WordPressでヒーローヘッダーを実装できる、カッコいいテーマ・Exoplanet(無料版・有料pro版あり)レビュー・カスタマイザー設定のしかた
| 更新: 2024/02/16 | 2737文字

今回は、テーマを使って、WordPressでヒーローヘッダーを取り入れたサイトを作ってみます。 管理人はヒーローヘッダーを作るとき、こないだまでCSSで背景画像を調整して行っていましたが、WordPressでは横幅いっぱいにメインビジュアル画像が広がる、ヒーローっぽいデザインのテーマが、海外を中心に配布されています(もちろんPHPやCSSがわかると、より詳細なカスタマイズができます)。用語やテーマの特徴・操作方法などをチェックしていきます。
目次
ヒーローヘッダーとは?
2015年くらいから(たぶん)使われているwebデザインの用語で、特徴は『画面いっぱいに広がる、ヘッダーの画像』です。その上に小さくロゴやメニューが重なっていたり、真ん中あたりにコールトゥアクションボタンや、おすすめコメント・サイトコンセプト紹介が書いてある、というようなパターンが多めです。画像をつかったイメージ戦略に向いています。もちろん、動画でヒーローヘッダーにすることもできます。
英語で検索してみても、海外でも『Hero Header』と呼ばれているようです。なお、WordPressの公式テーマを検索するときは、『Hero Header』よりも、『full-width-template』のほうが、いっぱい種類が出てきました(よく使われるタグがつけられているからかもしれません)。 そのほか『full width header』とかで検索しても、『ヘッダー画像を横幅いっぱいにする方法』など海外サイトの情報が得られます。
ヒーローヘッダー簡単実装のカッコいいWPテーマ・Exoplanet
 公式サイトの説明によると『WordPressカスタマイザーと統合された、ミニマル・きれい目で洗練された、レスポンシブでいろんなデバイスに適応されたテーマ』とのことです。個人的にはヘッダーの画像が、他のテーマより大きく出ていて、いかにもヒーローヘッダーといった印象です。
公式サイトの説明によると『WordPressカスタマイザーと統合された、ミニマル・きれい目で洗練された、レスポンシブでいろんなデバイスに適応されたテーマ』とのことです。個人的にはヘッダーの画像が、他のテーマより大きく出ていて、いかにもヒーローヘッダーといった印象です。
ライセンスはGNU GPLライセンス(改変・再配布などはok)で、海外テーマによくある、『通常版が無料ダウンロード・高機能プロ版が有料』といったプランです。PHPやCSSを習得していて、細かいカスタマイズができる場合は、有料版を買わなくてもなんとかなりそうです(笑)
■wordpress.orgのExoplanet紹介ページ
https://wordpress.org/themes/exoplanet/
■uXL Themes(ディベロッパー)Exoplanet紹介ページ
https://uxlthemes.com/theme/exoplanet/
WPテーマ・Exoplanetでの、管理画面カスタマイザー操作方法
Exoplanetテーマもわりとあたらしめのテーマということで、管理画面カスタマイザー内で、かなりの項目をエディットすることができました。一部ですが、特にトップページを作るときに使うような機能を、操作方法つきで紹介いたします。テーマをインストールしたあとは、管理画面カスタマイザーのstatic homepage optionをみてみましょう。
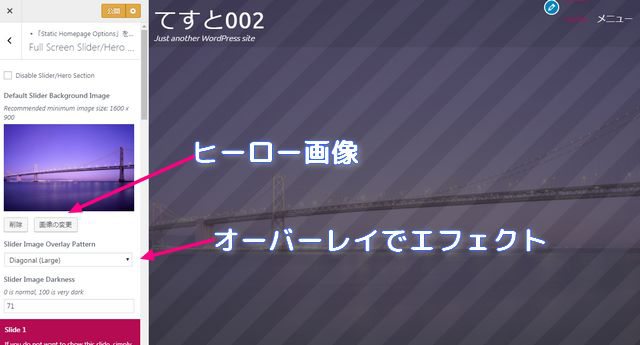
ヒーローヘッダー画像は簡単に変更ok!オーバーレイでエフェクトもかけられる!
