Twenty Twenty-Oneの表示のしかた・速度・機能・カスタマイズ方法などを徹底チェック【WordPress5.6テーマ】
| 更新: 2024/02/11 | 3908文字

今回は、2020年12月8日にWordPressが5.6にアップデートされるので、このバージョンからデフォルトテーマになる『Twenty Twenty-One』を使ってみたので、その様子をお知らせします。個人的にはTwenty Twentyより使いやすいかもと思いました。WP5.6リリース前に『表示のしかた・速度・機能・カスタマイズ方法』などをみていってみましょう。
目次
Twenty Twenty-Oneテーマとは?入手方法は?
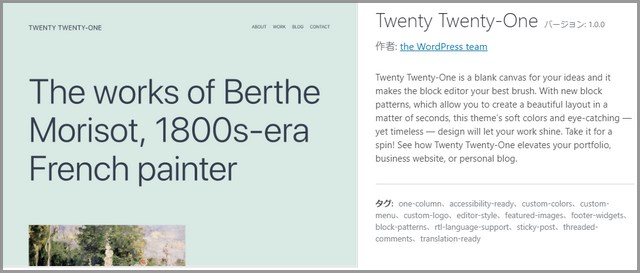
 2020年12月8日にリリースされる、WordPressバージョン5.6からついてくる、デフォルトテーマです。前のデフォルトはTwenty Twentyでした。パッと見だと、前バージョンに比べて、タイトル文字サイズやカラム幅バランスを取りつつ、アイキャッチを横幅全体にとるなどモダンな感じになっており、カスタマイザーなどもシンプルになっているようです。
2020年12月8日にリリースされる、WordPressバージョン5.6からついてくる、デフォルトテーマです。前のデフォルトはTwenty Twentyでした。パッと見だと、前バージョンに比べて、タイトル文字サイズやカラム幅バランスを取りつつ、アイキャッチを横幅全体にとるなどモダンな感じになっており、カスタマイザーなどもシンプルになっているようです。
この記事執筆時期(wp5.6リリース前)での入手方法は、公式サイトから5.6 ベータ版をダウンロードすると、付属してきます(zipにして管理画面からアップすれば、そのまま使えます。ただし本体やPHPバージョン注意)。 WP5.6リリース後は、バージョンアップおよびインストール時にそのままついてきます。
◆WordPress 5.6 ベータ 3
https://ja.wordpress.org/2020/11/03/wordpress-5-6-beta-3/
Twenty Twenty-Oneチェック~表示・速度・カスタマイズ項目
sp/pc表示のしかた~一覧は前バージョンより落ち着いた感じ?
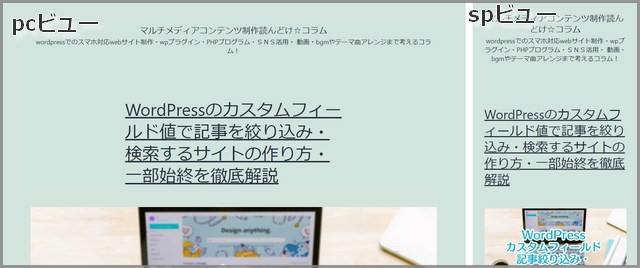
 まずは一覧を表示させてみます。一覧は前バージョンより見やすい印象。タイトル文字サイズなどのCSSは、『652px以上は–global–font-size-xl: 2.5rem;』みたいに決めておいて、変数global–font-size-xlで呼び出す(font-size-h2: var(–global–font-size-xl);)形式です。
まずは一覧を表示させてみます。一覧は前バージョンより見やすい印象。タイトル文字サイズなどのCSSは、『652px以上は–global–font-size-xl: 2.5rem;』みたいに決めておいて、変数global–font-size-xlで呼び出す(font-size-h2: var(–global–font-size-xl);)形式です。
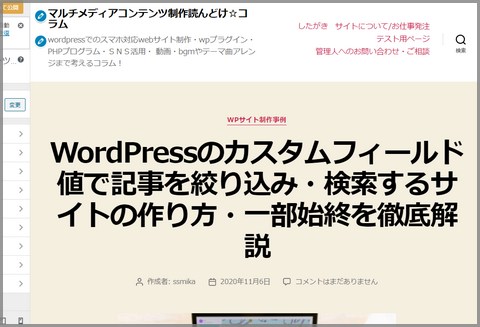
