【お洒落1ページ型無料WPテーマ】onepressを使ってみてレビュー・特徴やカスタマイズ時のポイント
| 更新: 2024/02/12 | 2672文字

今回は、WPテーマを調査していて見つけた、良い感じの1ページ型テーマ・onepressをご紹介します。1ページ型ということで、飲食・特定サービス紹介サイト・コーポレート・ランディングページなどにも使えそうです。早速、特徴やカスタマイズ時のポイントなどもみていってみましょう。
目次
onepressとはどんなテーマ?
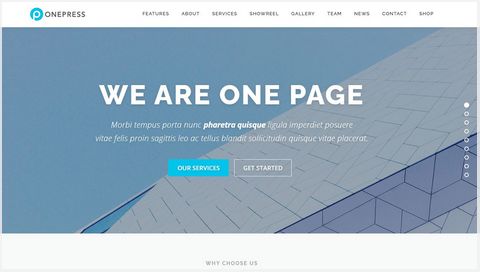
1ページ型のサイトに使えるスタイリッシュテーマ
 名前の通り、『1ページ型のwebサイト』に向いているテーマです。ディベロッパーは『famethemes』。海外のディベロッパーのようです(WP管理画面では翻訳されているけど、オフィシャルは全部英語)。公式でのアナウンスは『ビジネスのポートフォリオ、制作会社、製品ショーケース、フリーランサーの Web サイトに適した~』という内容でした。
管理人の個人的感想では、無料バージョンでも設定次第では『2~3万円で売っている日本の有料テーマ』といい勝負かなと思いました。
名前の通り、『1ページ型のwebサイト』に向いているテーマです。ディベロッパーは『famethemes』。海外のディベロッパーのようです(WP管理画面では翻訳されているけど、オフィシャルは全部英語)。公式でのアナウンスは『ビジネスのポートフォリオ、制作会社、製品ショーケース、フリーランサーの Web サイトに適した~』という内容でした。
管理人の個人的感想では、無料バージョンでも設定次第では『2~3万円で売っている日本の有料テーマ』といい勝負かなと思いました。
スクロールで現れるエフェクトなども対応しており、見栄えも良い感じ。CSSのフレームワークは『bootstrap』や『Animate.css』などを利用しているようです。(それゆえ読み込みファイルが増える傾向にあるので、スクリプト/CSSキャッシュや、画像lazyloadなどを活用して表示をカバーしてもよさそうです)
■ディベロッパーサイト
https://www.famethemes.com/themes/onepress/
向いている職種は?
ロゴデザやヒーローヘッダー画像・色合いやパーツの調整で、基本的にどんなジャンルでも大丈夫だと思います(全てのテーマに言えますがカスタマイズ次第です)。 レイアウトの関係上、飲食・特定サービス紹介サイト・コーポレート・ランディングページなどが、相性がよさそうです。トップセクション部分を使って、いくつかコンテンツを見てもらったうえで『スマートフォンで電話』『予約・申し込みフォーム』『購入ボタン』などといった導線が考えられます。
ブログは使える?
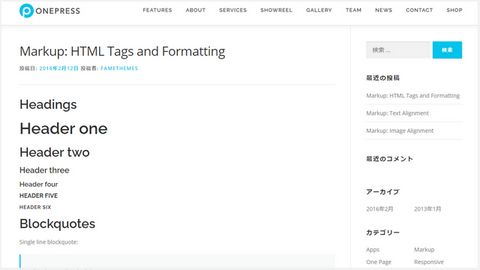
 ブログ部分の表示はこのようになりました。見出しhタグに、サイトのイメージカラーでボーダー・背景を指定しても良さそう。文字はもうちょい大きめにしても、見やすいかもしれません(管理人が老眼だからか?笑)
テーブルには、セル中身によっては『スマホ時にdisplay:block;width:100%;』なども良いでしょう。
ブログ部分の表示はこのようになりました。見出しhタグに、サイトのイメージカラーでボーダー・背景を指定しても良さそう。文字はもうちょい大きめにしても、見やすいかもしれません(管理人が老眼だからか?笑)
テーブルには、セル中身によっては『スマホ時にdisplay:block;width:100%;』なども良いでしょう。
テーマの表示速度は?(PageSpeed Insights計測)
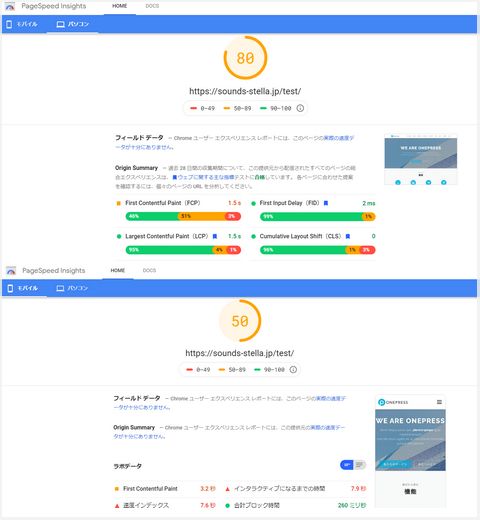
 このサイトにテストディレクトリ作ってPageSpeed Insights計測しました。キャッシュなどにより、少しスコアの変動はありますが『PC:80/SP:50』が出ました。ノーマルでも結構使えますが、SP用のチューニングができればベター。
このサイトにテストディレクトリ作ってPageSpeed Insights計測しました。キャッシュなどにより、少しスコアの変動はありますが『PC:80/SP:50』が出ました。ノーマルでも結構使えますが、SP用のチューニングができればベター。
