【WordPress・REST-API&vue.js】静的htmlファイル上で記事json取得し表示する方法
| 更新: 2024/02/10 | 2380文字

今回は、JavaScriptフレームワーク『vue.js』を使って、『静的htmlファイル上でWordPressの記事を扱う』というのをやってみたいと思います。管理人は以前『表示ファイルはindex.phpだけ、パラメーターで記事を切り替えるシングルページアプリケーション』というのは作りましたが、vue.jsでも似たようなことができる模様です。
まだあまりこのフレームワークには慣れてないので、とりあえず記事データを扱うところをやってみます。
目次
下準備~表示用記事作成・静的html準備・vue.js/axios.jsの読み込み
カスタム投稿で記事を作る
まずは下準備をします。テスト用の記事をWordPressで作りました。ラーメンの画像は全く関係ないので適当です。
 メインループに出ない、カスタム投稿タイプ(投稿タイプ名がwp-web)です。それゆえ、jsonのアドレスが異なり『/wp-json/wp/v2/wp-web/9139』という形になります。後ろについている数字は投稿のidです。(通常の投稿だと、〇〇(ドメイン)/wp-json/wp/v2/posts/~という形になる)
メインループに出ない、カスタム投稿タイプ(投稿タイプ名がwp-web)です。それゆえ、jsonのアドレスが異なり『/wp-json/wp/v2/wp-web/9139』という形になります。後ろについている数字は投稿のidです。(通常の投稿だと、〇〇(ドメイン)/wp-json/wp/v2/posts/~という形になる)
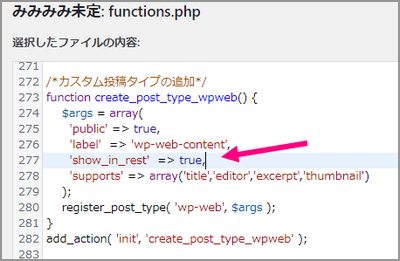
 また、普通にカスタム投稿のjsonを取ろうとしてエラーになったことがありましたが、『register_post_type時にshow_in_restパラメーターをtrue』で対処できると思います(data”:{“status”:404}みたいなメッセージが出る)。
また、普通にカスタム投稿のjsonを取ろうとしてエラーになったことがありましたが、『register_post_type時にshow_in_restパラメーターをtrue』で対処できると思います(data”:{“status”:404}みたいなメッセージが出る)。
静的html準備・vue.js/axios.jsを読み込んでおく
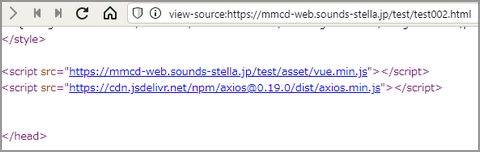
 そして、表示用htmlファイルを準備し、『vue.js/axios.js』という、二つのスクリプトを読みこみます。ヘッダーに書きましたが、読み込み順を間違えなければ、フッターとかに書いても大丈夫そうです。とりあえず検索して調べたところ『axios.jsを使えば、jsonファイルなどを扱えるらしい』というのがわかりました。
そして、表示用htmlファイルを準備し、『vue.js/axios.js』という、二つのスクリプトを読みこみます。ヘッダーに書きましたが、読み込み順を間違えなければ、フッターとかに書いても大丈夫そうです。とりあえず検索して調べたところ『axios.jsを使えば、jsonファイルなどを扱えるらしい』というのがわかりました。
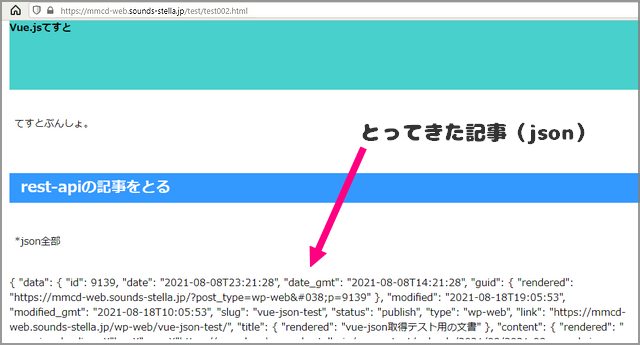
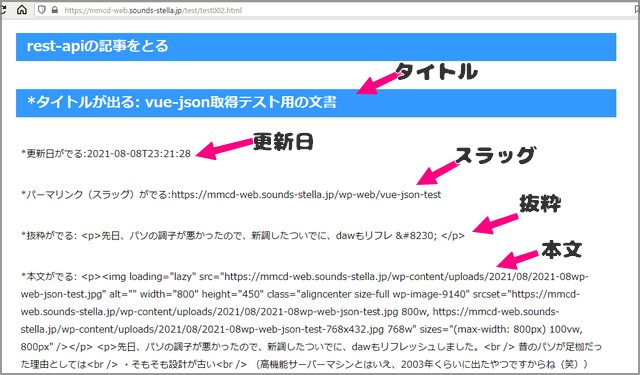
表示例です。
 vue.js/axios.jsのテストで、WordPress・REST-APIの記事jsonファイルを取得してみました。とりあえず動いているようです。ここから『タイトル・スラッグ・更新日・抜粋・本文』など、使いそうな情報を
vue.js/axios.jsのテストで、WordPress・REST-APIの記事jsonファイルを取得してみました。とりあえず動いているようです。ここから『タイトル・スラッグ・更新日・抜粋・本文』など、使いそうな情報を
参考リンク
■Vue.js公式ページ
