【WordPress】コーポレート&ブログ併設向きの、固定ページ1カラム・投稿2カラムレイアウトを切り替えるテーマ
| 更新: 2024/02/11 | 2858文字

今回は、このサイト(マルチメディアコンテンツ制作 読んどけコラム)を使って、WordPressレイアウトを切り替え式テーマを作ってみます。実際、ブログは2カラム・コーポレートやサービス紹介サイトは1カラム(セクションによってブロックが2列や3列)みたいになっていることが多く、これができると『コーポレート・サービス紹介&ブログ併設』ができそうです。さっそく作ってみましょう。
目次
コーポレート(&サービス紹介)・ブログ併設を勧める理由→ネット広告費の上昇や、長い目でみた検索エンジン集客
ネット広告費(クリック課金型)の費用は、競合性が高い業界はハネ上がっている
 たとえば、管理人の業界である『仙台市web制作・関連キーワード』(この記事を書いている現在、拠点が仙台市でした)について、キーワードプランナーでチェックしてみます。検索ボリュームはゴミレベルで小さい(月間数十件&制作会社が自社seoチェックで利用の可能性あり)にもかかわらず、競合性が高いので、キーワードによっては『低価格帯:200円・高価格帯:1000円以上 / ワンクリックあたり』と、競合性の高い分野を中心に上がっています。
たとえば、管理人の業界である『仙台市web制作・関連キーワード』(この記事を書いている現在、拠点が仙台市でした)について、キーワードプランナーでチェックしてみます。検索ボリュームはゴミレベルで小さい(月間数十件&制作会社が自社seoチェックで利用の可能性あり)にもかかわらず、競合性が高いので、キーワードによっては『低価格帯:200円・高価格帯:1000円以上 / ワンクリックあたり』と、競合性の高い分野を中心に上がっています。
注文が決まるかはわからないのに、1クリックで1000円ずつとられるのは、たまったものではありませんよね。これはまだマシで、『自動車の買取や保険』などだと、日本国内でも上位表示4000円~が出ていることを確認しました。
そのため、『サーバー代(ライター雇う場合は人件費も)』でまかなえる、自社メディアがあってはどうか?という話です。
長い目でみた、検索・sns経由での集客に
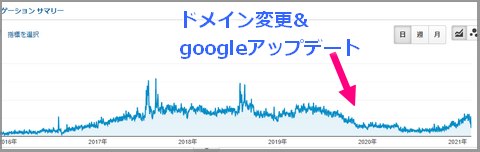
 最近、検索エンジンへの最適化業界では『検索意図や、顧客の課題に寄り添ったコンテンツが必要』といわれています。管理人もWPを自社テーマに切り替えて見込みのお客さんの課題解決になりそうなコンテンツを投下していきました。昔は絶対、一日3桁PVはでなかったけど、上がってきているみたいですね。googleアルゴリズムアップデートとドメイン変更のとき落ちましたが、数値は戻ってきました。
最近、検索エンジンへの最適化業界では『検索意図や、顧客の課題に寄り添ったコンテンツが必要』といわれています。管理人もWPを自社テーマに切り替えて見込みのお客さんの課題解決になりそうなコンテンツを投下していきました。昔は絶対、一日3桁PVはでなかったけど、上がってきているみたいですね。googleアルゴリズムアップデートとドメイン変更のとき落ちましたが、数値は戻ってきました。
2~3記事少し書いただけでは検索上位は狙えませんが、『検索意図や、顧客の課題に寄り添ったコンテンツ投下』を続けて、集客経路にしていただけると思います。
