【wordpressカスタマイズ】llorix_oneなどビジネストップ1カラムテーマで、カスタマイザーで入らない動画・オーディオを入れる
| 更新: 2024/02/16 | 2383文字

今回は、人気の海外ディベロッパーのwordpressテーマで、動画やオーディオをトップに入れてみます。 ちょっと管理画面のカスタマイザーで対応できなかった点がありましたが、phpファイルを改造して対応できました。さっそく概要をみていきましょう。
目次
トップ1カラムテーマってどんなのがあるの?
WPの管理画面からテーマを探すとき、『公式人気テーマ』みたいなのがあります。そこに最近では『トップ1カラムテーマ』みたいなのがあります。ビジネスサイトなどにやよく使われるレイアウト(トップページが幅広く一列)で
 当サイトでも取り上げたHestia(当サイト内Hestia記事)や
当サイトでも取り上げたHestia(当サイト内Hestia記事)や
 wallstreet(当サイト内wallstreet記事)。
wallstreet(当サイト内wallstreet記事)。
 ビジネス向きなSydneyなど。他にもいろいろあります。これらは、無料版では多少制限されているとはいえ『管理画面カスタマイザーから、トップの1カラムレイアウトを作り込める』という特徴があります。
ビジネス向きなSydneyなど。他にもいろいろあります。これらは、無料版では多少制限されているとはいえ『管理画面カスタマイザーから、トップの1カラムレイアウトを作り込める』という特徴があります。
トップページに入るパーツを、ディベロッパー側では『セクション』と呼んでいます(例・会社についてセクション、問い合わせセクションなど)。
トップ1ページレイアウトでの難点~オーディオや動画がカスタマイザーから入らない場合
サイトにオーディオや動画を入れて、コンテンツをリッチにすることがあると思います。その場合、サイトのトップページにあると『1クリックで見たり聴いたりできる』というメリットがあります。しかし・・
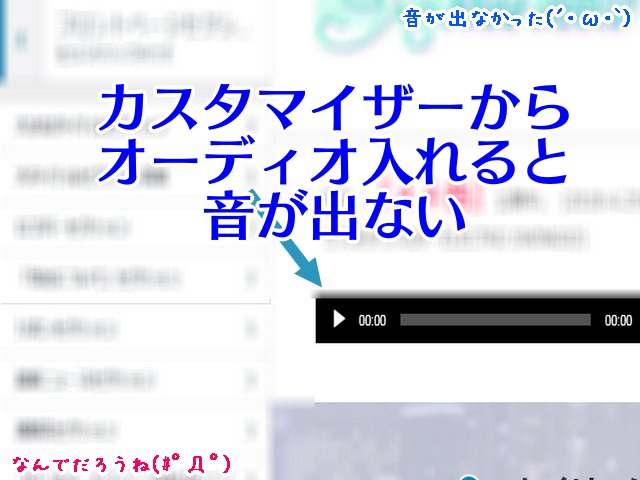
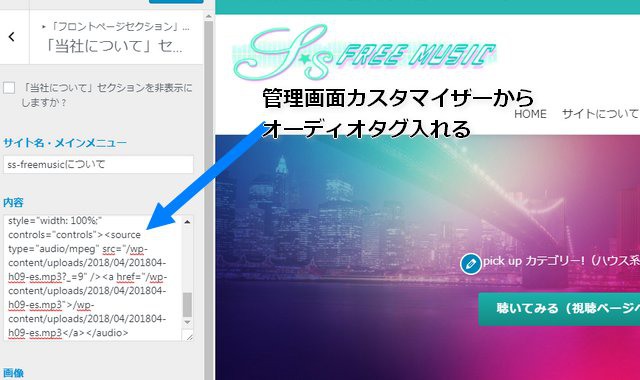
 カスタマイザーを使って、トップページのセクションにオーディオを入れようとしたところ、音が出ません。
カスタマイザーを使って、トップページのセクションにオーディオを入れようとしたところ、音が出ません。
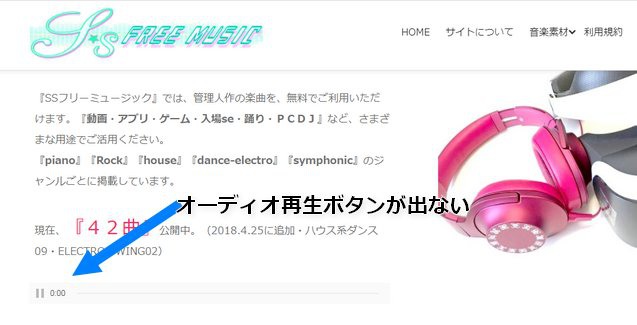
 プレイヤーは表示されますが、ボタンやシークバーみたいなのが出てきません。
