【データベース不使用の軽量ブログシステム】pluck-CMSのインストール方法や機能・ページ出力しかたなどをチェック
| 更新: 2024/02/12 | 2665文字

今回は、PHPでできたブログシステムで、データベースアクセスなどがなく、超軽量なものを見つけたので、実際にインストールしてみます。 pluck-CMSというブログシステムで、軽量のメリットや、インストール方法・機能・PHPのバージョン挙動・ページ出力しかた・表示速度などをチェックしていきます。
目次
軽量なCMSツールでサイトを作るメリットって?
CMSとはコンテンツ管理システムのことで、HTMLやCSS、javascriptなどの専門的な知識がなくてもサイトを作れるシステムの総称をいいます。ブログやWordPress、Ameba OwndみたいなwebサイトビルダーもCMSの仲間といえます。
今回紹介するものは『pluck-CMS』という、データベースを使わない軽量なシステムです。最近では簡単にwebサイトを作れるシステムでも視覚効果などで重くなったり、WordPressも機能や読み込みファイルが増えて、高速化チューニングが必要になります(しかも難しい)。
あまり表示速度が遅いと『ユーザー離脱の原因になったり、検索表示順も遅すぎて競合サイトに流れると下がる』ので、サイトを軽量にできると、そういった点でメリットになるでしょう。
pluck-CMSのインストール方法
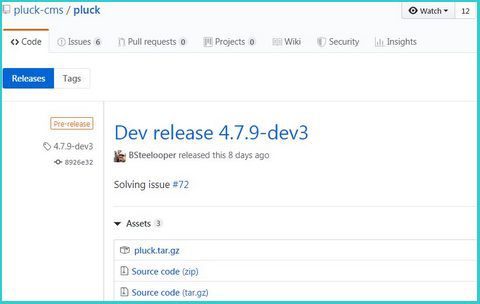
まずは、必要ファイルをダウンロードします。オフィシャルサイトに行ってもいいんだけでお、結局はgithubのダウンロードページに飛ばされる(笑)ので、最初からgithubに行ってもよいかなと。この記事を書いた時点では4.7.9が一番新しいバージョンだったようです。 zipファイルをダウンロードしてサーバーの任意のフォルダに上げます(FTPソフトを使うとラクです)。WordPressを手動でインストールしたことがあつ方は迷わないと思います。
■github pluck-cmsダウンロード
 https://github.com/pluck-cms/pluck/releases/tag/4.7.9-dev3
https://github.com/pluck-cms/pluck/releases/tag/4.7.9-dev3
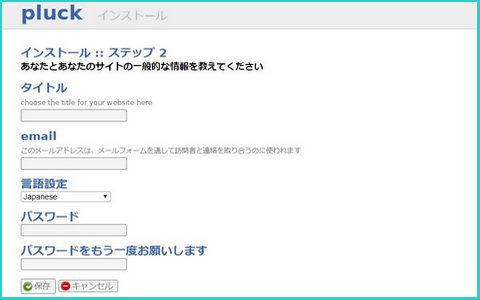
 全部アップロードし終わったら、ブラウザでセットアップファイルにアクセスします。『https://アップしたサブドメインurl/setup.php』という場所でした。パスワードや言語・メール・タイトルといった内容を入力します。pluck-CMSはMySQLデータベースを使わないので、データベースアクセス情報を入力する必要もありません。ここはちょっとラクです。
全部アップロードし終わったら、ブラウザでセットアップファイルにアクセスします。『https://アップしたサブドメインurl/setup.php』という場所でした。パスワードや言語・メール・タイトルといった内容を入力します。pluck-CMSはMySQLデータベースを使わないので、データベースアクセス情報を入力する必要もありません。ここはちょっとラクです。
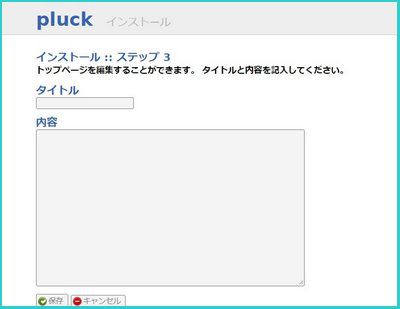
 トップページの内容を記載します。まだ決まってないときは『仮』とか『サンプル』とか『テスト』とでも書いておきましょう。
トップページの内容を記載します。まだ決まってないときは『仮』とか『サンプル』とか『テスト』とでも書いておきましょう。
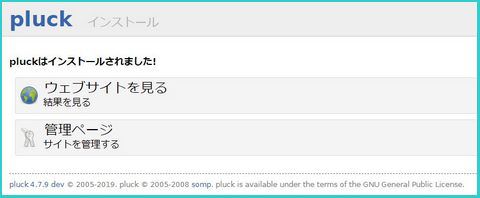
 これでインストールが完了。ログインページ・管理ページのurlなどもメモしておくとokです(https://アップしたサブドメインurl/login.php みたいな)。
これでインストールが完了。ログインページ・管理ページのurlなどもメモしておくとokです(https://アップしたサブドメインurl/login.php みたいな)。
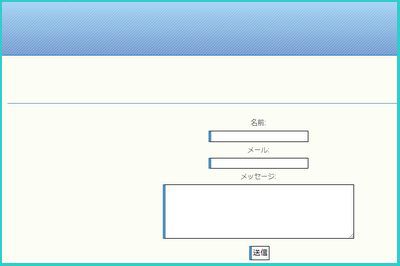
 タイトルとかは入れていませんが、こんな感じで表示されます。モジュール機能で『メールフォーム』を設定していたので、フォームみたいなものが表示されています。サーバー側で、『pluck-cmsをインストールするフォルダにサブドメインを指定・そのサブドメインにSSL暗号化通信を適用』しました。メールを送ってもらうばあいなども、SSLを最初から設定しておけば安心ですし、ブラウザ警告を避けることもできます(最近のchromeなどのブラウザは、SSLでない場合にちょっとした警告が出るようになっている)。