まずは、テーマを確認して、どういうロジックで切り替え実装するか検討(テーマにより異なる)
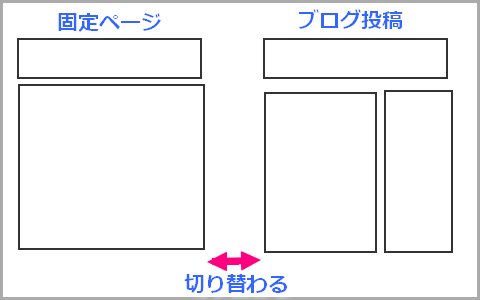
 とりあえずは『固定ページ1カラム・投稿ブログ部分2カラム(2列)』というのが希望でした。画像にするとこんなイメージです。
しかし、既存のテーマを使う場合は、それぞれ作りが異なっているので、それに合わせてどのように実装するかを検討する必要があります(テーマによっては固定ページ1カラム・投稿2カラムをスイッチできるものがあります。)。
とりあえずは『固定ページ1カラム・投稿ブログ部分2カラム(2列)』というのが希望でした。画像にするとこんなイメージです。
しかし、既存のテーマを使う場合は、それぞれ作りが異なっているので、それに合わせてどのように実装するかを検討する必要があります(テーマによっては固定ページ1カラム・投稿2カラムをスイッチできるものがあります。)。
どういうことかというと『公式のTwenty Twenty-Oneは、基本的に1カラムである』『2カラムwebマガジン系のものは、何らかの形でサイドを下に落とすか消すことで対応できる』みたいなのがあるということです。
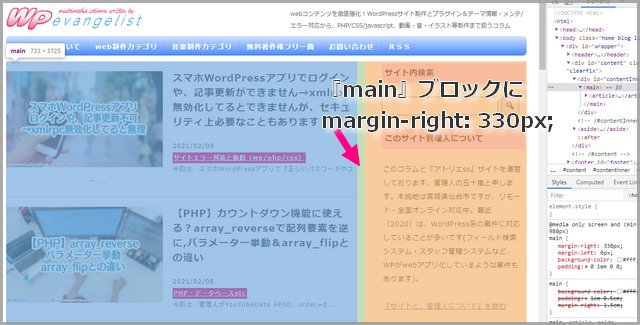
 このサイト(マルチメディアコンテンツ制作 読んどけコラム)で、固定1カラム・投稿2カラム変動を実装する場合に考えたことは『mainのブロックにmarginが300px以上でついているので、これをカットし、サイドを落とすか非表示にする』でした。デベロッパーツールで調べたところ『サイドを落とすだけではダメで、このmarginのせいで、横幅いっぱい広がらない』というのがわかりました。
このサイト(マルチメディアコンテンツ制作 読んどけコラム)で、固定1カラム・投稿2カラム変動を実装する場合に考えたことは『mainのブロックにmarginが300px以上でついているので、これをカットし、サイドを落とすか非表示にする』でした。デベロッパーツールで調べたところ『サイドを落とすだけではダメで、このmarginのせいで、横幅いっぱい広がらない』というのがわかりました。
他のテーマでやる場合は、そのテーマの構成に合わせてロジックを組んでいきます。または、Twenty Twenty-Oneじゃなくてマガジン風テーマを使うとか。
WPのis_page条件分岐を使って、固定1カラム・投稿2カラム変動のテーマを作る
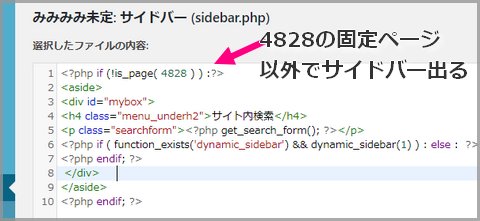
is_pageで、特定の固定ページのときはサイドを出さない
 管理人が1カラムを使いたいページは『このサイトについて』でした。ここはランディングページにはならないので、最後に来るような導線を検討。なので、サイドバーからの移動はさせないということで、『is_page条件分岐でサイドを消す』という形を取ることにしました。
管理人が1カラムを使いたいページは『このサイトについて』でした。ここはランディングページにはならないので、最後に来るような導線を検討。なので、サイドバーからの移動はさせないということで、『is_page条件分岐でサイドを消す』という形を取ることにしました。