しかし投稿詳細ページのタイトル『.singular .entry-title { font-size: var(–global–font-size-page-title);}』の部分は、デイスプレイ幅652px以上で『–global–font-size-xxl: 6rem;』が入ってくるので、やたらデカくなりますので注意しましょう。
アイキャッチ画像も横幅100%で取ってきているようです。少し小さいサイズをアイキャッチで使っている場合、PCの横幅が大きいディスプレイだと広がってぼやけるので、この点も注意が必要です。
ちなみに・・
 Twenty Twentyだとこんな感じになりますね。タイトルがやけに主張している感じ。
Twenty Twentyだとこんな感じになりますね。タイトルがやけに主張している感じ。
表示速度は速い!(ロリポstandard PHP7.3モジュール)sp96/pc99
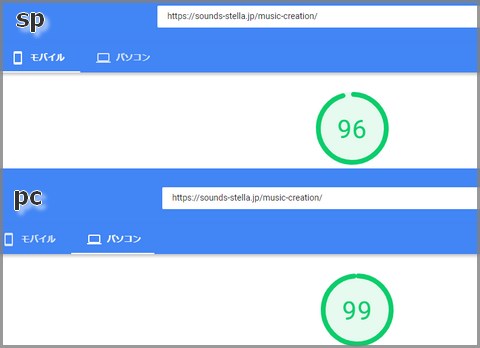
 あとは、『遅すぎるとユーザー離脱が怖い』ということで、ページ表示速度も。測定スコアは『sp96/pc99』(ロリポstandard PHP7.3モジュール・ストレージSSDタイプ)が出ました。
あとは、『遅すぎるとユーザー離脱が怖い』ということで、ページ表示速度も。測定スコアは『sp96/pc99』(ロリポstandard PHP7.3モジュール・ストレージSSDタイプ)が出ました。
構成ファイルなどが多く、容量もテーマだけで3.31MBありますが、画像lazyloadなどが効いているおかげか、結構速め。各種サーバー会社のスタンダード以上や、ヘテムル・エックスサーバーなどでは、気にならないレベルと言えそうです。逆にデフォルトテーマの段階で高速化対応がされているので、重いテーマは今後厳しいかも。
カスタマイザー項目~前より減ってシンプルに
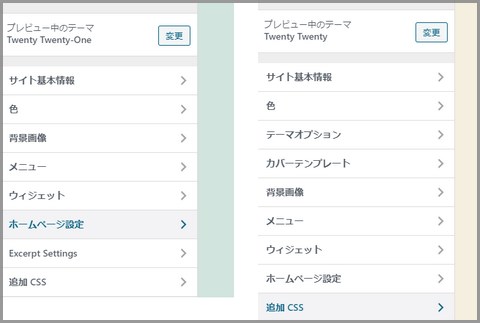
 カスタマイザー項目です。Twenty Twentyにあった『カバーテンプレート/オーバーレイ背景』や『オプション(検索など)』がなくなり、項目が減っています。色も背景だけ調整といったシンプル目なセッティングに。
カスタマイザー項目です。Twenty Twentyにあった『カバーテンプレート/オーバーレイ背景』や『オプション(検索など)』がなくなり、項目が減っています。色も背景だけ調整といったシンプル目なセッティングに。
方向性としては『カスタマイザーはあまり使わない』『見た目のスタイリングは、ブロックエディター・またはカスタムCSS(ヘッダーの一番下に出るやつ)』という印象を受けました。
Twenty Twenty-Oneカスタマイズ~追加ブロックパターン
ブロックエディタ向きデフォルトテーマTwenty Twentyと比較してみたところ、いくつか搭載されているブロック・パターンに変更があったようです。カスタマイザーでの変更が得意でないテーマですが、追加されたブロックパターンを使いこなしてスタイリングを整えることが可能です。
見出し向きなlarge textやmedia and text・連絡先やsns載せてもokなlinks areaのブロック