タイトルとかは入れていませんが、こんな感じで表示されます。モジュール機能で『メールフォーム』を設定していたので、フォームみたいなものが表示されています。サーバー側で、『pluck-cmsをインストールするフォルダにサブドメインを指定・そのサブドメインにSSL暗号化通信を適用』しました。メールを送ってもらうばあいなども、SSLを最初から設定しておけば安心ですし、ブラウザ警告を避けることもできます(最近のchromeなどのブラウザは、SSLでない場合にちょっとした警告が出るようになっている)。
そのほか、pluck-cmsの挙動や情報
PHPのバージョン挙動(5.6→7.1)
 サーバーインストール型のCMSでよくあるのが、『PHPのバージョンが合わないと動かない』という問題です。最悪画面が真っ白になったりします(WordPressでも何回かあたったことがあります)。管理人は5.6モジュールモードでインストールし、後から7.1に変えてみましたが大丈夫でした。
サーバーインストール型のCMSでよくあるのが、『PHPのバージョンが合わないと動かない』という問題です。最悪画面が真っ白になったりします(WordPressでも何回かあたったことがあります)。管理人は5.6モジュールモードでインストールし、後から7.1に変えてみましたが大丈夫でした。
ページ出力しかた
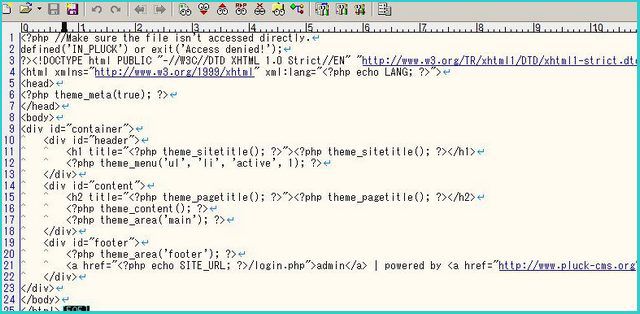
 とあるファイルをエディタで開いてみたところです。基本的にはHTMLで記載されていて、『PHP theme_meta(テーマのcssなど)』『PHP theme_title(タイトル)』とか『PHP theme_content(本文パート)』みたいに、PHPの事前に定義された関数で、パーツとなるファイルを読み込む形になっています。
とあるファイルをエディタで開いてみたところです。基本的にはHTMLで記載されていて、『PHP theme_meta(テーマのcssなど)』『PHP theme_title(タイトル)』とか『PHP theme_content(本文パート)』みたいに、PHPの事前に定義された関数で、パーツとなるファイルを読み込む形になっています。
 実際にブラウザで見て、ソースを表示させてみると、こんな感じになります。ほとんど昔のhtml静的サイトのようなシンプルさ。よくある無料サイトビルダーのように、スクリプトがいっぱい挿入されるようなことはありません。
実際にブラウザで見て、ソースを表示させてみると、こんな感じになります。ほとんど昔のhtml静的サイトのようなシンプルさ。よくある無料サイトビルダーのように、スクリプトがいっぱい挿入されるようなことはありません。
表示速度について
 上記のようなソース&データベースからの読み込みも行わないため、動作は軽快・表示速度も速くなります(モバイルでも100点)。
画像や最新のCSSフレームワークなどを使用してお洒落につくっても、CSSや画像をキャッシュさせたりすると、90~100点のスコアはでそうです。
上記のようなソース&データベースからの読み込みも行わないため、動作は軽快・表示速度も速くなります(モバイルでも100点)。
画像や最新のCSSフレームワークなどを使用してお洒落につくっても、CSSや画像をキャッシュさせたりすると、90~100点のスコアはでそうです。
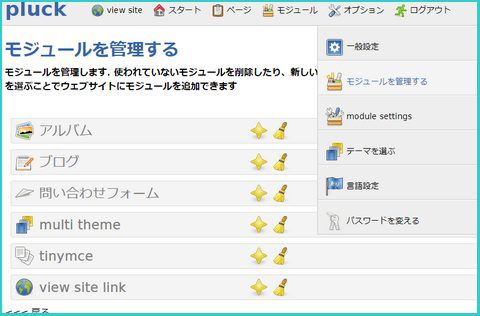
メールフォームなどの機能追加について(モジュール)
 モジュールでメールフォームなどを実装することができます。モジュールの種類は少ないのですが、探すか自分で開発するなどすれば対処可能でしょう。機能の拡張の簡単さでは、WordPressに軍配があがります(プラグインが非常に充実しているため)。
モジュールでメールフォームなどを実装することができます。モジュールの種類は少ないのですが、探すか自分で開発するなどすれば対処可能でしょう。機能の拡張の簡単さでは、WordPressに軍配があがります(プラグインが非常に充実しているため)。
あとがき・まとめ
- 軽量なCMSは表示速度などで優位性があり、pluck-cmsはデータベースも使わないので軽い
- インストールはzip解凍・サーバーアップ・セットアップファイルにアクセスして設定といった流れ
- シンプル・軽量なサイトはすぐ作れそう
- モジュールが少ないので、機能拡張には専門的なスキルが必要
といったところでしょうか。管理人も現在pluck-cmsでサイトを製作しているので、操作感や特殊なカスタマイズが必要な部分などが出てきたら、またこのサイトでご紹介したいと思います。 軽量に動作しつつ、しっかり記事も追加できるサイトを行いたい場合は、ぜひ検討してみてください。
【カテゴリ】- フラットファイルCMS
【タグ】-