ビジネス・会社サイト向けテンプレート(WPテーマ)Wallstreet~カスタマイズ項目豊富・くるくるウィジェット・子テーマなど
| 更新: 2024/02/16 | 2239文字

今回は、wordpressの海外テーマで、かなりよい感じのものを見つけたので使ってみたいとおもいます。 機能的には『カスタマイズ項目が多い・snsリンク載せやすい・くるくるウィジェット・子テーマ自動インストール・bootstrapでレイアウトが下層で2列に変わる』といった感じです。さっそく使ってみましょう。
目次
WPテーマ・Wallstreetとは?フリー版・有料版とかあるの?
WPテーマ・Wallstreetについて

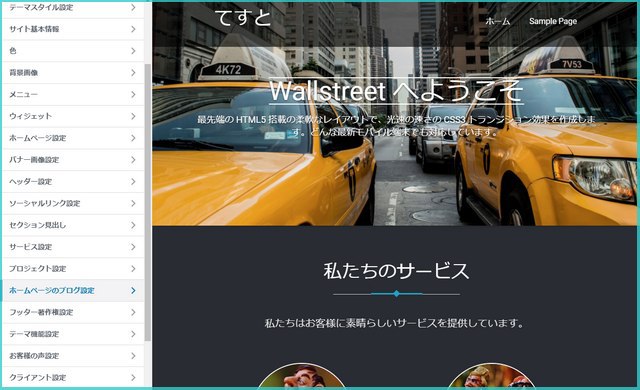
テーマをインストールして表示させてみました。法人、企業、法律事務所、デジタルメディアエージェンシー、建築会社などに向けて設計したということで、大きく広がるウォールストリートの画像がカッコいい感じです(差し替え可)。snsのリンクなども載せるところがあるので使いやすそうです。wpのテーマ紹介ページにでてくるのは『フリー版・Wallstreet lite』で、機能が制限されています。
とはいえ、ある程度PHPファイルやbootstrapを弄れる人には問題なし(改造できるので)。
(wordpressテーマ詳細ページ)
https://ja.wordpress.org/themes/wallstreet/
(ディベロッパーオフィシャル・英語)
https://webriti.com/wallstreet/
Wallstreet pro(有料版)
有料版・Wallstreet proはディベロッパー公式サイトで$59で売っており、『スライダー』や『お客様の声・取引先セクション・topお問い合わせ』などのセクションが標準で使えるなど、機能が拡張されています。 そのほか『1 year Support Access/Theme Updates』などのサポート体制があります。ただし、海外メーカーなので、サポセンは英語問い合わせになりそうです。
WPテーマ・Wallstreetの機能・特徴は?
豊富なカスタマイザー機能
 このテーマも、管理画面の『カスタマイズ』から、ある程度の設定ができてしまいます。ソーシャルリンク(sns)や、トップ画像&キャッチフレーズ・サービスやポートフォリオの写真選択もできます。
このテーマも、管理画面の『カスタマイズ』から、ある程度の設定ができてしまいます。ソーシャルリンク(sns)や、トップ画像&キャッチフレーズ・サービスやポートフォリオの写真選択もできます。
マウスオーバーでくるくる回るウィジェット(CSS3)
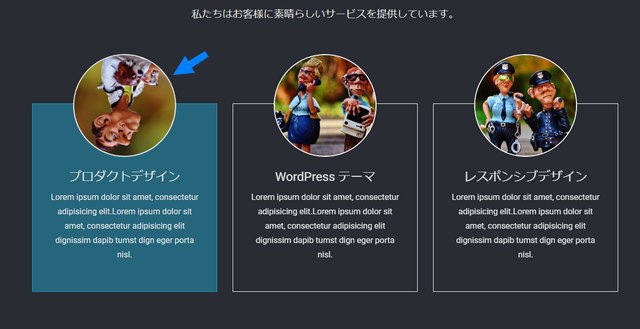
 エフェクトみたいな効果も標準装備。サービスセクションの写真にマウスを載せるとくるくる回ります。これはjavascriptとかでなくてCSS3で書かれていて、コードはシンプルです。こんな感じ。
エフェクトみたいな効果も標準装備。サービスセクションの写真にマウスを載せるとくるくる回ります。これはjavascriptとかでなくてCSS3で書かれていて、コードはシンプルです。こんな感じ。
border-radius: 100%;
height: 125px;
margin: 0 auto 16px;
transition: all 600ms ease-out 0s;
width: 125px;
}
.service-effect:hover .service-box img {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
}
四角い画像のボーダーradius: 100%;で丸くして、マウスオーバー(hover)したときにtransform: rotate(回転)360度、transitionプロパティで時間0.6秒でゆっくり効果が消え、遅延なしというかたちです。
子テーマを自動でインストールしてくれる
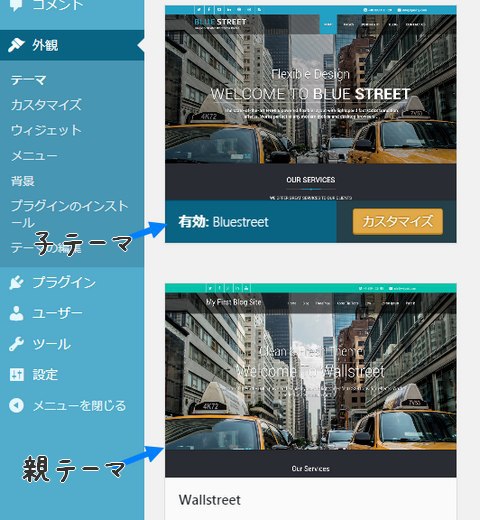
 このテーマを入れると、子テーマ『Bluestreet』がついてきます(自動)。『トップページの文字がデカ過ぎる』などのときは、BluestreetのCSSに『.slide-text-bg2 h1{font-size:30px;}』(小さい数字)とか書いてもokです。テーマをバージョンアップする場合は、子テーマのほうにカスタマイズ内容を書くことが推奨されています(消えるから)。
このテーマを入れると、子テーマ『Bluestreet』がついてきます(自動)。『トップページの文字がデカ過ぎる』などのときは、BluestreetのCSSに『.slide-text-bg2 h1{font-size:30px;}』(小さい数字)とか書いてもokです。テーマをバージョンアップする場合は、子テーマのほうにカスタマイズ内容を書くことが推奨されています(消えるから)。
下層ページはbootstrapがブログみたいに2列にしてくれる
 フレームワークのbootstrap.css?ver=4.9.4が使われていました。分け方は『全体col-md-12・記事col-md-8・サイドcol-md-4』です。
これで、ブログみたいに2列にしてくれます。取引に関するページだけでなく、見込み顧客の課題解決をどんどんブログで伝えて、検索やソーシャルメディアでの流入を増やしましょう。
フレームワークのbootstrap.css?ver=4.9.4が使われていました。分け方は『全体col-md-12・記事col-md-8・サイドcol-md-4』です。
これで、ブログみたいに2列にしてくれます。取引に関するページだけでなく、見込み顧客の課題解決をどんどんブログで伝えて、検索やソーシャルメディアでの流入を増やしましょう。
あとがき・まとめ
ちょっとビジネスや金融・会社サイト向きでしたが、色やロゴ・背景などでファンシーにしたりしても良さそうです。機能が『ソーシャルリンク(sns)や、トップ画像&キャッチフレーズ・サービスやポートフォリオの写真選択・くるくる回るウィジェット・子テーマ・下層ページ2列』といっぱいあるので、うまく使いこなしてみてください。
【カテゴリ】- WordPressテーマ情報
【タグ】- bootstrap, CSSエディット