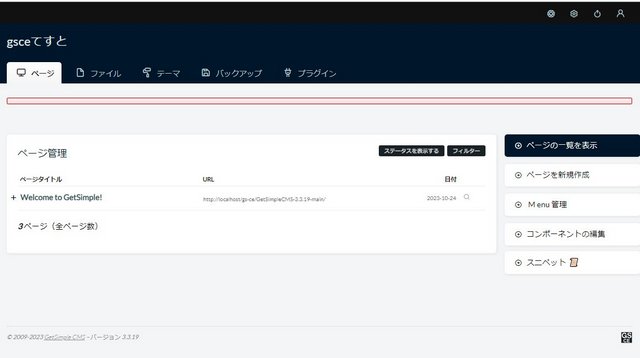
 CE用プラグイン『Massive Admin Theme』によるものなんですけど、以前のバージョンより管理画面が見やすくなっています。デザイン的にも、枠にborder-radiusや影つけたりとか・・
CE用プラグイン『Massive Admin Theme』によるものなんですけど、以前のバージョンより管理画面が見やすくなっています。デザイン的にも、枠にborder-radiusや影つけたりとか・・
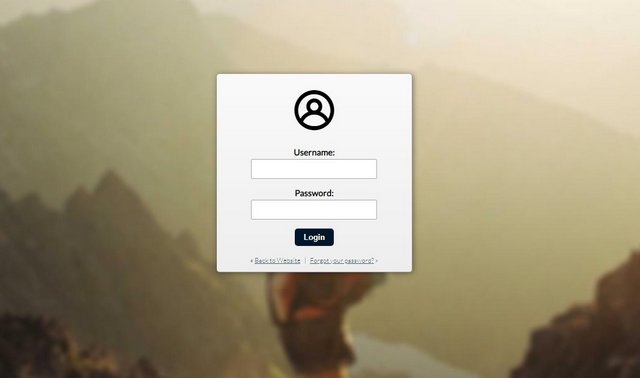
 ログインページ背景がついたりとか。
ログインページ背景がついたりとか。
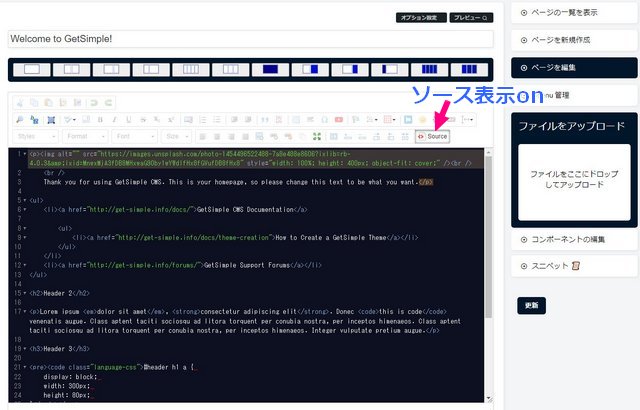
そのほか、記事エディターも変化が。ビジュアルモードじゃなくて、ソース表示にしてみます。
 htmlタグや文章、リンクなどが色分けされて見やすくなっています。これらはプラグイン『Massive Admin Theme』をオンにしている状態だとこうなります(プラグインオフで元に戻ります)。
htmlタグや文章、リンクなどが色分けされて見やすくなっています。これらはプラグイン『Massive Admin Theme』をオンにしている状態だとこうなります(プラグインオフで元に戻ります)。
GetSimple CMS CE用のjson出力テーマを作る方法(php:json_encode使用)
で、ヘッドレスみたいに扱う場合だと、jsonとかでデータを取ってくるといいので、json出力できるようなテーマを作ってみます。
 構成はこれだけ(笑)『gs_output』がテーマフォルダで、これを本体の『theme』フォルダに入れてインストール。imagesファイルのなかみは、管理画面で表示するscreenshot.pngだけです。
その他のファイルはtemplate.php。構成上、これだけあれば機能するようです。
構成はこれだけ(笑)『gs_output』がテーマフォルダで、これを本体の『theme』フォルダに入れてインストール。imagesファイルのなかみは、管理画面で表示するscreenshot.pngだけです。
その他のファイルはtemplate.php。構成上、これだけあれば機能するようです。
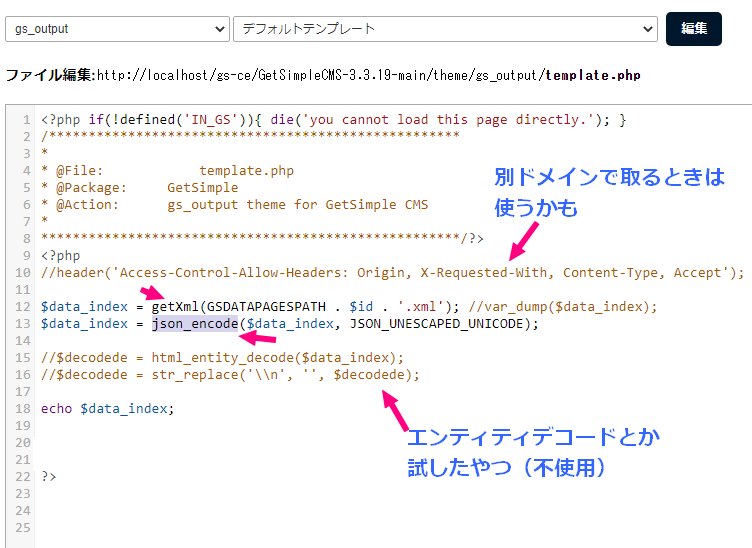
