【CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン画像や要素をくるっと回転させる機能を実装
| 更新: 2024/02/12 | 2997文字

今回は、当サイトでもよく取り上げているCSSを使ったアニメーション話題です(画像・要素の回転)。 以前ならば、jqueryなどで実装することが多かったアニメーション機能ですが、簡単なものならばCSSのみで実装することが可能です。ちょっと動かしてやることで、ユーザーのクリックを促す効果があるかもしれません。さっそく実例や、実装のしかたをみていってみましょう。
目次
参考・WPテーマ『wallstreet』で使われた例(ポイント:border-radius・transition・rotate)

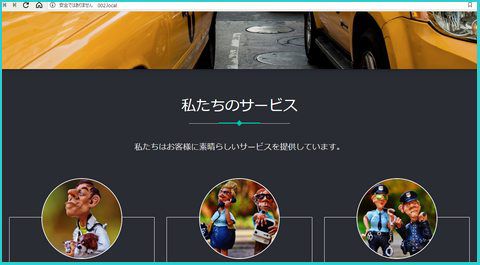
 以前、当サイトで取り上げた話題です。WPテーマ『wallstreet』で、『トップページ中央あたりにでてくる、サービス紹介(おそらくコーポレート向けだからか)部分で、マウスオーバーで写真がくるっと回転』というのがありました。
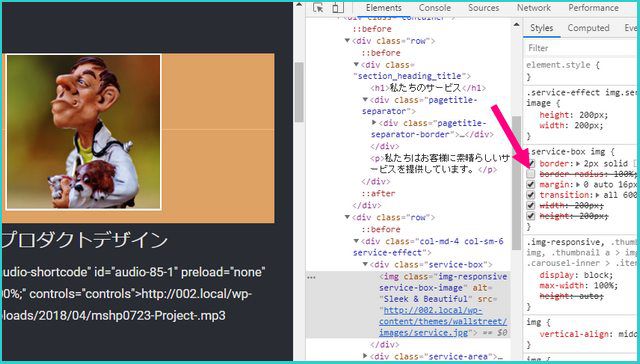
HTML/CSSを解析したところ、以下のような部分を見つけました。
以前、当サイトで取り上げた話題です。WPテーマ『wallstreet』で、『トップページ中央あたりにでてくる、サービス紹介(おそらくコーポレート向けだからか)部分で、マウスオーバーで写真がくるっと回転』というのがありました。
HTML/CSSを解析したところ、以下のような部分を見つけました。
■HTML <div class=”service-box”> <img class=”img-responsive service-box-image” src=”http://002.local/wp-content/themes/wallstreet/images/service.jpg”> </div> <div class=”service-area”> <h2>プロダクトデザイン</h2> <p>ここは文章</p> </div> </div>
■CSS .service-box { display: block; transition: all 300ms ease-out 0s; margin-bottom: -120px; position: relative; z-index: 0;} .service-box img { border: 2px solid #FFFFFF; border-radius: 100%; margin: 0 auto 16px; transition: all 600ms ease-out 0s; width: 200px; height: 200px;} .service-box1 img { border-radius: 100%; height: 125px; margin: 0 auto 16px; transition: all 600ms ease-out 0s; width: 125px;} .service-effect:hover .service-box img { -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); }
 なお、画像は丸くカットした画像ではなく、元々四角いものを『border-radius: 100%;』で丸くしているようです。ブラウザのf12押したディベロッパーモードでborder-radiusを解除してみたところ、正方形の画像が出てきました。丸いほうが、360°回転させる場合は自然でしょうか。
なお、画像は丸くカットした画像ではなく、元々四角いものを『border-radius: 100%;』で丸くしているようです。ブラウザのf12押したディベロッパーモードでborder-radiusを解除してみたところ、正方形の画像が出てきました。丸いほうが、360°回転させる場合は自然でしょうか。
マウスオーバーで回転させるポイントはCSSの『擬似クラスhover』『transition』と『rotate』です。これらを利用して、回転機能をつけてみましょう。
jquery無し・CSS・hover/transition/rotateで、アイコン画像や要素をくるっと回転させる機能
実装例(管理人のコーポレートサイトに)

