【WPカスタマイズ】子テーマさえ入れとけば大丈夫・・とならない事例(親テーマに手を入れるorファイルコピー適応必要)
| 更新: 2024/02/16 | 2310文字

今回は、推奨されてるWPの子テーマについてですが、『結局親テーマいじる羽目になるじゃん』という話題です。 管理人はほぼ自作状態になっててアップデート来ない(だから子テーマ要らない)んですけど、子テーマがなぜ必要かや、親をやらないとどうにかならん(または親からコピーしてくる)場合を見ていきます。
目次
なぜ子テーマを作ってカスタマイズする必要があるか?
例えば、子テーマ無しで親テーマ(子がないのに親といわないけど笑)のheader.phpやCSSをガッツリ調整してカスタマイズしていたとします。
wordpressテーマには、配布元がアップデート版を出すところも多く、『このアップデート版をインストールすると、調整した部分が上書きされて初期化(つまり、バックアップしてなければカスタマイズが水の泡)』という状態になります。
そこで、子テーマを入れてそっちでCSSなどを調整することにより、親テーマがアップデートされても、変更内容が上書きされないようにする事が推奨されていました(なぜ過去形だ笑)。
子テーマだけでなく、親も調整する羽目になった例
とりあえず一緒に子テーマもついてくるテーマがありましたが、実は子テーマのCSS調整だけでは、不十分なケースがありました。ここでは、管理人がフリー曲素材サイトをカスタマイズしたときに発生した事例を紹介します。ちなみに使ってみたのは『Clarina(子)』で、これは先日このぶろぐで紹介した『Llorix One Lite』が親テーマにあたります。
例1:phpで出力しているが、その部分に該当するファイルが子に無い
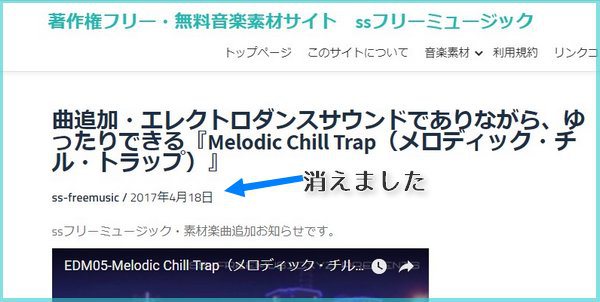
管理人が作ったフリー楽曲素材サイトです。
 とくにコメントは必要なかったので、コメントリンクを消そうと思っています。個別のブログ記事なので、『single.phpみたいなファイルを調整すればいいか』って思うじゃないですか。
とくにコメントは必要なかったので、コメントリンクを消そうと思っています。個別のブログ記事なので、『single.phpみたいなファイルを調整すればいいか』って思うじゃないですか。
でも・・・
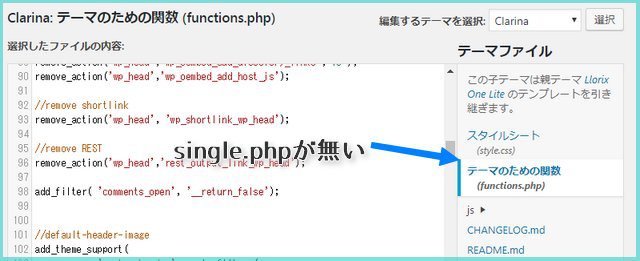
 子テーマのClarinaには、『single.php』ないんですよね。この状態になると親も気にしなくてはいけません。
子テーマのClarinaには、『single.php』ないんですよね。この状態になると親も気にしなくてはいけません。
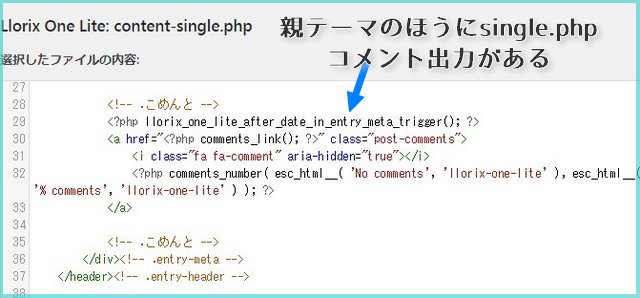
 なので、親テーマである『Llorix One Lite』の個別記事を出力しているファイルから、コメントリンクの部分をカットします。
なので、親テーマである『Llorix One Lite』の個別記事を出力しているファイルから、コメントリンクの部分をカットします。
 親に手を入れる羽目になりましたが、こちんとコメントリンクは消えました。youtubeにも載せているから、コメントとかでの交流はそっちで間に合ってるんですよね(笑)
親に手を入れる羽目になりましたが、こちんとコメントリンクは消えました。youtubeにも載せているから、コメントとかでの交流はそっちで間に合ってるんですよね(笑)
例2:オーディオプレイヤーに色がついてるが元に戻したい・しかしその色を指定したCSSクラスが子には無い、わからない
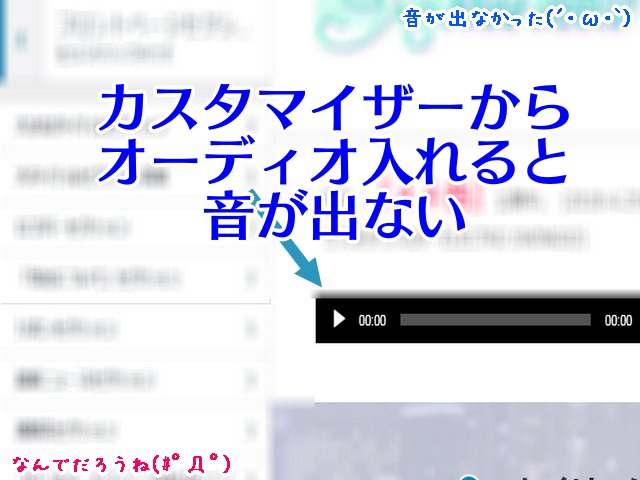