template.phpはこんな感じ。
 上部の必要事項を他のテーマに合わせて書きつつ、おそらくGetSimple組み込みファンクションである『getxml』を使って記事をとり、(xmlで来るので)それを変換します。
phpの『json_encode』パラメータは、『JSON_UNESCAPED_UNICODE』を使いました。
ヘッダーアクセスコントロールについては今回は使いませんでしたが、他ドメインをまたぐとき・$_SERVERで呼び出し元判定するときは使うかも。あと、エンティティのデコードも試しただけで使いません。
上部の必要事項を他のテーマに合わせて書きつつ、おそらくGetSimple組み込みファンクションである『getxml』を使って記事をとり、(xmlで来るので)それを変換します。
phpの『json_encode』パラメータは、『JSON_UNESCAPED_UNICODE』を使いました。
ヘッダーアクセスコントロールについては今回は使いませんでしたが、他ドメインをまたぐとき・$_SERVERで呼び出し元判定するときは使うかも。あと、エンティティのデコードも試しただけで使いません。
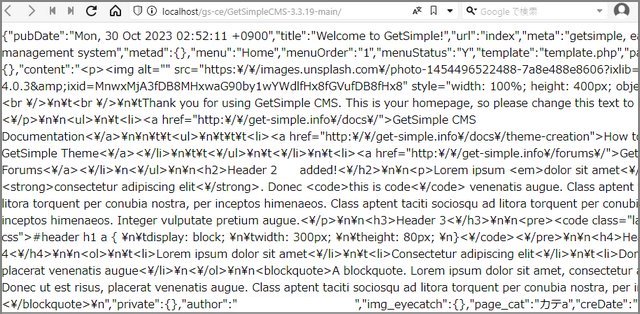
この状態でCMSのトップにアクセスすると・・・
 記事データがjsonで出ます。トップページにはスラッグ『index』の、最初からあった記事が出ました。このページのスラッグは固定っぽいですね。
記事データがjsonで出ます。トップページにはスラッグ『index』の、最初からあった記事が出ました。このページのスラッグは固定っぽいですね。
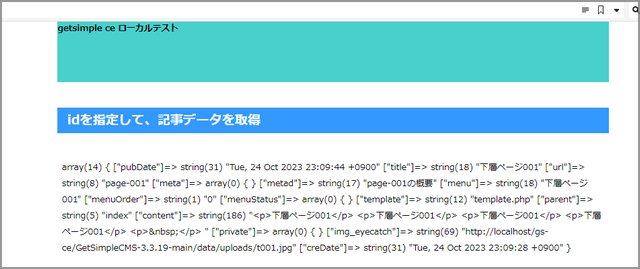
 また、GetSimpleの仕様では『id=〇〇(スラッグ)』のパラメータで記事が切り替わるようになっており、あとから作った『page-001(スラッグ)』の記事にアクセスすると、このように該当ページがでてきます。構造上、『page-〇〇』とか『blog-〇〇』みたいなスラッグ命名規則を取り入れても良いかもしれません。
また、GetSimpleの仕様では『id=〇〇(スラッグ)』のパラメータで記事が切り替わるようになっており、あとから作った『page-001(スラッグ)』の記事にアクセスすると、このように該当ページがでてきます。構造上、『page-〇〇』とか『blog-〇〇』みたいなスラッグ命名規則を取り入れても良いかもしれません。
