GRAVの特徴・サーバーインストール方法・初期設定など解説【データベース無し軽量CMS・ちょっとしたサイト向き】
| 更新: 2024/02/12 | 3695文字

今回は、データベース無し軽量CMS『GRAV』を使って、ちょっとしたサイトを作ってみたいと思います。同じCMS系のツールだと、WordPressで作ってもいいんですけど、『最近のバージョンではコア部分にいろいろ付いてきすぎかな』という印象もあったので、こちらのGRAVを検討したわけです。『GRAVの特徴やWordPressとの使い分け・インストール・初期設定』などを見ていきましょう。
目次
GRAVの特徴とは?WordPressとはどう使い分ける?
GRAVとは?
 最近web界隈で、ちょっと話題になっているCMS系のツールです。サーバーにインストールしてサイト作成を行います。テーマやプラグインといった機能もありました。ポイントというと、
『データベースを使わない(メタデータや記事などは、yaml形式のファイル&フォルダで格納)』
『コアファイルもコンパクト(最近のバージョンのWordPressの半分近く)』
といったところでしょうか。
最近web界隈で、ちょっと話題になっているCMS系のツールです。サーバーにインストールしてサイト作成を行います。テーマやプラグインといった機能もありました。ポイントというと、
『データベースを使わない(メタデータや記事などは、yaml形式のファイル&フォルダで格納)』
『コアファイルもコンパクト(最近のバージョンのWordPressの半分近く)』
といったところでしょうか。
構築に使われているPHPフレームワークは『Symfony』でした。ライセンスは『MIT License』なので、商用などもゆるく使えそうです。
WordPressとはどう使い分ける?
同じCMS系のツール『WordPress』とは比較対象になりそうですが(中にはまだWP使ってんの?とかってマウント取る奴もいますけど笑)、方向性が違うので、用途によって使い分けるとよいでしょう。
例えば、『ショッピングサイト・カタログサイト・やや大きめのメディア/ブログサイト』などで、『プラグインでショッピングカートや会員システム』『複雑なクエリを組んで、記事や商品情報をいろいろな条件で取ってくる』などのときは『WordPress』。
対して、10ページ程度で収まりそうな『コーポレートやサービス紹介サイト』『予約フォームは外部ASP使っているお店サイト』『音楽アーティストやイラストレーター・同人ユニットなどのクリエイターサイト(動画サイトなどを連携)』などは『GRAV』のように使い分けてもよいでしょう。
GRAVのサーバーインストール方法&表示の仕方
GRAVのサーバーインストール方法
それでは、GRAVをサーバーにインストールしてみましょう。まずは『インストールしたいディレクトリのPHPバージョン』を確認・設定を行います。管理人の環境では『モジュールモード7.3』になっていました。結論からいうと、このバージョンだと問題なくインストールできました。PHPバージョンが5.6とか古い場合は、おそらくエラーになると思います(公式サイトで、必須バージョンを確認しておいてください)。
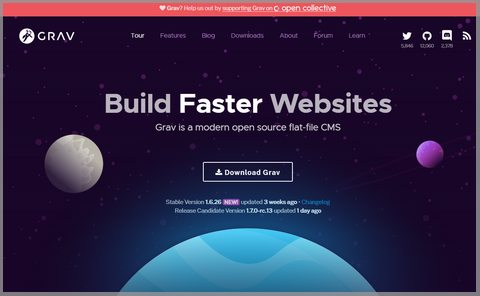
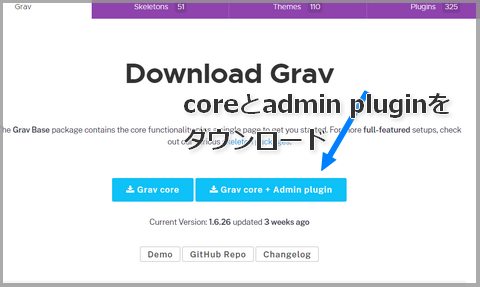
 次に公式サイトの『downloads』ページから、GRAVのコアファイルを入手します。右側のボタンだと『GRAVのコアファイル&adminなどのプラグインがセット』になっているので、こちらのほうがよさそうですね。
次に公式サイトの『downloads』ページから、GRAVのコアファイルを入手します。右側のボタンだと『GRAVのコアファイル&adminなどのプラグインがセット』になっているので、こちらのほうがよさそうですね。
■GRAVの公式ページ
https://getgrav.org
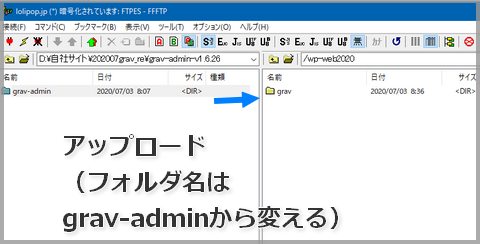