プレイヤーは表示されますが、ボタンやシークバーみたいなのが出てきません。
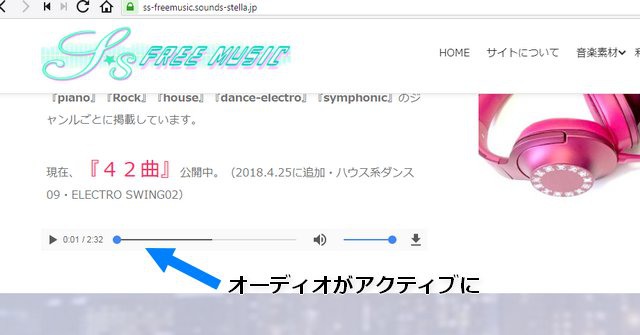
このカスタマイザーからは、YouTubeの埋め込みタグ(iframe)を入れても作動しないようでした。 (画像は、管理人が作ったフリー音楽素材サイトです。これはthemeisle系のテーマ(llorix-one)を親テーマに持ちます。フリー音楽素材サイトなら、トップページから1クリックで聴けるようにする点にはこだわりたいです。)
カスタマイザーから入らない動画・オーディオを1ページレイアウトのトップページに入れる方法
まずは、トップページのセクションを出力しているPHPファイルを探す
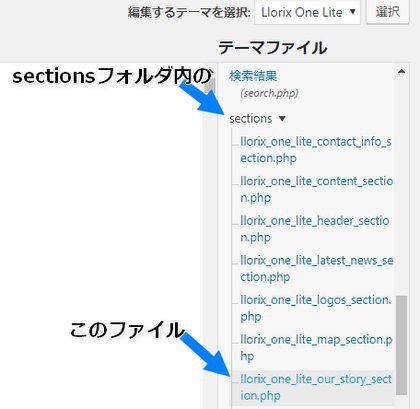
テーマ(llorix-one)の構成ファイルを調べて、『トップページのセクションを出力しているPHPファイル』を探します。
 構成ファイルが多めのテーマでしたが、調査の結果『llorix_one_lite_our_story_section.php』というファイルが、『管理人がオーディオやYouTubeを入れようとしている、このサイトについてセクションを出力している』とわかりました。
構成ファイルが多めのテーマでしたが、調査の結果『llorix_one_lite_our_story_section.php』というファイルが、『管理人がオーディオやYouTubeを入れようとしている、このサイトについてセクションを出力している』とわかりました。
セクションの本文後にあたる部分に、オーディオやYouTube動画のタグを記載する
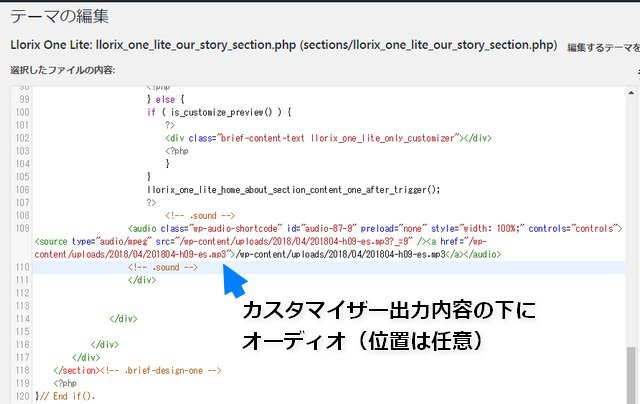
 あとは、divの閉じる位置に気をつけて(位置を間違うと表示されない)、『このサイトについてセクションを出力している関数の後』にオーディオタグを入れます。
ポイントはショートコードでない点です(ショートコードを使う場合は、PHPファイルに書いても大丈夫なように細工をします)。
あとは、divの閉じる位置に気をつけて(位置を間違うと表示されない)、『このサイトについてセクションを出力している関数の後』にオーディオタグを入れます。
ポイントはショートコードでない点です(ショートコードを使う場合は、PHPファイルに書いても大丈夫なように細工をします)。
 このように、ボタンなどがアクティブになって、オーディオを再生できるようになりました。
このように、ボタンなどがアクティブになって、オーディオを再生できるようになりました。