ちなみに、『JSON_UNESCAPED_UNICODE』パラメータを指定した効果については、本文などの中身が日本語で見やすくなるからです。 このパラメータを指定しない場合、『title:\u4e0b\u5c64\u30da\u30fc\u30b8001』のような表記になります。(目視データ確認が済んだら、いらないかな?)
json_encode(PHPマニュアル)
https://www.php.net/manual/ja/function.json-encode.php
カスタムフィールドを使って、アイキャッチ画像の項目を設定する方法
GetSimple CMSはデフォルト状態では、アイキャッチ画像の項目が無いようです。『domで取ってきて、最初の画像をアイキャッチ』とかやるのはめんどくさいので、
『カスタムフィールド』で対応してみます。
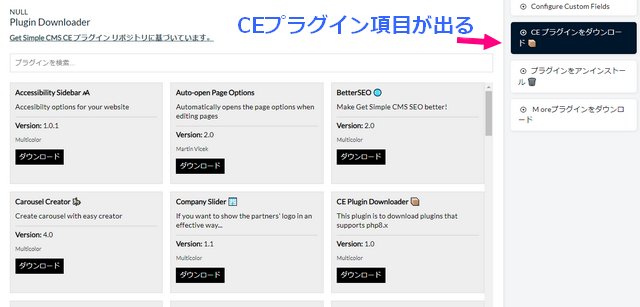
 GetSimple CMS CE版では、前述の『Massive Admin Theme』オンの状態だと、CEプラグインダウンロード項目が出ます。管理画面からインストールできるのでラクです。『I18N Custom Fields』を探しましょう。
GetSimple CMS CE版では、前述の『Massive Admin Theme』オンの状態だと、CEプラグインダウンロード項目が出ます。管理画面からインストールできるのでラクです。『I18N Custom Fields』を探しましょう。
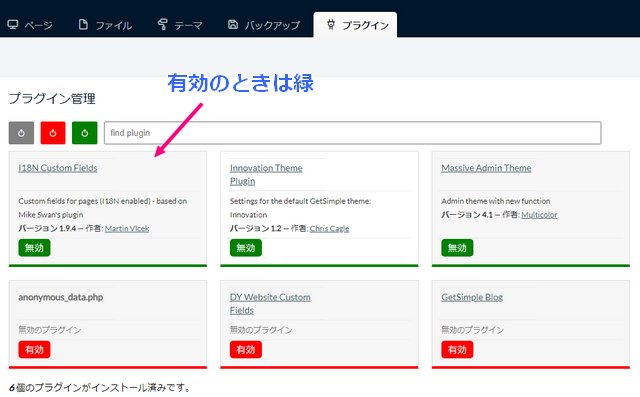
 そこで、『I18N Custom Fields』をインストールして、オンにしました。『無効』って書いてあるけど、『押せば無効』って意味で、緑色の時は有効になっています。
そこで、『I18N Custom Fields』をインストールして、オンにしました。『無効』って書いてあるけど、『押せば無効』って意味で、緑色の時は有効になっています。
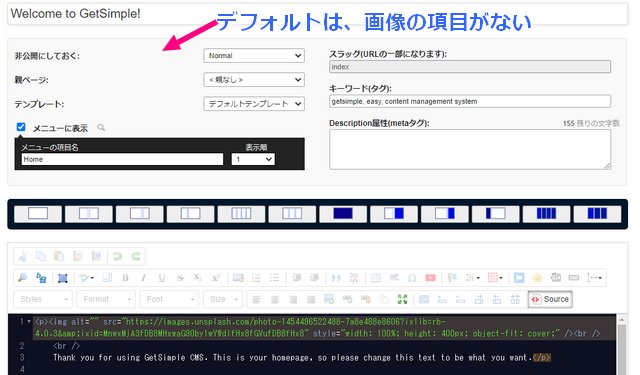
 デフォルト状態では、このように投稿画面オプションを開いても『画像』の欄はでてきません。
『Configure Custom Fields』の画面で『NAME:img_eyecatch,LABEL:アイキャッチ,TYPE:image,DEFAULT VALUE:null』を設定しました。