 そのあとは、解凍して任意のフォルダにアップロード。サイズはWPにくらべて小さいとはいえ、ファイル数が多いので、少し時間がかかります。このとき、『grav-admin』というフォルダ名だったのを『grav』に変えました(理由は後述)。
そのあとは、解凍して任意のフォルダにアップロード。サイズはWPにくらべて小さいとはいえ、ファイル数が多いので、少し時間がかかります。このとき、『grav-admin』というフォルダ名だったのを『grav』に変えました(理由は後述)。
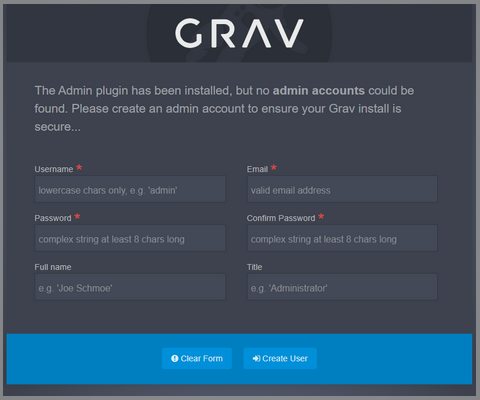
 ユーザー情報を登録します。基本的にWPや他ブログサービスのアカウントを作るときと一緒です。パスワードで止まる場合は『大文字・小文字・数字を組み合わせて8文字以上』で設定してください。(アルファベットだけ、数字だけだと先に進みません)
ユーザー情報を登録します。基本的にWPや他ブログサービスのアカウントを作るときと一緒です。パスワードで止まる場合は『大文字・小文字・数字を組み合わせて8文字以上』で設定してください。(アルファベットだけ、数字だけだと先に進みません)
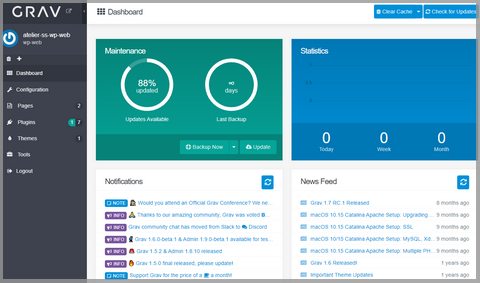
 ユーザー情報を登録して、管理画面にはいりました。これで、ログインして記事を書いたり、サイトを表示させたりできるようになります。データベース設定とかがなかった分、そんなに手間がかからなかった印象です。
ユーザー情報を登録して、管理画面にはいりました。これで、ログインして記事を書いたり、サイトを表示させたりできるようになります。データベース設定とかがなかった分、そんなに手間がかからなかった印象です。
表示の仕方(PC/スマートフォン)
とりあえずユーザーデータを作って管理画面に入れるようになれば、あとは(デフォルトテーマ状態だけど)サイト表示も可能になります。 『〇〇(ドメイン)/□□(ファイルを入れたフォルダ)/grav-admin/』というurlで、フロントページが表示されました。 管理人は『adminという文字列が入ったurlでフロントが表示されるのがイヤ』なので、『/grav-admin/ → /grav/』のようにフォルダ名を変えています。ここに対して、独自ドメインやサブドメインを割り当てる形になりそうです。
 表示のしかたをチェックしてみます。まずはPCビュー。これはフロントに最初から入ってるサンプル記事です。
表示のしかたをチェックしてみます。まずはPCビュー。これはフロントに最初から入ってるサンプル記事です。
 スマートフォンビューはこのような感じ。デフォルトテーマでのアコーディオンメニューは標準装備でした。
スマートフォンビューはこのような感じ。デフォルトテーマでのアコーディオンメニューは標準装備でした。
GRAVの初期設定や、押さえとくとよい事項
とりあえずログインしたり、サイトを表示したりはできるようになりましたが、初期設定や操作方法などで、よりきちんと使えるようになりそうな項目もチェックしてみましょう。
サイトの表示言語を日本語にする
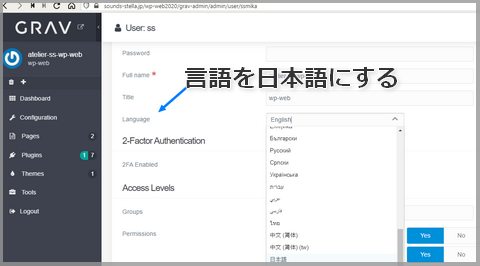
 インストールしたばかりだと、サイト内の表示は英語になっていますが、これを日本語に変更することができます。『左上・Gが寝っ転がったような感じのアイコン→ユーザーページ』内に、言語表示変更の項目がありました。
全部完全に日本語というわけにはいきませんが、メニュー項目が格段にわかりやすくなります。
(英語でもわかる方はそのままで大丈夫です。)
インストールしたばかりだと、サイト内の表示は英語になっていますが、これを日本語に変更することができます。『左上・Gが寝っ転がったような感じのアイコン→ユーザーページ』内に、言語表示変更の項目がありました。
全部完全に日本語というわけにはいきませんが、メニュー項目が格段にわかりやすくなります。
(英語でもわかる方はそのままで大丈夫です。)
