【管理画面テンプレート・無料・MITライセンス】Gentelella(Colorlib)ダウンロード方法や使えそうなファイルの確認
| 更新: 2023/11/15 | 2825文字

今回は、管理人が現在いろいろ作成中のwebアプリケーション(cmsとか)で、管理画面に使おうと検討しているテンプレートについてです。フロントで使える優れたテンプレートは、既にこの世にいっぱいありますけど、管理画面テンプレートはどうでしょうか。さっそくダウンロード方法・ファイル構成・ちょっといじってみた状況についてお話していきます。
管理画面テンプレート Gentelella(Colorlib)について
Gentelellaとは?
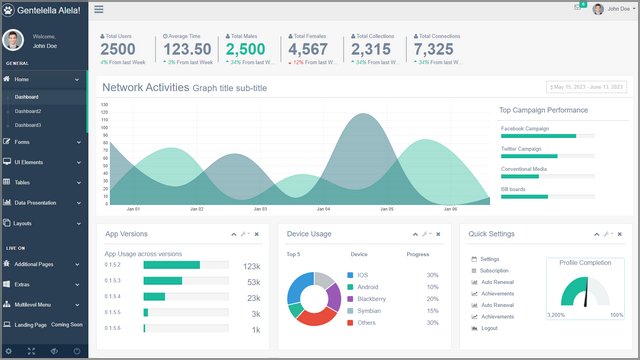
 WordPressテーマなどを配布している海外デベロッパー・Colorlib製のテンプレートです。公式の説明文をサクッと訳すと『Bootstrapベースの無料管理画面用テンプレート・モバイルフレンドリー・チャート表示やオフキャンバスメニュー・アップロードエリア・進捗バーなどの機能も』とのことです。
WordPressテーマなどを配布している海外デベロッパー・Colorlib製のテンプレートです。公式の説明文をサクッと訳すと『Bootstrapベースの無料管理画面用テンプレート・モバイルフレンドリー・チャート表示やオフキャンバスメニュー・アップロードエリア・進捗バーなどの機能も』とのことです。
チャートやグラフなどを使わないとしても、サクッと管理画面レイアウトを決められるのは、工程の削減に役立ちそうです。
39 Best Free & Responsive Admin Templates(公式)
https://colorlib.com/wp/free-admin-templates/
ColorlibHQ/gentelella(githubリポジトリ)
https://github.com/ColorlibHQ/gentelella
Gentelellaダウンロード方法
上の公式ダウンロードページには、Colorlib社のgithubリポジトリが指定されています。ということは、composerでconfigとかコマンド打ってインストールできそうですね。これは今度やってみるとして、とりあえず、テンプレートのファイルを落としてみます。
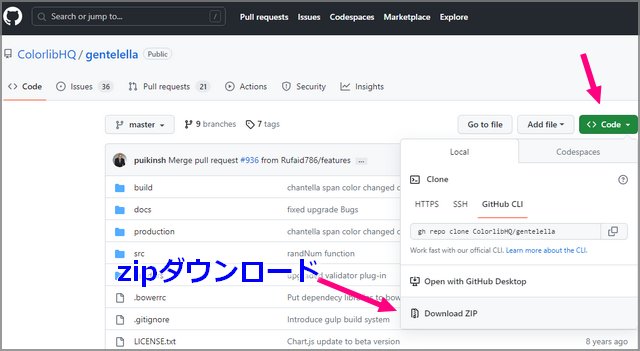
 上のリンクでgithubリポジトリに行き、『codeボタン→zip download』と操作します。これでGentelellaテンプレートが入ったzipファイルを入手できます。
上のリンクでgithubリポジトリに行き、『codeボタン→zip download』と操作します。これでGentelellaテンプレートが入ったzipファイルを入手できます。
Gentelella 構成ファイルをさらっと確認
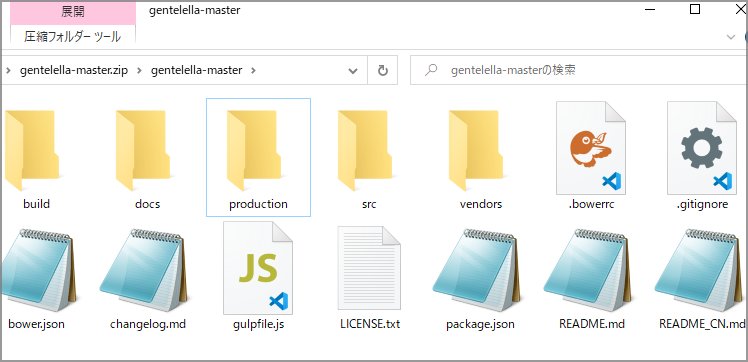