デフォルト状態では、このように投稿画面オプションを開いても『画像』の欄はでてきません。
『Configure Custom Fields』の画面で『NAME:img_eyecatch,LABEL:アイキャッチ,TYPE:image,DEFAULT VALUE:null』を設定しました。
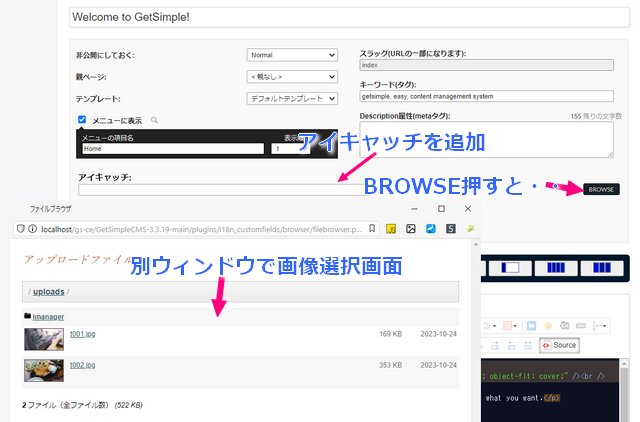
 このように、別ウィンドウで画像選択画面が出てくるようになります。これで画像タグのなかに、画像urlを出力できますね。
このように、別ウィンドウで画像選択画面が出てくるようになります。これで画像タグのなかに、画像urlを出力できますね。
フロントでjsonをとってきて、配列変換(json_decodeで、associativeはtrue)すると、任意の項目を取れる
で、フロントでjson_decodeしてみました。associativeパラメータをtrueにしてやると連想配列形式で扱えるそうです。 var_dumpしてやると・・・
 こんな感じに。レイアウトに応じて好きな値をとって配置していきましょう。ほんとにヘッドレスCMSっぽくなってきましたね。
こんな感じに。レイアウトに応じて好きな値をとって配置していきましょう。ほんとにヘッドレスCMSっぽくなってきましたね。
json_decode(PHPマニュアル)
https://www.php.net/manual/ja/function.json-decode.php
あとがき・まとめ
- GetSimple CMS CEはPHP8対応しており、カスタムフィールドで画像なども付けられる
- 本体はxmlで保存しているが、テーマ改造してjson_encodeするとjson形式で出せる
- フロントではjson_decodeすると連想配列形式で扱える
まとめると、このようなところでしょうか。 『一覧や、特定の分類の記事』 『jsonページにアクセスされたときユーザー名がわかる(ユーザー設定→表示名を変えても、データ上のauthorやuserはわかる)』 など、課題はまだまだありますが、ヘッドレス的に扱えそうな感じはしたかと思います。本体も小さいので、ちょっとしたサイトなどにどうぞ。
【カテゴリ】- フラットファイルCMS
【タグ】- GetSimple-CMSをヘッドレスにするシリーズ