 static homepage optionの『Full Screen Slider/Hero Section』で、画像を選んだりできます。便利な機能は『Overlay Pattern』で、模様をつけたり、色合いを暗くしたりといったことができました。わざわざ画像のコントラストを落としてアップロードしなおす、みたいな手間が省けます。なお、画像はメディアライブラリにアップロードしたものがそのまま使えます。
static homepage optionの『Full Screen Slider/Hero Section』で、画像を選んだりできます。便利な機能は『Overlay Pattern』で、模様をつけたり、色合いを暗くしたりといったことができました。わざわざ画像のコントラストを落としてアップロードしなおす、みたいな手間が省けます。なお、画像はメディアライブラリにアップロードしたものがそのまま使えます。
Featured Services部分で、トップページにぶろぐ最新記事が!アイコンも設定可能
 Featured Servicesをオンにすると、トップページにぶろぐ最新記事がでます。『続きを読む』ボタンや、見出しタイトルの他に、『ソーシャルアイコン』を使えるという点も。このアイコンは一から設定するとなかなかめんどいので(笑)非常に助かります。なお、アイコンを使わない方は、ヘッダーからソーシャルアイコンCSSをremoveするようにすると、少し表示速度が速くなるでしょう。
Featured Servicesをオンにすると、トップページにぶろぐ最新記事がでます。『続きを読む』ボタンや、見出しタイトルの他に、『ソーシャルアイコン』を使えるという点も。このアイコンは一から設定するとなかなかめんどいので(笑)非常に助かります。なお、アイコンを使わない方は、ヘッダーからソーシャルアイコンCSSをremoveするようにすると、少し表示速度が速くなるでしょう。
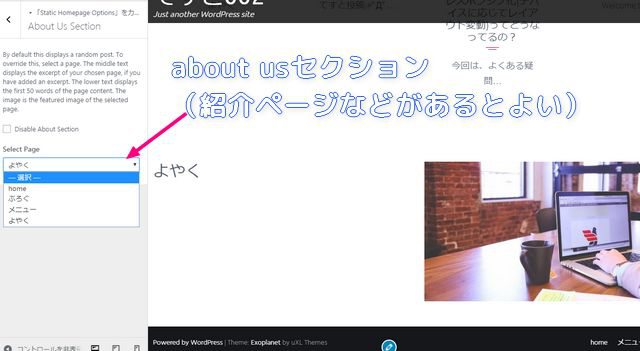
About Us Sectionを使うときは、自己紹介・このサイトについてのページを作っておこう
 About Us Section(私たちについて)というセクションも、カスタマイザーから入れることができます。どうやらデフォルトでは、exoplanetテーマ内で設定された画像が出ますが、記事内でアイキャッチに指定した画像を拾う仕様のようです。
ここを使う前には、自己紹介・このサイトについてのページを作っておきます。
About Us Section(私たちについて)というセクションも、カスタマイザーから入れることができます。どうやらデフォルトでは、exoplanetテーマ内で設定された画像が出ますが、記事内でアイキャッチに指定した画像を拾う仕様のようです。
ここを使う前には、自己紹介・このサイトについてのページを作っておきます。
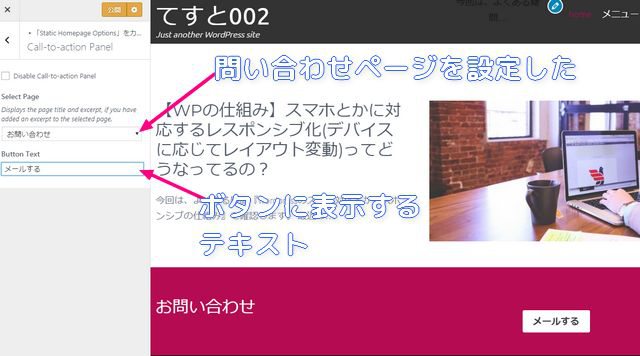
申し込み・問い合わせなどのアクションページに誘導は、Call-to-action(コールトゥアクション)Panelを
 カスタマイザーで、問い合わせ・申し込みページに誘導できる、Call-to-actionも実装できます。設定項目はボタンやリンク先ページとシンプルですが、『この部分を出力しているPHPに、好きなコメントをechoするように』とか、該当部分を切り取って個別記事出力PHPの下に貼って使いまわす、みたいなことも考えられます(テーマを壊す可能性があるので、プログラムがわかる上級者向けです)。
カスタマイザーで、問い合わせ・申し込みページに誘導できる、Call-to-actionも実装できます。設定項目はボタンやリンク先ページとシンプルですが、『この部分を出力しているPHPに、好きなコメントをechoするように』とか、該当部分を切り取って個別記事出力PHPの下に貼って使いまわす、みたいなことも考えられます(テーマを壊す可能性があるので、プログラムがわかる上級者向けです)。
あとがき・まとめ
- 横幅いっぱいに大きい画像が広がるヒーローヘッダーは、対応WPテーマで実装できる
- 無料海外WPテーマ・Exoplanetは、画像サイズが大きめ
- 管理画面カスタマイザーだけでも、エディットできる項目が多い
というわけで、『ヒーローヘッダー簡単実装のカッコいいWPテーマ・Exoplanet・操作方法』でした。画像はチェンジできるので会社サイトやお店(woocommerceなど)・飲食・サービスなどはもちろん、ブログサイトなど幅広く使えそうです。 メイン画像を使ったイメージ戦略上有効かと思いますので、気になった方はぜひ導入を検討なさってください。使っている人はまだ少ないので、一部のアフィリエイト界隈である『みんな同じテーマ』みたいなことにはなりにくいでしょう。
【カテゴリ】- WordPressテーマ情報
【タグ】-