https://jp.vuejs.org/index.html
■10分でわかる:Vue.jsとaxios を利用した API の使用-初心者向け
https://qiita.com/moyegogo1020/items/f8a93c8e78489d30dd93
vue.jsを使用し、静的htmlファイル上で記事json取得し表示する方法
コード例
あんまりスマートなやり方ではないかもしれませんが、とりあえず『タイトル(title)・更新日(date)・スラッグ(slug)・抜粋(excerpt)・本文(content)』を、WordPress・REST-APIから取ってきて、静的htmlで表示はできました。
『 {{ 〇〇 }}』という二重中括弧は、vueのデータバインディングの基本的な構文・Mustache構文とのことです。このバインドのしかたを行うと、テキストが展開されます。
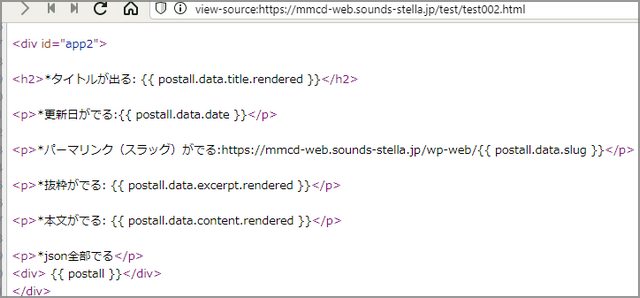
表示例&ソース
 表示してみます。こんな感じで各種データを取得・表示することができました。バインドのしかたの関係で、タグがそのまま出ている部分は、あとから解決法を考えます。
表示してみます。こんな感じで各種データを取得・表示することができました。バインドのしかたの関係で、タグがそのまま出ている部分は、あとから解決法を考えます。
 htmlソースはこのような形になっています。文章が書いていないのですが、シングルページタイプにすると、『検索エンジンが拾うか?』が懸念されています。googleの中の人は『javascriptでも、クローラーは読める』と言っているようです。
htmlソースはこのような形になっています。文章が書いていないのですが、シングルページタイプにすると、『検索エンジンが拾うか?』が懸念されています。googleの中の人は『javascriptでも、クローラーは読める』と言っているようです。
課題:htmlタグが文字列として表示されている件→v-htmlディレクティブが良いか?
上記の例では、『タグがタグとしてじゃなく、文字列として出力されている』という問題がありました。記事内にテキストだけ、というのは、昨今では考えにくいので、htmlタグも使えると良いかなと思います。
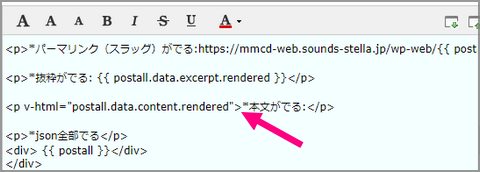
 一番簡単な方法は、二重中括弧を使ったデータのバインドではなく、『v-htmlディレクティブ』かなと思います。書き方はこんな感じ。このPタグ内に記事が出るので、中身は空でokです。
一番簡単な方法は、二重中括弧を使ったデータのバインドではなく、『v-htmlディレクティブ』かなと思います。書き方はこんな感じ。このPタグ内に記事が出るので、中身は空でokです。
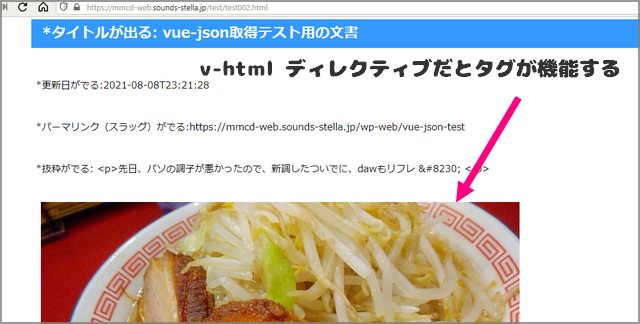
 画像タグも機能して、画像が表示されるようになりました。ただし、XSS脆弱性などのリスクがあるので、『ユーザーが入力・操作できる部分では、htmlを展開するのは避けた方が良い』とのことです。
画像タグも機能して、画像が表示されるようになりました。ただし、XSS脆弱性などのリスクがあるので、『ユーザーが入力・操作できる部分では、htmlを展開するのは避けた方が良い』とのことです。
■(参考)vue.js テンプレート構文
https://jp.vuejs.org/v2/guide/syntax.htm
あとがき・まとめ
- vue.js/axios.jsを使って、静的htmlファイル上でもWordPress記事を扱うことができる
- 二重中括弧は、vueのデータバインディングの基本的な構文・Mustache構文で、テキスト出力する
- htmlタグなどを使う場合は、v-htmlディレクティブ
まとめるとこのようなところでしょうか。この方法をつかって、WordPressは1インストールでも、複数サイトの記事を管理できるかなと思います。
【カテゴリ】- javascript/jQuery、その他
【タグ】- vue.js, WordPress, WordPress_REST_API