 zipファイルのなかみは、こんな感じです。LICENSE.txtやREADME.mdはライセンスや説明文です。。
また、ライセンスは『MIT License』で『再頒布時に著作権表示とライセンス表示を含める』という風になっているので、LICENSE.txtはとっておきましょう。
『package.json』は、調べたところパッケージ管理ツールnpm(Node Package Manager)で使うやつだそうです。
zipファイルのなかみは、こんな感じです。LICENSE.txtやREADME.mdはライセンスや説明文です。。
また、ライセンスは『MIT License』で『再頒布時に著作権表示とライセンス表示を含める』という風になっているので、LICENSE.txtはとっておきましょう。
『package.json』は、調べたところパッケージ管理ツールnpm(Node Package Manager)で使うやつだそうです。
サクッと見た感じだと、zipの中のフォルダは、以下のような内容です。管理人的には『production』フォルダのなかみを少し拝借する感じになりそうです。
| build | 矢印アイコン画像やカスタムcss,カスタムjavascript(jqueryでいろいろ操作する感じ)など。 |
|---|---|
| docs | 説明ドキュメント。Credits and Thanksで、使ってるライブラリ一覧確認できる。 |
| production | テンプレートhtmlファイル。ここから好きなものを選んでカスタマイズしてもよさそう。 |
| src | scssやカスタムjavascript。 |
| vendors | bootstrapやjquery、font-awesomeなどのほか、fullcalendarやvalidator.jsまである外部ライブラリ |
Gentelella(Colorlib) 管理人的に使えそうなファイル
機能的に全部使う、ということはなさそうですが、シンプル管理画面ダッシュボードを狙っている管理人的には、『これ使うかも』となったファイルがいくつかあります。 なお、『production/index.html~production/index3.html』は、グラフ表示を省いたうえでどれかを使用予定です。
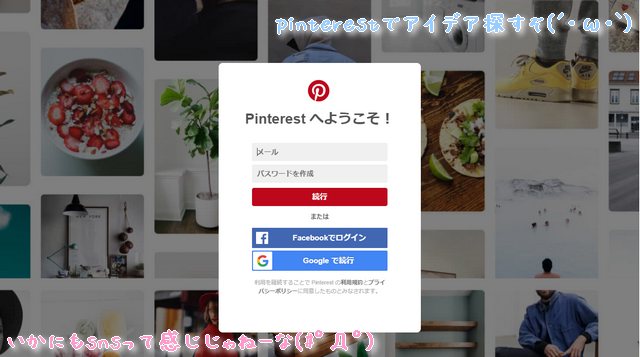
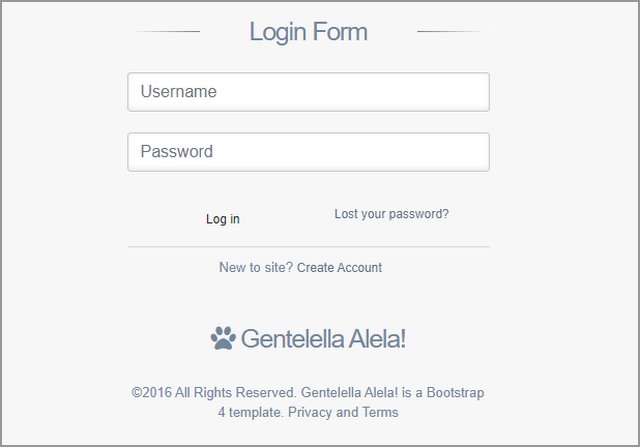
ログインページ(production/login.html)
 ユーザー名・パスワードのシンプルなログインフォーム。パスワード忘れたとき・アカウント作るときのリンク(リンク先設定必要)もあります。
『form.html』にあるユーザー登録用フォームと合わせて使えそうです。
ユーザー名・パスワードのシンプルなログインフォーム。パスワード忘れたとき・アカウント作るときのリンク(リンク先設定必要)もあります。
『form.html』にあるユーザー登録用フォームと合わせて使えそうです。
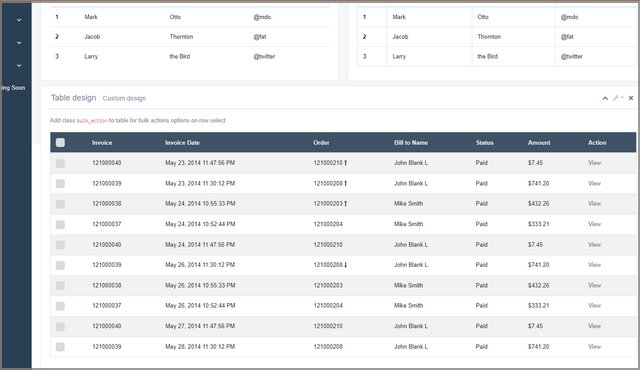
