【WordPress2019公式テーマ】Twenty Nineteenってどう?→文字デカすぎ&PCも1カラムは難点・ブロックエディタとの親和性はok
| 更新: 2024/02/16 | 1864文字

今回は、WordPressバージョン5以上に更新したら勝手についてきた、2019公式テーマ『Twenty Nineteen』について、表示のしかたやカスタマイズなどをチェックしていきます。 個人的には海外ディベロッパーテーマや自作改造テーマなどでどうにかなってしまったので、公式テーマはほとんどつかいませんでしたが、久々に出てきた感じもあり、せっかくの機会なので使ってみることにします。これからWordPressを使ってみようという方には、このテーマが基本になるかもしれません。さっそく見ていきましょう。
目次
Twenty Nineteenとは?表示例は?
2019年のデフォルト、ブロックエディタ対応テーマ!
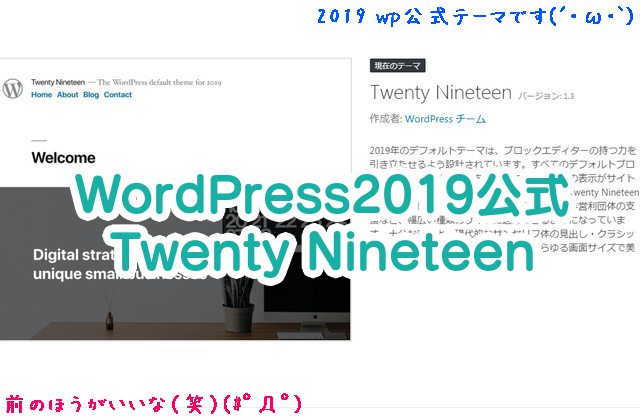
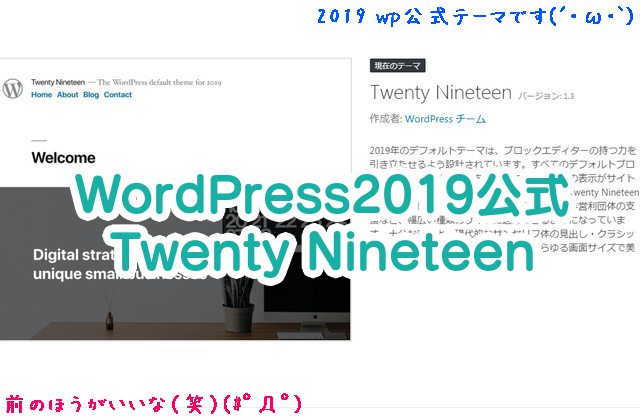
Twenty Nineteenは、2019年版のWordPressデフォルトテーマです。WordPressを最近の最新版にしたり、新規インストールした場合についてくるほか、新規テーマ追加からインストールすることができます。
特徴といえば、公式テーマの伝統であるシンプルさの他に、『ブロックエディターの持つ力を引き立たせるよう設計』という点がアナウンスされています。 具体的には、『エディターでの表示がサイト上の表示と同じになる』などです。詳しくは公式ページなどもご覧ください。
■Twenty Nineteen(公式ページ) https://ja.wordpress.org/themes/twentynineteen/
表示例(PCなどの横長デバイス/スマートフォン縦長)
ではさっそく、PCなどの横長デバイス/スマートフォン縦長で、レイアウト・表示を確認してみましょう(このぶろぐで確認)。
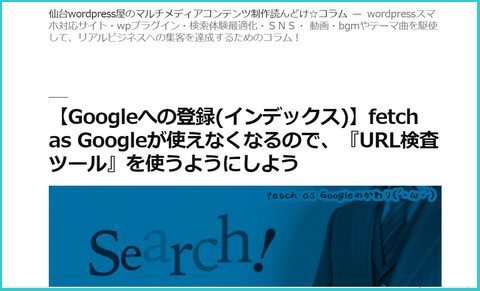
 PC表示してみました。デフォ状態だと『サムネ&抜粋クリックで記事表示』ではなく、『記事全文が常に表示されている状態』なので、スクロールが多くてちょっと大変かなと思いました。あと、タイトルやアイキャッチ画像が大きいかなという印象。また、オーバーレイでアイキャッチに色がつくようです。
PC表示してみました。デフォ状態だと『サムネ&抜粋クリックで記事表示』ではなく、『記事全文が常に表示されている状態』なので、スクロールが多くてちょっと大変かなと思いました。あと、タイトルやアイキャッチ画像が大きいかなという印象。また、オーバーレイでアイキャッチに色がつくようです。
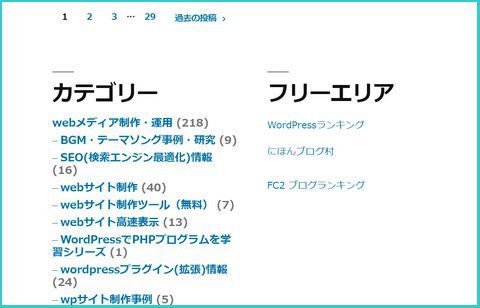
 PCで下までスクロールしてみたところ。ウィジェットは下部だけ(サイドなし)の、PCも強制1カラムレイアウトのようです。サイドカラムで検索やカテゴリ・タグをチェックする派のユーザーには使いにくそうですが、スマホ慣れしている方には大丈夫でしょう・・たぶん(笑)