項目としては 『次世代画像フォーマット(JPEG 2000やWebPなど圧縮性能が高い)』 『レンダリングを妨げるリソース(読み込みファイルが多い)』 『オフスクリーン画像の遅延読み込み(lazyload)』 『Reduce initial server response time(サーバーチューニング・キャッシュ・CDN)』 などが挙げられました。
テーマ自体も構成ファイルが多いので、『子テーマつくってfunctions.phpで、wp_deregister_styleやwp_deregister_scriptにアクションフックで読み込みファイルを制御』という形になりそうです。
onepressのカスタマイズについて
デモデータのインポートが便利
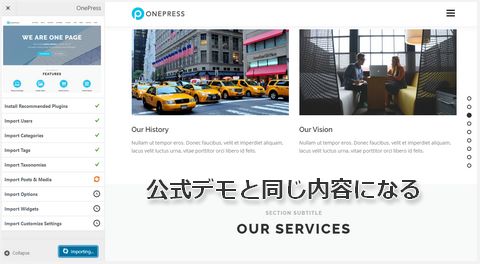
 テーマインストール後、『公式デモページ』のデータを読み込める、『デモデータのインポート』を使うことができます。これをオンにすると、『記事・コメント・タクソノミ・画像・カスタマイザーでのトップセクション設定』を一気に読み込んでくれます。
テーマインストール後、『公式デモページ』のデータを読み込める、『デモデータのインポート』を使うことができます。これをオンにすると、『記事・コメント・タクソノミ・画像・カスタマイザーでのトップセクション設定』を一気に読み込んでくれます。
 このように、公式デモページと同じ内容になります。まっさら状態よりは完成形イメージがつかみやすくなるので、ロゴやメインビジュアル画像などを変えてオリジナルにしていきます。
このように、公式デモページと同じ内容になります。まっさら状態よりは完成形イメージがつかみやすくなるので、ロゴやメインビジュアル画像などを変えてオリジナルにしていきます。
ヒーローや特集・サービス紹介といった、『固定ページがホームのとき出るセクション』を使いこなす
コーポレートタイプのWPテーマではよくあるんですけど、このonepressテーマも『固定ページがホームのとき出るセクション機能』があります。WPの基本設定で『最新の投稿』を選んでいるときは出てきません。これを押さえておくとカスタマイザーだけでサクッとエディットしやすいです。
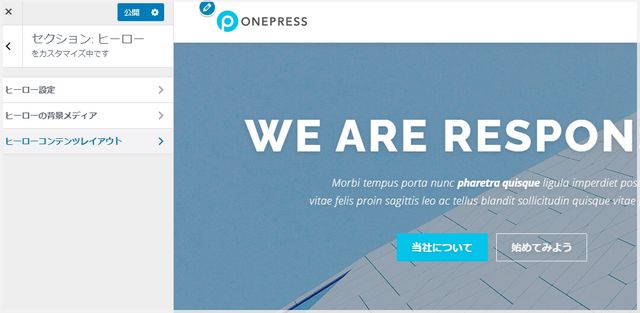
 例えばロゴ・メニュー・メインビジュアル画像みたいなのを行うときは『ヒーローセクション』で設定。
『ヒーロー設定』では『余白・テキストやスライダーのアニメーション速度』。『ヒーローの背景メディア』で『背景画像や色オーバーレイ・パララックス効果』。『ヒーローコンテンツ』で『ボタンや文書』というように設定していきます。デフォルトだと、そんなに大きくパララックスがかからない印象ですね~。
例えばロゴ・メニュー・メインビジュアル画像みたいなのを行うときは『ヒーローセクション』で設定。
『ヒーロー設定』では『余白・テキストやスライダーのアニメーション速度』。『ヒーローの背景メディア』で『背景画像や色オーバーレイ・パララックス効果』。『ヒーローコンテンツ』で『ボタンや文書』というように設定していきます。デフォルトだと、そんなに大きくパララックスがかからない印象ですね~。
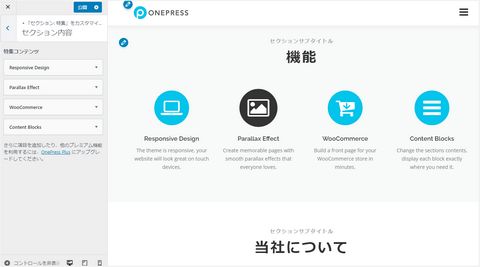
 そのほか、例えば『セクション:特集』をエディットするときは『カラム数(3列か4列か)・タイトル・アイコン表示や内容』というように設定。このように、他のセクションも設定していき、1ページタイプのトップページを作っていきます。
そのほか、例えば『セクション:特集』をエディットするときは『カラム数(3列か4列か)・タイトル・アイコン表示や内容』というように設定。このように、他のセクションも設定していき、1ページタイプのトップページを作っていきます。
あとがき・まとめ
- onepressはスタイリッシュな1ページ向きのテーマ・ブログ機能ももちろんあり
- SP表示速度をカバーできればかなり強い
- デモデータのインポートを使って、完成形のイメージをつかみやすい
- コーポレートタイプのWPテーマによくある、トップセクションをカスタマイザーで指定していくタイプ
まとめるとこんな形でしょうか。いくつか課題になりそうなところがあるとはいえ、無料テーマでここまでできると、いたれりつくせりです(有料版は機能追加)。スタイリッシュな1ページタイプのサイトを作りたい方は、ぜひ検討してみてください。
【カテゴリ】- WordPressテーマ情報
【タグ】- bootstrap, WordPress