YouTube動画を埋め込む場合も
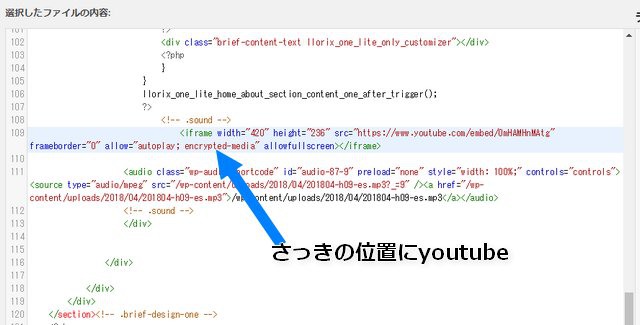
 先ほどの位置にタグを入れます。
先ほどの位置にタグを入れます。
 このように、管理画面のカスタマイザーからだと表示されなかったYouTube動画が表示されました。
このように、管理画面のカスタマイザーからだと表示されなかったYouTube動画が表示されました。
その他のテーマでの対応方法
themeisle系新しめ(HestiaやSydneyなど)
 『トップページに固定ページ』を指定した場合、セクションの他に固定ページが出ます。この固定ページに、オーディオや動画タグを入れる事により対応可能です。
『トップページに固定ページ』を指定した場合、セクションの他に固定ページが出ます。この固定ページに、オーディオや動画タグを入れる事により対応可能です。
wallstreet(トップページを記事一覧にすると、特殊セクションを表示)
 こちらは、トップ1カラムは、『トップページを記事一覧』にしたときに出ました。『固定ページをトップページにしたときは2カラム』みたいな感じになり、themeisle系とは逆なので注意が必要です。
このテーマも、トップページのサービスセクションに、カスタマイザーからオーディオや動画のタグを入れても入らないので、PHPファイル改造が必要になります。
こちらは、トップ1カラムは、『トップページを記事一覧』にしたときに出ました。『固定ページをトップページにしたときは2カラム』みたいな感じになり、themeisle系とは逆なので注意が必要です。
このテーマも、トップページのサービスセクションに、カスタマイザーからオーディオや動画のタグを入れても入らないので、PHPファイル改造が必要になります。
ポイント・あとがき・まとめ
- カスタマイザーは操作が簡単だが、オーディオや動画が入らないことがある(トップのセクション)
- トップのセクションを出力しているファイルを探す
- そのファイル内にオーディオタグや動画タグを入れると、きちんと再生される形で出る
- 固定ページ・記事ページを出している場合はそこに入れる
ポイントをまとめると、このような形になります。ちょっとテーマのファイル構造が複雑でしたが、無事にトップページのセクションにオーディオを埋め込むことができました。なるべくユーザーに余計なクリックをさせずにコンテンツを届けることができたと思います。
構成ファイルさえ把握できれば、テーマカスタマイザーでどうにもできない部分も改造できるという点を押さえていただけると思います。
【カテゴリ】- WordPressテーマ情報
【タグ】- PHP