無料サイトビルダーなどでhtaccessやmeta refreshが使えない時の転送方法(javascript document.locationの転送)
| 更新: 2024/02/12 | 1799文字

今回は、htaccessやmeta refreshなどが使えない状況で、旧サイトから新サイトに転送をかけてみます。javascriptの『document.location』を使用します。一部の機能に制限がある無料ホームページサービス・ブログサービスなどからの転送には使えるとおもいます。さっそく、やり方を見ていきましょう。
目次
documentオブジェクト、プロパティ『location』とは?他にどんなプロパティが?
今回使おうとしているのはdocumentオブジェクト、locationプロパティです。URL設定・参照するもので、リンクタグに使う『href』をつけると指定先のURLに転送してくれます。
この他documentオブジェクトのプロパティには、『cookie(クッキー保存や参照)』、『title(documentのタイトル)』、『referrer(リファラ・リンク元のURL参照)』などがあります。管理人が使ってたのはこのくらいですが、他にもあるので、気になったら調べてみてください。
今回転送をやってみたケース
では、今回の転送を行ってみたケースについてです。
 管理人が以前使用していたFC2ブログから、このサイト(よんどけコラム)に完全移転したので、現在1日数名のアクセスも、こちらのよんどけコラムに転送したいとおもいます。
管理人が以前使用していたFC2ブログから、このサイト(よんどけコラム)に完全移転したので、現在1日数名のアクセスも、こちらのよんどけコラムに転送したいとおもいます。
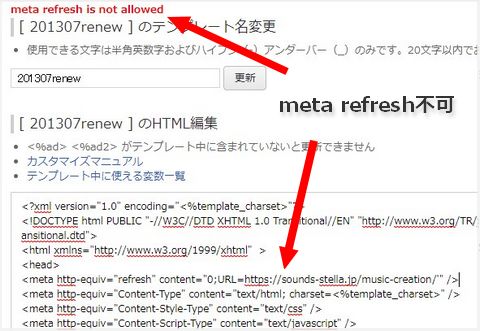
javascript転送を検討した理由は、普通のレンタルサーバーと異なり、htaccessを使った転送ができない他、
 こちらのfc2ぶろぐでは、meta refreshなどが禁止タグになっているからです。そこで、javascriptのdocumentオブジェクト、locationで設定してみます。
こちらのfc2ぶろぐでは、meta refreshなどが禁止タグになっているからです。そこで、javascriptのdocumentオブジェクト、locationで設定してみます。
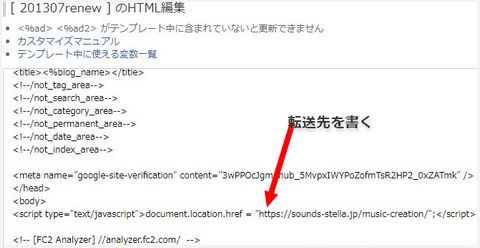
 こんな感じで、テンプレートにスクリプトを記載するだけ。locationのhrefの引用符の中に、転送先のURLを記載するかたちになります。テンプレートがPC/SPで別れている場合は両方に記載します。レスポンシブの場合は一か所でokです。書き方は以下の通りです。
『<script type=”text/javascript”>document.location.href = “転送先のurl”;</script>』
こんな感じで、テンプレートにスクリプトを記載するだけ。locationのhrefの引用符の中に、転送先のURLを記載するかたちになります。テンプレートがPC/SPで別れている場合は両方に記載します。レスポンシブの場合は一か所でokです。書き方は以下の通りです。
『<script type=”text/javascript”>document.location.href = “転送先のurl”;</script>』
挙動確認コーナーです。管理人がむかしやってたブログ http://mikastellamusica.blog51.fc2.com にアクセスして、挙動をご確認ください。アドレスはfc2ぶろぐですが、こちらのサイト(読んどけコラム)のトップに戻るようになっています
検索エンジン対策上の、ページランク引き続きみたいな問題は?
Googleの推奨方法は、『htaccessで301リダイレクトのような形で、ページ評価を引き継ぎするのが良い』とのことでした。今回の方法は、あまり推奨の方法とはいえませんが、ここ数年でGoogleクローラーも性能が上がっているのか、JavaScriptで転送をかけた場合でも評価を引き継いでいることが確認されたようです(参考リンク)。
サーバーやサイト制作サービスの都合で、301リダイレクトが使えない場合は、代替手段として使って良いでしょう。
参考リンク:JavaScriptリダイレクトも移転先ページに評価は渡る(web担forum)
https://webtan.impress.co.jp/e/2016/08/19/23592/page/1
あとがき・まとめ
- javascriptのdocumentオブジェクトlocationでサイトURL転送ができる
- 検索エンジンページ評価を考えると、permanent リダイレクトが良いが、JavaScriptでの評価引き継ぎは確認されており、代替手段しても使える
というところでしょうか。最近のレンタルサーバーではリダイレクトできますが、それ以外の無料ホームページ(StrikinglyやJimdoなどはhtaccess不可能)・ブログからの移転時はご検討ください。
【カテゴリ】- javascript/jQuery、その他
【タグ】- URLの転送