カッコ内のパラメーターの数字はidで、!の否定をつけているから『このidの固定ページ以外でサイドバーが出る』という形になります。こういうHTMLを含むのは、PHPコロン構文だと書きやすいです(いちど :?>で閉じてHTMLを書き、最後にendifするやつ)。
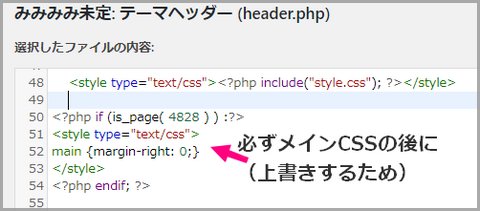
マージン解除用のカスタムCSSも、条件分岐で
 デベロッパーツールで『右マージンがあるので広がらない』となっていたブロックについては『margin-right: 0;』を指定して広がるようにします。ただし、読み込み位置はメインのCSSを読んだ後に出さないとダメです。上書きされて効かなくなるので。
デベロッパーツールで『右マージンがあるので広がらない』となっていたブロックについては『margin-right: 0;』を指定して広がるようにします。ただし、読み込み位置はメインのCSSを読んだ後に出さないとダメです。上書きされて効かなくなるので。
WordPressで固定1カラム・投稿2カラム変動テーマ・表示例
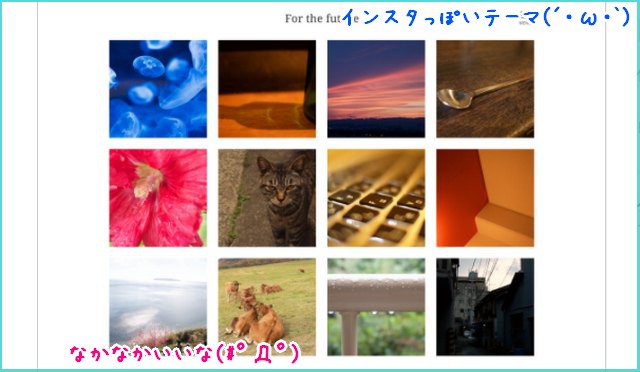
 それでは、このサイト(マルチメディアコンテンツ制作 読んどけコラム)での固定1カラム・投稿2カラム変動表示例を見ていきましょう。ブログ投稿部分はこのように2列です(アーカイブやカテゴリ・タグ・検索結果も同様です。)。
それでは、このサイト(マルチメディアコンテンツ制作 読んどけコラム)での固定1カラム・投稿2カラム変動表示例を見ていきましょう。ブログ投稿部分はこのように2列です(アーカイブやカテゴリ・タグ・検索結果も同様です。)。
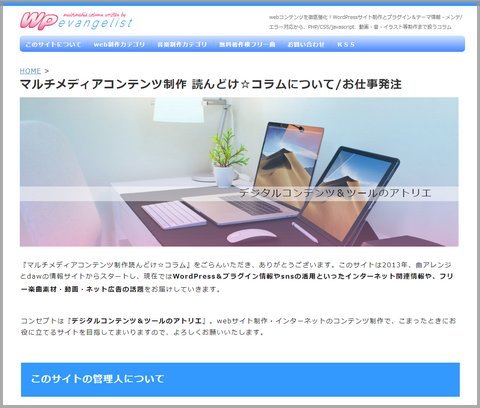
 特定の固定ページに入ったときは、こんな形で1列のレイアウトに変化します。このくらい横幅(たしか1080くらい・うろ覚え)を取れると、『1列の中に3~4列のフレックスボックス』みたいなレイアウトがしやすくなります。トップのアイキャッチも大きめにとれるという点も強いです。
特定の固定ページに入ったときは、こんな形で1列のレイアウトに変化します。このくらい横幅(たしか1080くらい・うろ覚え)を取れると、『1列の中に3~4列のフレックスボックス』みたいなレイアウトがしやすくなります。トップのアイキャッチも大きめにとれるという点も強いです。
あとがき・まとめ
- WordPress固定ページ1カラム・投稿ブログ部分2カラムは可能だが、テーマによって実装方法が変わる
- 固定ページ判定は、is_pageが鉄壁で、id指定もできる
- 1カラムを取り入れると、商品紹介やコーポレートみたいに、コンテンツのエリアを広くとって、しっかり見せることができる
まとめるとこんなところでしょうか。この方法だと商品紹介やコーポレートみたいに作りつつ、『ブログで見込みユーザーを支援する記事をガンガン投下しよう』みたいな戦略がとりやすくなりますので(しかも同じドメイン内に同じヘッダーデザインで入れられる)、ご検討ください。
(なお宣伝になり大変恐縮ですが、去年対応したリニューアル案件などでは、自社開発の固定1カラム・投稿2カラム切り替え式高速テーマを使っていますので、気になった方はお問い合わせください)
【カテゴリ】- WordPressテーマ情報
【タグ】- is_page(WordPress), margin(css), WordPress