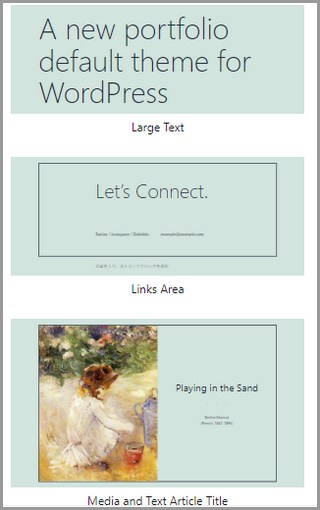
 既に記事タイトルでデカい文字が出力されているんですけど(笑)、通常の見出しブロックのほかに、ラージテキストエリアのブロックが。media and textは、写真付きの見出しなどに使っても良さそう。links areaはフッターとかにありそうなイメージですね。一部、テンプレートウィジェットと被るものもあります。
既に記事タイトルでデカい文字が出力されているんですけど(笑)、通常の見出しブロックのほかに、ラージテキストエリアのブロックが。media and textは、写真付きの見出しなどに使っても良さそう。links areaはフッターとかにありそうなイメージですね。一部、テンプレートウィジェットと被るものもあります。
画像加工ソフトを使う手間が省けそう!overlapping imegesなどの写真配置ブロック
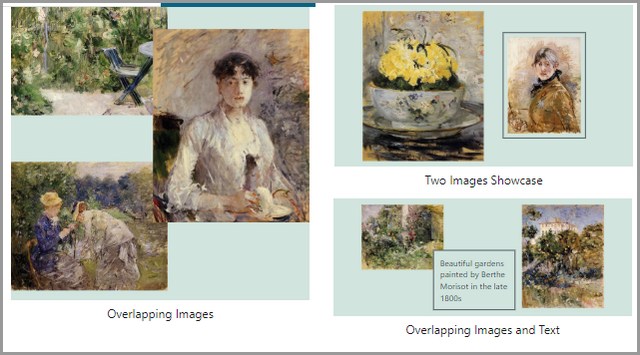
 昔は画像加工ソフトとかで作って載せていた、複数の画像を重ねたようなパーツ。ブロックとして提供されているのでサックリ利用可能。画像加工ソフトなどを使う手間が省けると思います。説明を混ぜるときはoverlapping imeges and textを。ここら辺の名称は本リリース時には日本語翻訳されるでしょう。
昔は画像加工ソフトとかで作って載せていた、複数の画像を重ねたようなパーツ。ブロックとして提供されているのでサックリ利用可能。画像加工ソフトなどを使う手間が省けると思います。説明を混ぜるときはoverlapping imeges and textを。ここら辺の名称は本リリース時には日本語翻訳されるでしょう。
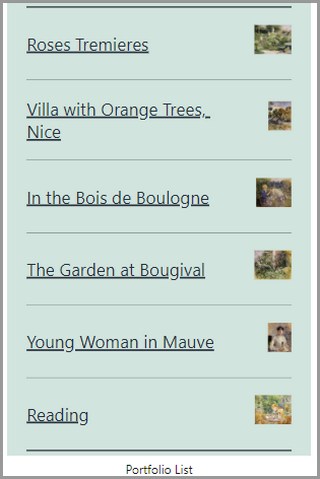
リンクとミニサムネ画像を指定できる、ポートフォリオ・リスト
 これも結構便利そう。ただし、『リンク先およびサムネは一個一個指定』という形になります。管理人だったら、PHPとかでカテゴリ指定して新着記事・サムネ・タイトル取得できるようにして、あとは放置します(笑)
これも結構便利そう。ただし、『リンク先およびサムネは一個一個指定』という形になります。管理人だったら、PHPとかでカテゴリ指定して新着記事・サムネ・タイトル取得できるようにして、あとは放置します(笑)
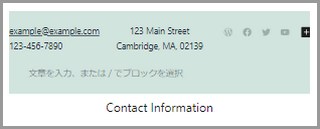
ビジネスサイトにもok!問い合わせ先など追加ブロック
 デフォルト状態で、『メルアド・住所・アイコンでsnsリストが3列で入ってくる』というブロック。こちらも『テンプレに入れたいときはウィジェット・単体の記事で使うときはブロック』というように使い分けましょう。
デフォルト状態で、『メルアド・住所・アイコンでsnsリストが3列で入ってくる』というブロック。こちらも『テンプレに入れたいときはウィジェット・単体の記事で使うときはブロック』というように使い分けましょう。
追記・Twenty Twenty-Oneの記事タイトルフォントサイズ・デカすぎ問題をどうするか
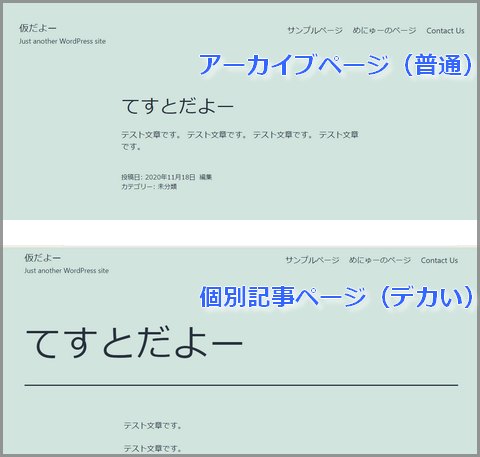