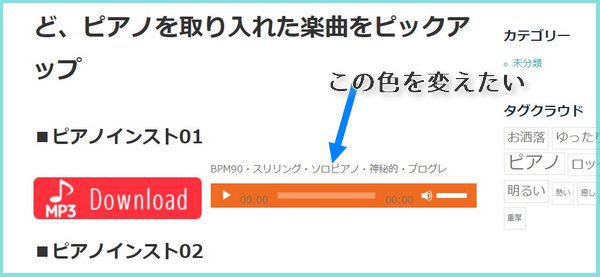
 このように、HTML5オーディオプレイヤーに、なぜかオレンジ色がついています。管理人的には黒の方が良いですね~。
しかし、『この色を指定している部分』が、子テーマ内にはありません。
このように、HTML5オーディオプレイヤーに、なぜかオレンジ色がついています。管理人的には黒の方が良いですね~。
しかし、『この色を指定している部分』が、子テーマ内にはありません。
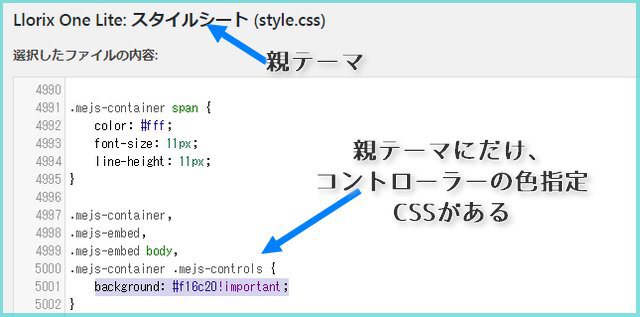
 この場合は、『親テーマのCSSを調べて、指定しているクラスを書き換える』、『指定しているクラス部分を子テーマCSSにコピペして、色の記述を変える』という対応をしました(#f16c20というのが、コントローラーをオレンジ色にしているカラーコードです)。
この場合は、『親テーマのCSSを調べて、指定しているクラスを書き換える』、『指定しているクラス部分を子テーマCSSにコピペして、色の記述を変える』という対応をしました(#f16c20というのが、コントローラーをオレンジ色にしているカラーコードです)。
なお、子テーマにコピペすると、『親CSSが読み込んだあとに、書き換えた子CSSが新たに適応される』という処理になります。CSSではあとから読み込んだものが優先的に適応されます。
親テーマをどうしても変更したくない時~
変更するPHPファイルを子テーマ内にコピーして読み込ませる
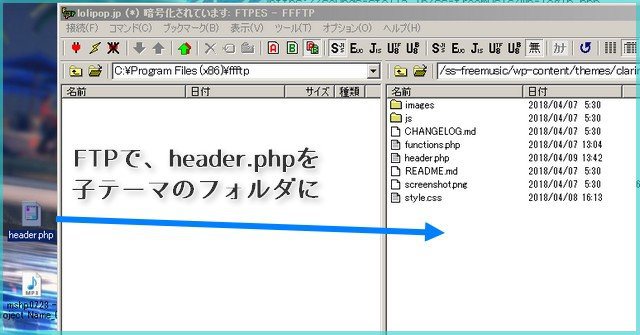
phpファイルを書き換えカスタマイズする時、どうしても親テーマを変更したくない場合は、『子テーマのフォルダ内に、カスタマイズしたいファイルをコピー(例えば、ここではheader.php)』するとOKです。
 スクリプトエディタとかにコピーした親テーマのheader.phpを、子テーマのフォルダ内に、FFFTPで送りました。
スクリプトエディタとかにコピーした親テーマのheader.phpを、子テーマのフォルダ内に、FFFTPで送りました。
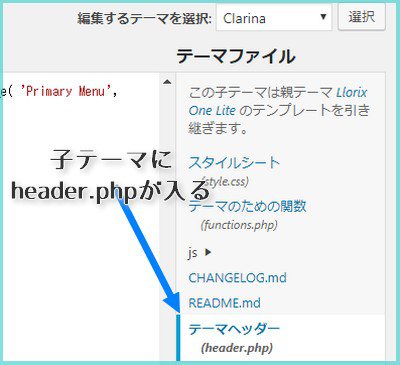
 最初はheader.phpが子にはなかったんですが、このように、子テーマでheader.phpをカスタマイズできるようになりました。
最初はheader.phpが子にはなかったんですが、このように、子テーマでheader.phpをカスタマイズできるようになりました。
CSSの場合は、カスタムCSSなどで、変えたい親のクラスを上書きする
CSSの場合は、『親を直接更新する(もうアップデートしないで、ゴリゴリオリジナルにカスタマイズする場合)』『子にCSSをコピペしてプロパティ変える』のほかに、カスタムCSSを使って、親テーマのクラスを上書きすればokです。
あとがき・まとめ
どうやら、『推奨されているからといって、単純に子テーマ入っていればOK』、ということにはならなかったようです(親をカスタマイズする形で、第三者が最小限の子テーマを用意していたため)。管理人も、編集したいファイルが入っていない子テーマに何回かあたりました。
『どの部分が親テーマが効いているか?』『アップデートがないなら、直接親カスタマイズ大丈夫か?』『子テーマにどのファイルをコピーすれば、希望した仕上がりになるか?』を気にしながら進めていくと良いでしょう。 (多少wordpressの構成に関する知識が必要になります)
とりあえず『単純に、子テーマいれて、そっちを調整すればok』とならないことがある点はおさえておきましょう。
【カテゴリ】- WordPressテーマ情報
【タグ】-