PCで下までスクロールしてみたところ。ウィジェットは下部だけ(サイドなし)の、PCも強制1カラムレイアウトのようです。サイドカラムで検索やカテゴリ・タグをチェックする派のユーザーには使いにくそうですが、スマホ慣れしている方には大丈夫でしょう・・たぶん(笑)
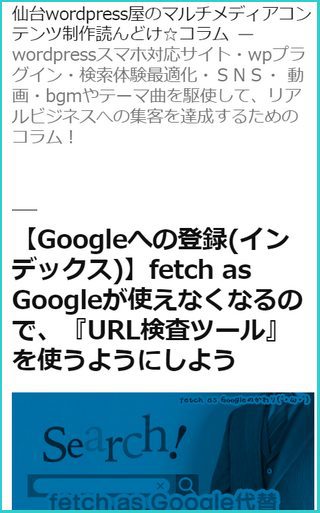
 スマホ縦長レイアウトの場合はこんな感じ。『PCでも強制的に1カラム』があまり気になりません。とはいえ、タイトル&ディスクリプションの表示あたりは、cssなどでフォント調整や、ロゴを入れるなど工夫したいところ。
スマホ縦長レイアウトの場合はこんな感じ。『PCでも強制的に1カラム』があまり気になりません。とはいえ、タイトル&ディスクリプションの表示あたりは、cssなどでフォント調整や、ロゴを入れるなど工夫したいところ。
Twenty Nineteenの利点は?
デザインおよびカスタマイズ項目がシンプル
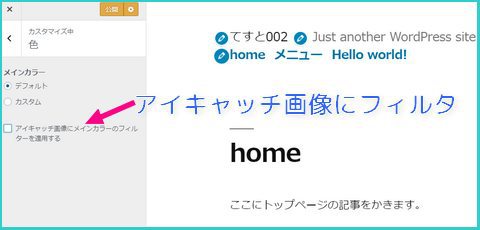
 ちょっとPCメインに使うユーザーには厳しそうなことを書いてしまいましたが、利点もあります。それは『デザインおよびカスタマイズ項目がシンプル』。メインのカラー変更とか・・・
ちょっとPCメインに使うユーザーには厳しそうなことを書いてしまいましたが、利点もあります。それは『デザインおよびカスタマイズ項目がシンプル』。メインのカラー変更とか・・・
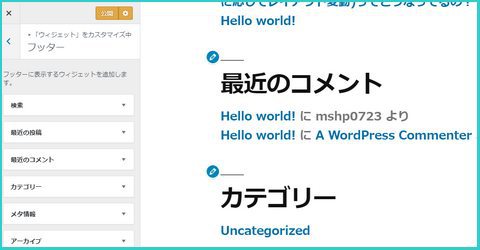
 ウィジェットの数も少ないから設定が簡単です。とりあえず『レイアウトで試行錯誤する時間があったら記事を投下したい』ときにもよいでしょう。
ウィジェットの数も少ないから設定が簡単です。とりあえず『レイアウトで試行錯誤する時間があったら記事を投下したい』ときにもよいでしょう。
ブロックエディタとの親和性
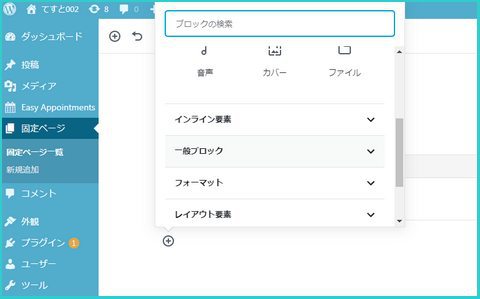
 次のポイントはこのブロックエディタです。カラム数の関係により、このエディタ上の表示と、公開後の表示がほぼ同じになるというメリットが。一言でたとえると『精度の高いプレビューモード』ってところでしょうか。いちいち公開→表示確認をくりかえさなくてもよくなりそうです。
次のポイントはこのブロックエディタです。カラム数の関係により、このエディタ上の表示と、公開後の表示がほぼ同じになるというメリットが。一言でたとえると『精度の高いプレビューモード』ってところでしょうか。いちいち公開→表示確認をくりかえさなくてもよくなりそうです。
あとがき・まとめ
- Twenty Nineteenは2019年版のWordPress公式デフォルトテーマ
- シンプルなデザイン・操作性&ブロックエディタとの親和性が高い
- PCも強制1カラムや、一覧ページでの記事全文表示、文字サイズなどは変更の余地あり
簡単にまとめるとこんなところでしょうか。すごい派手な機能というのはないけれど、ブロックエディタでシームレスに確認しながら記事を書きたい方には非常に適したテーマです。PC/SPでレイアウト変動するタイプのサイトにしたい場合は、2カラムレスポンシブのテーマを改造したほうが、工程が少なくなりそうです。
【カテゴリ】- WordPressテーマ情報
【タグ】- WordPress