 上にも少し書きましたが、Twenty Twenty-Oneテーマは『記事タイトルのフォントサイズがデカすぎる』という問題があります。画像で見るとわかる通り、アーカイブページはまだ許せますが、個別の記事ページがこんな感じです。
上にも少し書きましたが、Twenty Twenty-Oneテーマは『記事タイトルのフォントサイズがデカすぎる』という問題があります。画像で見るとわかる通り、アーカイブページはまだ許せますが、個別の記事ページがこんな感じです。
template-parts/content/content-single.phpからクラスをカット(非推奨)
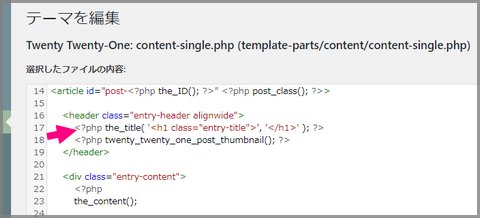
 簡単なのはコレです(the_titleのパラメーターからクラスを消す)。文字は小さくなります。しかし非推奨なのは、Twenty Twenty-Oneをアプデしながら使う場合は、カスタマイズが上書きされる恐れがあり、h1が入ってこないなど、検索エンジンに文章構造の面で、ネックになるからです。
簡単なのはコレです(the_titleのパラメーターからクラスを消す)。文字は小さくなります。しかし非推奨なのは、Twenty Twenty-Oneをアプデしながら使う場合は、カスタマイズが上書きされる恐れがあり、h1が入ってこないなど、検索エンジンに文章構造の面で、ネックになるからです。
.singular .entry-titleを上書きする
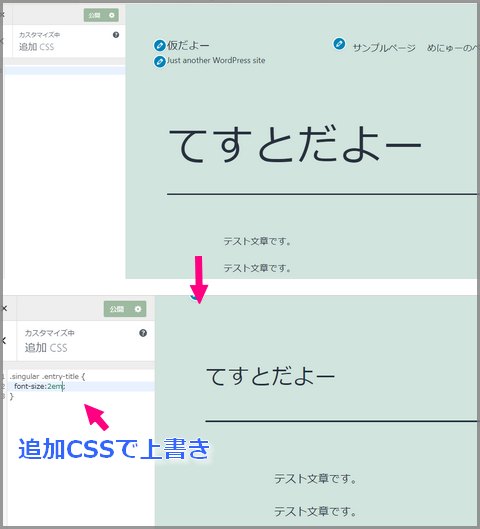
 デベロッパーツールで確認するとわかりやすいんですが、『font-size: var()』のようにxxlのフォントサイズを読んでいるクラスはこれでした。これに小さ目のフォントサイズを、カスタムCSSで当ててみましょうか。h1にかけても効かないけど、このクラス(.singular .entry-title)を上書きすると良さそうですね。あとはスマートフォンアクセス時などにあわせて、サイズを指定してあげると読みやすくなります。
デベロッパーツールで確認するとわかりやすいんですが、『font-size: var()』のようにxxlのフォントサイズを読んでいるクラスはこれでした。これに小さ目のフォントサイズを、カスタムCSSで当ててみましょうか。h1にかけても効かないけど、このクラス(.singular .entry-title)を上書きすると良さそうですね。あとはスマートフォンアクセス時などにあわせて、サイズを指定してあげると読みやすくなります。
あとがき・まとめ
- Twenty Twenty-Oneは、WPバージョン5.6からついてくる
- 表示速度は速く、前バージョンより一覧が見やすいが、カスタマイザー項目は減っている
- 追加されたブロックパターンが強力かも
- 大きすぎるタイトルは、.singular .entry-titleを上書きで対応できる
まとめると、こんなところでしょうか。カスタマイザーやCSS変更よりも、追加されたブロックを駆使してサイトを作っていく感じでした。追加ブロックで使えそうなものがある場合は、このテーマをチョイスでok、それ以外の場合(一からオリジナルデザインにカスタマイズしたいなど)は、自作かよりシンプルなテーマをチョイスする形になりそうです。
【カテゴリ】- WordPressテーマ情報
【タグ】- WordPress