【WordPress】the_post_thumbnailアイキャッチ出力した場合、imgタグに入ってくる余計なクラスなどを書き換える方法
| 更新: 2024/02/11 | 2827文字

今回はWordPressファンクション『the_post_thumbnail』出力のimgタグを書き換えて、余計なクラスや属性が入ってこないようにシンプルにします。管理人は2013年から、10年くらいWordPressを使いましたが、便利なプラグインが出る一方、本体がいろいろ出力するようになって、『もっとシンプルな出力ができないか』と思っていました。さっそく内容を確認していきましょう。
目次
元の状態(the_post_thumbnailで出力)とimage_srcset_metaについて
このサイトでの、サムネイルで出力される要素
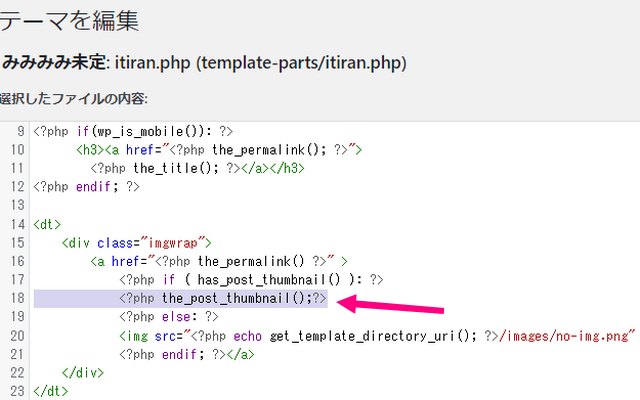
まずは、このサイトのテーマで出力されるサムネイル要素を見てみましょう。テーマの一覧では・・
 このように、has_post_thumbnailで判定して、the_post_thumbnailで、記事のアイキャッチ指定した画像がサムネイルになります。
このように、has_post_thumbnailで判定して、the_post_thumbnailで、記事のアイキャッチ指定した画像がサムネイルになります。
現段階では、出力されるimgタグは以下のようになります。
<img width=”800″ height=”450″ src=”アイキャッチurl”
class=”attachment-post-thumbnail size-post-thumbnail wp-post-image”
alt=”” decoding=”async” fetchpriority=”high” />
</a>
クラスがいろいろついていてごちゃごちゃしていますけど、これはまだシンプルな方です。とあるフックをかけて、出力画像からsrcset,sizesをカットしているからです。 ちなみに、デフォルトテーマTwenty Twenty-Fourとかだと、さらにいろいろついてきます。
wp_calculate_image_srcset_metaフックについて
上記はシンプルになったと記述しましたが、理由は『wp_calculate_image_srcset_metaフック』です。テーマのfunctions.phpに以下のように書くことによって、出力画像から『srcset属性やsizes="(max-width: 800px) 100vw, 800px"』なものを消せます。
srcset属性はsp/pcで画像を切り替えるときは便利だけど、『出力画像全部やるか?』って感じなので、制御できるとベターかなって気はします。例えば、フロントMV画像はsrcsetで、pc/spでCSSで調整する場合はsrcset無しで、といった具合に。
■wp_calculate_image_srcset_meta(WordPress Developer Resources)
https://developer.wordpress.org/reference/hooks/
wp_calculate_image_srcset_meta/
post_thumbnail_htmlフックと、返り値$htmlの確認
で、ネットでいろいろ調べたところ、『post_thumbnail_htmlフックで、画像のhtml出力を書き換えられる』ということがわかりました。まずは挙動を確認してみましょう。
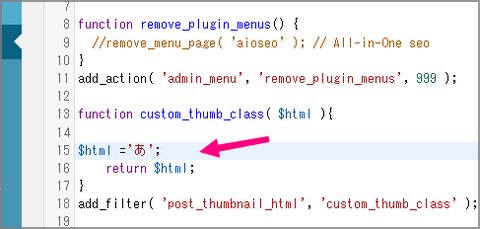
 試しに、返り値を『あ』としてみます。これでthe_post_thumbnailで出力している一覧を確認しにいくと・・
試しに、返り値を『あ』としてみます。これでthe_post_thumbnailで出力している一覧を確認しにいくと・・
 アイキャッチが、全部『あ』に置き換わりました。
アイキャッチが、全部『あ』に置き換わりました。
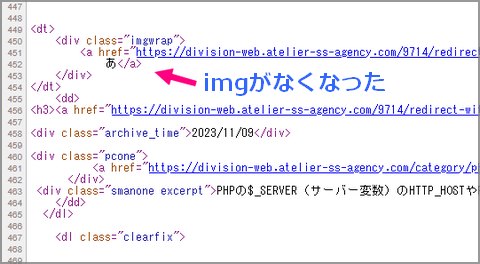
 ソースを確認しています。imgタグがまるっと無くなって『あ』になったことから、post_thumbnailのimgタグをまるまる書き換えているというような挙動になってるようですね。
ソースを確認しています。imgタグがまるっと無くなって『あ』になったことから、post_thumbnailのimgタグをまるまる書き換えているというような挙動になってるようですね。
ということは、アイキャッチurlだけを取るファンクション『get_the_post_thumbnail_url』を使うと・・
 アイキャッチのurlに書き換わりました。ということは、このファンクション内で、アイキャッチurlにシンプルなimgタグを成形してやればよいということになります。
アイキャッチのurlに書き換わりました。ということは、このファンクション内で、アイキャッチurlにシンプルなimgタグを成形してやればよいということになります。
■post_thumbnail_html(WordPress Developer Resources)
https://developer.wordpress.org/reference/hooks/post_thumbnail_html/
the_post_thumbnail出力したアイキャッチのimgタグを、シンプルに書き換えるコード
コード例(functions.php記載)とポイント
コードはこんな感じになります。ループ内につき上記の『get_the_post_thumbnail_url』に、get_the_IDで投稿ID渡します。第二パラメータが省略されていますが、当サイトでは『サムネイル・中・大』みたいな画像は生成していないので、常にフルサイズで出ます。 (指定する場合は引用符の間に、thumbnail,medium,large,fullどれか入れる)
あとは変数$htmlを書き換えるだけ。imgタグに直接classを入れたい場合は、ここでお好みのclassを入れてください。 また、decoding=”async”は『画像の非同期処理』、fetchpriorityは『画像取得優先度』です。
表示・出力例
では表示を見てみましょう。
 当サイトでは、imgのWP固有クラスでサイズ指定とかやってないので、見た目はかわりません。
当サイトでは、imgのWP固有クラスでサイズ指定とかやってないので、見た目はかわりません。
 HTMLソースでは、画像タグがシンプルになりました。
HTMLソースでは、画像タグがシンプルになりました。
あとがき・まとめ
- 最近のWordPressは、the_post_thumbnail出力の画像に、いろいろ属性やクラスを盛ってくる
- wp_calculate_image_srcset_metaフックは、srcsetやサイズなどに作用する
- post_thumbnail_htmlフックだと、出力imgタグを全部書き換えることが可能
まとめてみると、こんなところでしょうか。管理人はいろいろ属性がついているとわけがわからなくなる(把握しきれない)ので、シンプルにできてよかったかなと思います。
【カテゴリ】- WordPressファンクションetc
【タグ】- the_post_thumbnail(WordPress)