【ロリポwordpress高速表示でSP90超えろ】ロリポップサーバーで『コンテンツキャッシュ機能』提供開始・設定方法と効果のチェック
| 更新: 2024/02/16 | 2726文字
今回はサイトを高速表示するときに重要なポイントといえる『キャッシュ活用』について、強力な機能がリリースされたので使ってみます。
 最近新しくリリースされたのは『ロリポップサーバー・コンテンツキャッシュ機能』。キャッシュでサイトが速くなると、『検索順位やユーザー離脱しない』などのメリットがあります。設定方法やグーグルPageSpeed Insightsスコアもあわせてみていきましょう。
最近新しくリリースされたのは『ロリポップサーバー・コンテンツキャッシュ機能』。キャッシュでサイトが速くなると、『検索順位やユーザー離脱しない』などのメリットがあります。設定方法やグーグルPageSpeed Insightsスコアもあわせてみていきましょう。
目次
ロリポップサーバーや、コンテンツキャッシュ機能
ロリポップサーバーについて
 GMOペパボ系列のレンタルサーバーです。かつては『メリットは安くて気軽なだけ(実際に、管理人の知り合いのweb事業者が言っていました。3人くらい笑)』などという評判もあり、『wordpressやショッピングサイト・sns』など動的なサイトをやろうとした場合は『エックスサーバーやファーストサーバー・ヘテムルのほうがいいんじゃね?』などと後塵を拝していました。
GMOペパボ系列のレンタルサーバーです。かつては『メリットは安くて気軽なだけ(実際に、管理人の知り合いのweb事業者が言っていました。3人くらい笑)』などという評判もあり、『wordpressやショッピングサイト・sns』など動的なサイトをやろうとした場合は『エックスサーバーやファーストサーバー・ヘテムルのほうがいいんじゃね?』などと後塵を拝していました。
しかし昨今では『スタンダード120GB・エンタープライズ400GB』といった大容量化をはじめとして、『複数のデータベース・高速なモジュール版PHP・SSL・各種CMSインストール』などの高機能化が進み、上位レンタルサーバーとの差は縮まっています。
今回の『コンテンツキャッシュ機能』搭載で、さらにパワーアップし、wordpressなどの動的生成サイトが使いやすくなります。
コンテンツキャッシュ機能とは?なぜ必要なの?
コンテンツキャッシュ機能とは、ウェブサイトの表示内容を、「コンテンツキャッシュサーバー」に一時的に記録(キャッシュ)し、同じウェブサイトにアクセスがあった場合、コンテンツキャッシュサーバーからファイルを呼び出す機能です。
WordPressなど動的なウェブサイトでは、サーバー負荷が高くなりますが、一部(wp-admin・wp-login.php以外)をコンテンツキャッシュサーバーから出すことにより負荷を下げたり、高速で表示したりしやすくなります。
キャッシュを使って高速表示というのは『グーグルPageSpeed Insights』などでも推奨される方法です。
また、提供開始時期については、現在β版がリリースされており、以下の日程でリリースされます。 ・エンタープライズプラン / β版:3月27日 正式版:4月24日 ・スタンダードプラン / β版:4月3日 正式版:5月8日 ・ライトプラン / β版:4月10日 正式版:5月15日
【ロリポップサーバー・コンテンツキャッシュマニュアル】 https://lolipop.jp/manual/hp/content-cache/
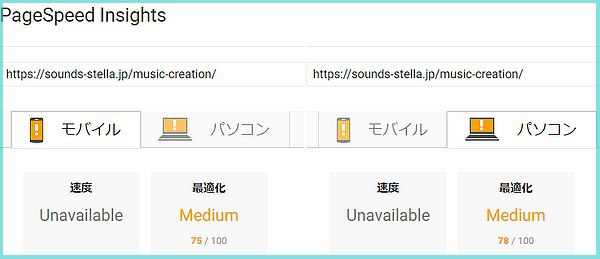
(このサイトで実験)キャッシュ機能利用前の、グーグルPageSpeed Insightsスコア
 このサイト(wordpressで構築)で実験してみます。モジュール版PHP・CSSは短くカット・javascript非同期読み込みなどでチューニングしていましたが、キャッシュ系プラグインは使っていないという状況です。
スコアは『SP:75 / PC:78』が出ました(チューニング前はSP:50とかでした笑)。
このサイト(wordpressで構築)で実験してみます。モジュール版PHP・CSSは短くカット・javascript非同期読み込みなどでチューニングしていましたが、キャッシュ系プラグインは使っていないという状況です。
スコアは『SP:75 / PC:78』が出ました(チューニング前はSP:50とかでした笑)。
推奨対策方法でも『キャッシュ』というのが出てくるので、そこらへんをカバーできれば、もう少し速くできそうです。
