【WordPressテーマカスタマイズ】勝手にヘッダーの追加CSSで入ってくるマージンを消したいんですけど
| 更新: 2024/02/16 | 1709文字

今回は、WordPressのテーマカスタマイズしてオリジナルデザインにするとき、困ったことがあったので、対処方法を紹介します。『CSSファイルを変更しても、勝手にマージンが入ってくる』的な内容です。WordPressのファイル構成やCSSの学習題材にもなるかもしれません。さっそくみていきましょう。
目次
困る事例(勝手に入ってくるマージン)と、追加で困る理由
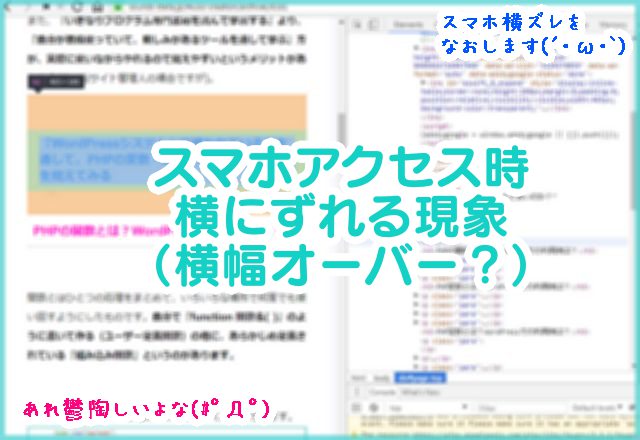
(イメージ)テーマで、ヘッダーと記事の間に大きいマージンが勝手に入る
 イメージ画像です。今回の困った件では、イメージ画のように『ヘッダーと記事の間に大きいマージン』が入ってくるという
感じでした。50~60pxなら、まぁいいかなとなるんですけど、明らかに200pxくらいあって、スクロールしないと読みにくい印象だったので、ここを詰めることにしました。
イメージ画像です。今回の困った件では、イメージ画のように『ヘッダーと記事の間に大きいマージン』が入ってくるという
感じでした。50~60pxなら、まぁいいかなとなるんですけど、明らかに200pxくらいあって、スクロールしないと読みにくい印象だったので、ここを詰めることにしました。
さらに困る点~基本のCSSに、該当部分の記述がない
 さらに困る点は、CSSです。通常読み込んでいる『style.css』に、ヘッダー下やコンテンツ部分上のマージンが書いていません。ここにマージン0とかを書いても、動作しないようでした。少しcssに関して仕掛けがあるかもしれないので、他のファイルもみてみます。
さらに困る点は、CSSです。通常読み込んでいる『style.css』に、ヘッダー下やコンテンツ部分上のマージンが書いていません。ここにマージン0とかを書いても、動作しないようでした。少しcssに関して仕掛けがあるかもしれないので、他のファイルもみてみます。
対処方法~他に読み込んでいるcssがないか探し、該当部分を変更する
実はヘッダー内に追加CSSが出てた
 ヘッダーのHTMLソースをみると、追加のCSSを吐き出してることが発覚しました。マージンと書きましたが、プロパティ名は『padding』とのことです。ここで、多めのpadding(100px+83px)が指定されています。これのせいで、大きめな空きができていました。
ヘッダーのHTMLソースをみると、追加のCSSを吐き出してることが発覚しました。マージンと書きましたが、プロパティ名は『padding』とのことです。ここで、多めのpadding(100px+83px)が指定されています。これのせいで、大きめな空きができていました。
これは基本CSSを読み込んだ後に入ってくるので、優先して効いてしまいます(基本CSSに、同じクラス名でpaddingやマージン0とかいても、これが後から効いてしまう)。
styles.php.php内で、上記のpadding(100px+83px)を制御している部分を捜す
 ワードプレスでは、基本のCSSの他、functions.phpやstyles.phpでも、デザインを制御していることがあります。今回カスタマイズしたテーマでは、『styles.php』内で、追加CSSを出している部分があったので、ここでマージンを調整します。
ワードプレスでは、基本のCSSの他、functions.phpやstyles.phpでも、デザインを制御していることがあります。今回カスタマイズしたテーマでは、『styles.php』内で、追加CSSを出している部分があったので、ここでマージンを調整します。
改造のベースになったテーマは『sydney(海外テーマ)』で、ファイル場所は『inc/styles.php』でした。 テーマアップデートを使う場合は『子テーマCSSにクラスpage-wrapに少ないpadding指定・ヘッダーでカスタムCSSより後に読み込ませる』という形にすることにより、カスタムCSSを上書きして優先的に適応させることができます。
そのほか、bootstrapなどをベースにしたテーマの場合は、基本CSSではレイアウトが変わらず、bootstrapのcssなどをクラス上書きeditする必要があるものもあります。
あとがき・まとめ
- デザインが気になるとき、基本CSSをいじっても効かないことがある
- 追加でヘッダーにCSSが出て、それが優先されてた
- (テーマによるけど)今回はstyles.phpが追加CSSを出力していた
- 場合によっては、functions.phpやbootstrapのcssを変えるものもあり
といったような感じでした。『WordPressで、style.cssを変更しても、デザインが変わらない』場合は、他のcssが優先的 に効いている可能性が高いので、チェックしてみましょう。 また、中には『CSSを書くというより、カスタマイザーで調整させるようにチューニングされているテーマ』というのもあるので、ご自身が『カスタマイザーでエディットするのと、直接CSS書くのはどっちが得意か』なども押さえておくと良いと思います。
【カテゴリ】- CSS
【タグ】- CSSエディット, WordPress