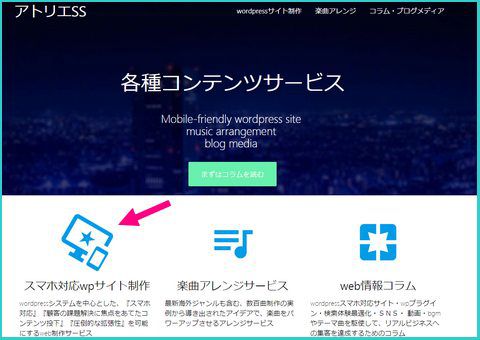
そんなわけで、当サイト管理人の持っているコーポレートサイトに『要素をマウスオーバーで回転』をつけてみました。サイト内にアイコンを3つならべたところがあり、そのアイコンに対してCSSで回転する機能を実装しました。PCユーザーの方は、アクセスして実際に操作してみてください。 (ふるいブラウザでは、この機能に対応していない場合があります)
CSSのコード・transition早め&rotate角度は少しが上品
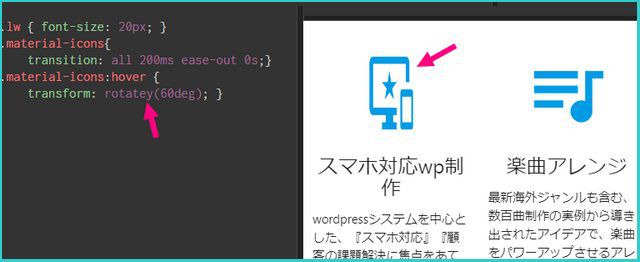
■CSS .material-icons{font-size:2em;transition: all 200ms ease-out;} .material-icons:hover {transform: rotate(30deg); } (*ベンダープリフィックスをつける場合は-webkit-transform: rotate(30deg); みたいに書いてください。)
上記のアイコンは画像ファイルではなく、googleフォントのマテリアルアイコンです。material-iconsというクラスになっていたので、この部分に上記のCSSを設定。『transition: all 200ms』は全部の要素にたいして、200msの時間で動きをつけます。ease-outだとゆっくりおわりますが、200msだときびきびした動きに。
また、擬似クラスhoverはマウスオーバーしたときに適応されます。transformプロパティは、要素に2D/3D変形を適応し、rotateは回転させます。 (30deg)というのは回転の角度で、この表記だと30°です。ちょっとだけ回転というのが上品です。 また、CSSもこれだけなので、非常に軽量です。
そのほかの、transform: rotateパターン
y軸で回転(回転ドアみたいな感じ)
 『rotateY』で、アイコンの左側が奥に、右側が手前にくる感じで、回転ドアを押したときみたいな回転に。
『rotateY』で、アイコンの左側が奥に、右側が手前にくる感じで、回転ドアを押したときみたいな回転に。
X軸で回転
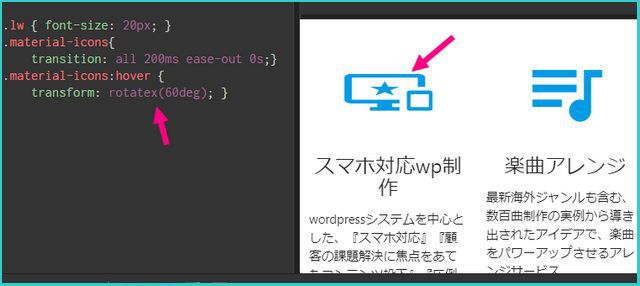
 『rotateX』とかくと、X軸を軸にして回転します。『マウスオーバーで、パタンって倒れて開くみたいなボタン』は、たぶんこれ使ってるんじゃないかな・・・
『rotateX』とかくと、X軸を軸にして回転します。『マウスオーバーで、パタンって倒れて開くみたいなボタン』は、たぶんこれ使ってるんじゃないかな・・・
まとめ・覚えておきたいポイント(CSS)
- 画像・要素をCSSで回転させたいときは、transform: rotateを
- transitionで時間を指定することにより、アニメーションみたいに
- マウスオーバー時に動かしたいときは、擬似クラスhoverを使う
- 『rotateY』・『rotateX』で、別な方向に立体的な回転も可能
まとめるとこんな感じです。やってみたところ、かなり簡単なコードで実装できました。『ぶろぐ最後のCTAで、クリックを促す』『トップのアイコン・サムネ画像を動かして、目的のページへクリックを促す』みたいな使い方もできると思うので、ぜひ使ってみてください。