ロリポップサーバーでコンテンツキャッシュ機能を設定する方法
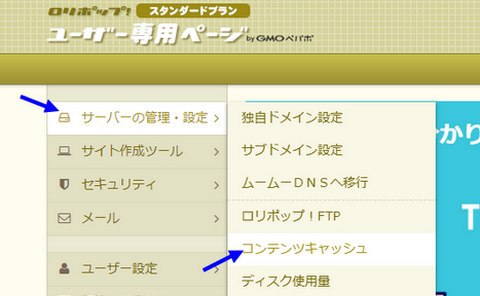
対象プランには、管理画面に項目ができている
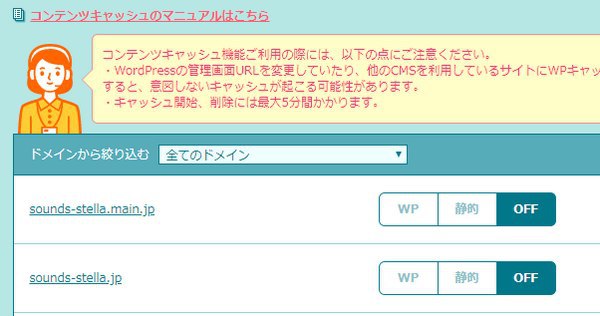
 上記のスケジュールで対象プランになっている場合は(β版でも)、管理画面にコンテンツキャッシュのページができています。『サーバーの管理設定』から、サブメニューの『コンテンツキャッシュ』へ。
上記のスケジュールで対象プランになっている場合は(β版でも)、管理画面にコンテンツキャッシュのページができています。『サーバーの管理設定』から、サブメニューの『コンテンツキャッシュ』へ。
ドメインごとに設定できる!『静的』か『WP』をチョイスしよう
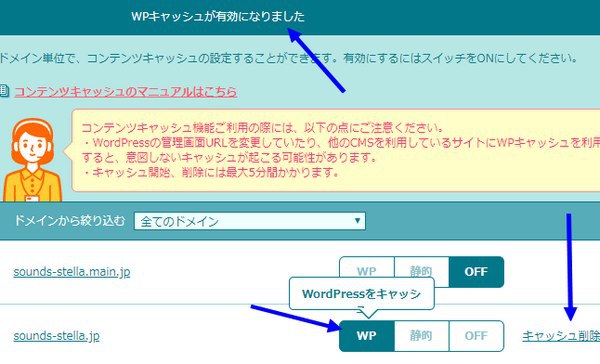
 あとは、サーバーに設定されているドメインから、キャッシュ機能を有効にしたいドメインを選びます。通常のHTML静的サイトで使いたい場合は『静的』を。wordpressで使いたい場合は『WP』を選びましょう。ただし、ファイル構成をwordpressにあわせているため、『ベーサーCMSやEC-cube』などの場合は不具合がでるかもしれませんとのことです(これは未検証です)。
あとは、サーバーに設定されているドメインから、キャッシュ機能を有効にしたいドメインを選びます。通常のHTML静的サイトで使いたい場合は『静的』を。wordpressで使いたい場合は『WP』を選びましょう。ただし、ファイル構成をwordpressにあわせているため、『ベーサーCMSやEC-cube』などの場合は不具合がでるかもしれませんとのことです(これは未検証です)。
 選択すると上に『キャッシュが有効になりました』と出ます。サイトに完全に反映するまで少し待ちます。また、横のリンクを押して、キャッシュを削除することができます。
選択すると上に『キャッシュが有効になりました』と出ます。サイトに完全に反映するまで少し待ちます。また、横のリンクを押して、キャッシュを削除することができます。
コンテンツキャッシュ時のサイト表示速度
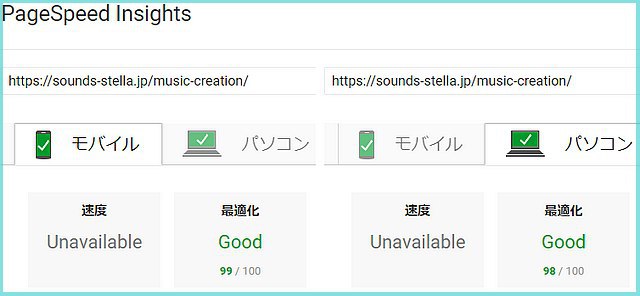
キャッシュ機能をオンにしたときの、このサイトのグーグルPageSpeed Insightsスコアをチェックしてみました。たまにキャッシュが効いていないor時間がたってクリアされた状態なのかで、SPスコアが78~90の間で変動しましたが、キャッシュがしっかり効いているときは・・・
 『SP:99 / PC:98』!!(#゚Д゚)
『クソ遅い』といわれるwordpressでコレですよ。体感的にも少し速くなった気がします。なお、管理人のスマホでは、viaブラウザで広告を外しているため、超高速で表示します。
『SP:99 / PC:98』!!(#゚Д゚)
『クソ遅い』といわれるwordpressでコレですよ。体感的にも少し速くなった気がします。なお、管理人のスマホでは、viaブラウザで広告を外しているため、超高速で表示します。
マイナス2点分くらいについては、おそらく・・・
 『アドセンスやアナリティクスなどのスクリプト』が影響していると思われます。wordpressで100点出したいときは『モジュール版PHP・CSS圧縮・画像圧縮・javascript非同期読み込み・キャッシュ機能』に加えて、『アドセンスやアナリティクス外す』とよいでしょう(別にそこまでやる必要ないよね笑)。
『アドセンスやアナリティクスなどのスクリプト』が影響していると思われます。wordpressで100点出したいときは『モジュール版PHP・CSS圧縮・画像圧縮・javascript非同期読み込み・キャッシュ機能』に加えて、『アドセンスやアナリティクス外す』とよいでしょう(別にそこまでやる必要ないよね笑)。
あとがき・まとめ
ロリポップサーバー限定でしたが、カンタン設定でキャッシュ機能を有効にして高速化できるのは、かなりのメリットかと思いました。しかも、wordpressの場合は、『キャッシュ系プラグインを使用しない』という点で、さらに有利といえます。
サイト表示が遅すぎることは(離脱して競合にお客さんをとられるなど)機会損失になる可能性もあります。対象プランになっている方はぜひ導入いただきたいし、サーバーをこれから選ぶときも『こういう機能があると強い』点を押さえていただければと思います。
【カテゴリ】- お役立ちツール・SNS etc
【タグ】-