プラグイン(拡張機能)やテーマの追加
 プラグインを追加したいときは、左側メニューにある『プラグイン』→『右上の追加ボタン』で追加します。
プラグインを追加したいときは、左側メニューにある『プラグイン』→『右上の追加ボタン』で追加します。
『Email』などはパッケージに入ってきたので、『Maintenance(メンテナンスモード)』『Custom CSS(自作のCSS追加でカスタマイズ)』『Google Analytics (解析コード追加)』などを入れていくと、
テーマ(テンプレートみたいなもの)も、同様に、左メニューのテーマクリック→右上の追加ボタンで、一覧から探します。これはWordPressや他のブログサービス・jimdoみたいなツールを使ったことがあるかたなら、あまり迷わないでしょう。
ページ追加
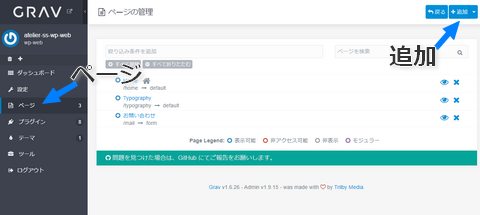
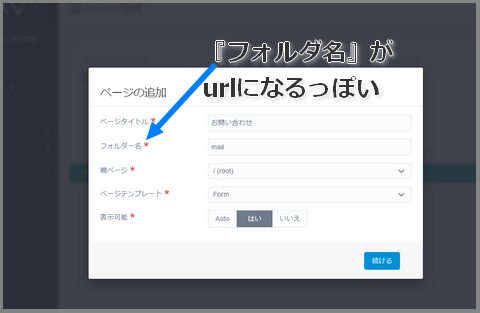
 ページ追加も操作は同様。『右上に新規追加ボタンがある』というのは基本のようです。
ページ追加も操作は同様。『右上に新規追加ボタンがある』というのは基本のようです。
 設定はこんな感じ。操作してみたところ、例えば『お問い合わせフォームを入れる予定のページで、スラッグはmailにしたい』というときは『フォルダ名にmailと入れると、urlもそうなる』という状況でした。
設定はこんな感じ。操作してみたところ、例えば『お問い合わせフォームを入れる予定のページで、スラッグはmailにしたい』というときは『フォルダ名にmailと入れると、urlもそうなる』という状況でした。
保存されてるデータ形式(記事・メタデータ/YAML形式)を押さえて、エラー・ログインできないなどに対処
実はこのサイトを設定している最中に、ユーザーページの設定を間違えて『アクセスレベル→パーミッション→admin.login→いいえ』としてしまい、ログインができなくなってしまいました。WordPressだったらデータベースから直したり、パーミッションや.htaccessファイルを確認したりするんですけど・・・
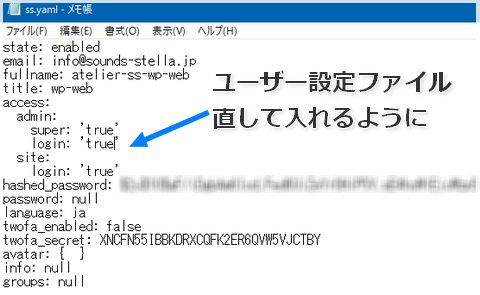
 GRAVの場合はYAML形式で、ユーザーのメタデータが保存されていました。
場所は『grav-admin/user/accounts/〇〇(ユーザー名).yaml』で、ここにメタデータやユーザーごとのパーミッションが。ここをテキストエディタでlogin:’true’に直して入れるようにしました。
お目当てのYAMLファイルがどこに入っているか押さえておくと、カスタマイズやエラー・トラブル対応がしやすくなります。
GRAVの場合はYAML形式で、ユーザーのメタデータが保存されていました。
場所は『grav-admin/user/accounts/〇〇(ユーザー名).yaml』で、ここにメタデータやユーザーごとのパーミッションが。ここをテキストエディタでlogin:’true’に直して入れるようにしました。
お目当てのYAMLファイルがどこに入っているか押さえておくと、カスタマイズやエラー・トラブル対応がしやすくなります。
あとがき・まとめ
- GRAVはデータベースを使わない、軽量コンパクトCMS、WordPressとは用途によって使い分ける
- インストール・設定は簡単だが、サーバーPHPバージョンには注意
- 言語の変更、プラグインや記事追加のしかたを押さえればすぐ書ける
- ファイル構成なども押さえておくと、エラーや設定ミスでログインできない・表示しないなどに対処しやすい
まとめるとこのような感じでしょうか。まだ利用時間が短いので、そんなに詳しく書けなかったけど、上記の事柄を押さえておくと、すぐサイト制作に入れそうです。『自分で更新できるCMSタイプのサイト』『だけど規模的にWPはオーバースペック』などのときは、GRAVも検討してみてください。
【カテゴリ】- フラットファイルCMS
【タグ】- GRAV