表や記事・商品一覧などに使えるテーブル(production/tables.html Table design Custom design部分)
 記事・商品一覧に使えそうなテーブル。バルク操作(bulk_action)機能もあるようです(処理はこちらで実装する必要あり)。jQuery tablesorterや、SQLでソートとか付けても使い勝手が良くなりそうです。
記事・商品一覧に使えそうなテーブル。バルク操作(bulk_action)機能もあるようです(処理はこちらで実装する必要あり)。jQuery tablesorterや、SQLでソートとか付けても使い勝手が良くなりそうです。
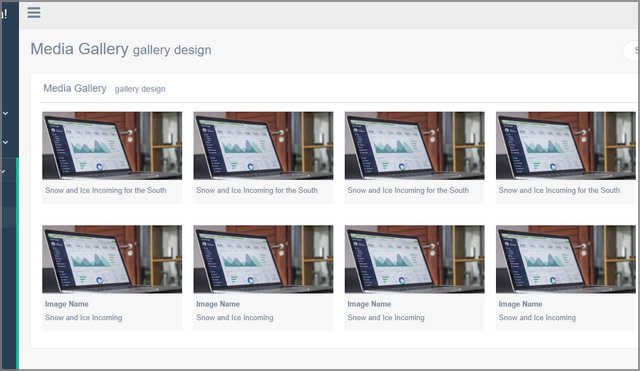
画像一覧に メディアギャラリー(production/media_gallery.html)
 メディアギャラリーのテンプレートも。画像にマウスオーバーで、『備考表示・編集・削除アイコンが出る』という機能も。画像だけ抽出できるような設計も求められます。
メディアギャラリーのテンプレートも。画像にマウスオーバーで、『備考表示・編集・削除アイコンが出る』という機能も。画像だけ抽出できるような設計も求められます。
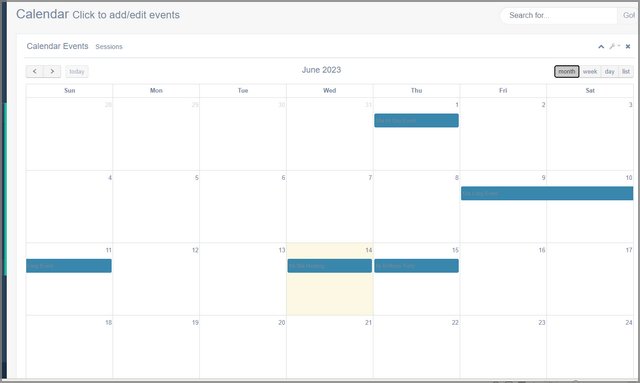
イベントや予約管理に? カレンダー(production/calendar.html)
 おそらくjavascriptのfull calendarを使用。その月全体の他、週ごと・日ごとの切り替えも可能。項目もドラッグ&ドロップできます。
おそらくjavascriptのfull calendarを使用。その月全体の他、週ごと・日ごとの切り替えも可能。項目もドラッグ&ドロップできます。
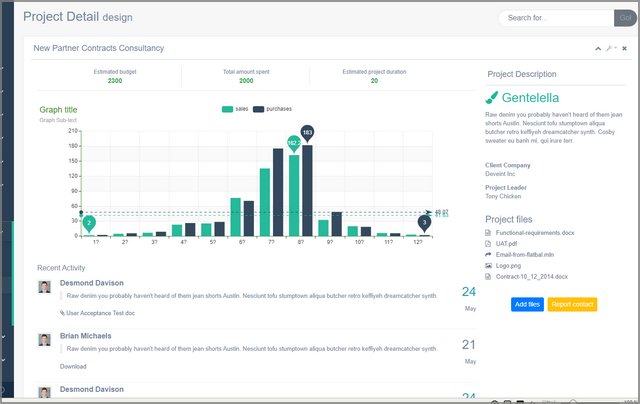
wpの投稿画面みたい プロジェクト詳細(production/project_detail.html)
 グラフが出ていてプロジェクト詳細に見えますが、レイアウトは、ほぼwpの投稿画面クラシックモード。本文更新フォームとか画像アップロードフォームをつけて、商品詳細にも使えそうです。
グラフが出ていてプロジェクト詳細に見えますが、レイアウトは、ほぼwpの投稿画面クラシックモード。本文更新フォームとか画像アップロードフォームをつけて、商品詳細にも使えそうです。
あとがき・まとめ
- 管理画面テンプレート Gentelellaはデベロッパーのgithubリポジトリからダウンロードできる
- productionやvendorsフォルダをのぞけば、大体概要はわかる
- プロジェクトに合わせて、使えそうなパーツをチョイスしてもok
まとめると、こんなところでしょうか。テンプレートだけで、後ろの処理はないけれど、みてたら管理画面のページ構成もまとまってきた気がします。 近いうちの、このテンプレートのパーツをいくつか使って、データベースと連動させてみようと思います。
【カテゴリ】- お役立ちツール・SNS etc
【タグ】-