functions.phpエディットできない(orテーマファイル変更しない)場合の機能追加は?→Code Snippetsプラグインで
| 更新: 2024/02/11 | 2503文字

今回は、環境のせいで、WordPressのfunctions.phpエディットできない状況を、Code Snippetsプラグインで解決してみたいと思います。使い方によっては子テーマみたいにもできるかもしれません。さっそく内容を確認していきましょう。
目次
WordPressプラグイン Code Snippetsとは?
 functions.phpなどテーマファイルを変更せずに、PHPやCSS・JavaScript・HTML shortcodeなどを動かすことのできるプラグインです。公式での説明は『running them on your site just as if they were in your theme’s functions.php file.(まるでテーマファイルのfunctions.php内にあるように動かす)』とのこと。
functions.phpなどテーマファイルを変更せずに、PHPやCSS・JavaScript・HTML shortcodeなどを動かすことのできるプラグインです。公式での説明は『running them on your site just as if they were in your theme’s functions.php file.(まるでテーマファイルのfunctions.php内にあるように動かす)』とのこと。
環境によってfunctions.phpが変えられない場合などに、ちょっとした機能を追加するときは、特に役に立ちそうです。
◆Code Snippetsプラグイン WP公式 https://ja.wordpress.org/plugins/code-snippets/
管理人のサイトで、Code Snippetsプラグインが必要になった状況
先日このサイトで紹介した『microsoft AzureクラウドでWordPressのサイトをカンタンに立ち上げてみる』の件で、実際にサイト作りをしようとすると、『config.php設定により、テーマエディタ不可(外部リポジトリの時点で設定されていた)』というのがあり、細かく作ることができませんでした。functions.php編集やCSS編集できないのは、ガッツリカスタマイズ派にはかなり痛いといえます。
そこで、カスタムCSSやPHPコードを編集できるように、Code Snippetsプラグインを導入することにしました。WPのヘッダーで、バージョン情報とかいろんなものが出力されるのとかも気になっていましたし。
◆クラウドmicrosoft AzureでWordPressをカンタンに無料で立ち上げる方法(当サイト過去記事) /archives/7926/free-wordpress-on-azure/
functions.phpやCSSが編集できない状況でも、Code Snippetsプラグインでカスタマイズしてみる事例
そういうわけで、functions.phpやCSSが編集できない状況でしたが、この状況をCode Snippetsプラグインでどうにかしてみましょう。
functions.phpでやるような形で、WPヘッダー内の余計なタグをカット
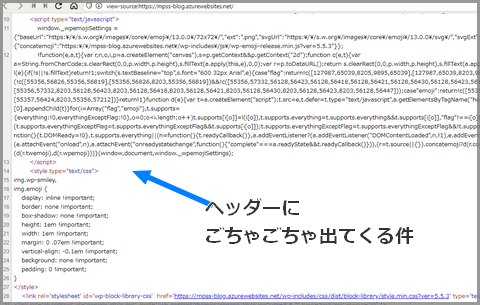
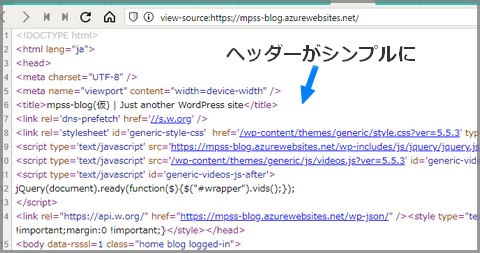
 まず『functions.phpでやるような形でWPヘッダー内の余計なタグをカット』してみます。通常はこんな感じで、ヘッダーがごちゃごちゃしています。必要なものだけ出力できればいいかなというのが、人間の心理。
まず『functions.phpでやるような形でWPヘッダー内の余計なタグをカット』してみます。通常はこんな感じで、ヘッダーがごちゃごちゃしています。必要なものだけ出力できればいいかなというのが、人間の心理。
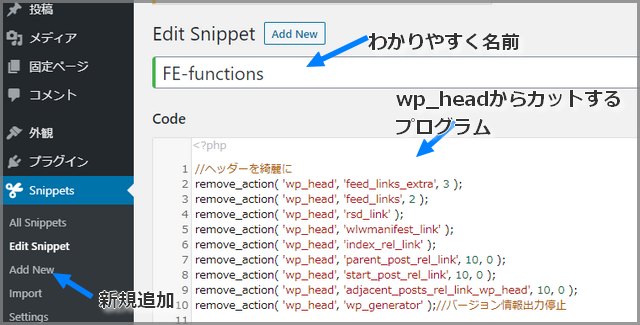
 Code Snippetsプラグインをインストール・有効化して『add_new(スニペットの新規追加)』をします。名前はわかりやすいのをつけます。functions.phpでよくやる『WPヘッダー内の余計なタグを、remove_actionしてカット』というものです。php開始タグの後は、普通に書いていってokです。
Code Snippetsプラグインをインストール・有効化して『add_new(スニペットの新規追加)』をします。名前はわかりやすいのをつけます。functions.phpでよくやる『WPヘッダー内の余計なタグを、remove_actionしてカット』というものです。php開始タグの後は、普通に書いていってokです。
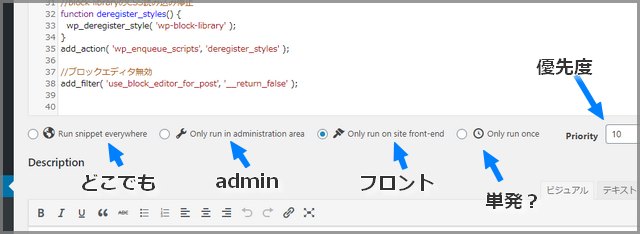
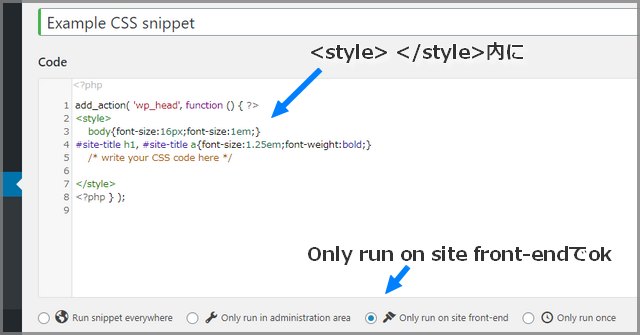
 スニペット編集画面の下のほうです。『Run snippet everywhere(どこでも)』『Only run in administration area(管理画面)』『Only run on site front-end(フロントエンド)』みたいな、適応範囲は設定する機会が多いかも。『Only run once』は、継続的に設置する機能とかには使わないでしょう。プログラムを書いて適応範囲や優先度を設定したら下のほうのボタンでセーブ(セーブと同時にアクティベートされてました)。
スニペット編集画面の下のほうです。『Run snippet everywhere(どこでも)』『Only run in administration area(管理画面)』『Only run on site front-end(フロントエンド)』みたいな、適応範囲は設定する機会が多いかも。『Only run once』は、継続的に設置する機能とかには使わないでしょう。プログラムを書いて適応範囲や優先度を設定したら下のほうのボタンでセーブ(セーブと同時にアクティベートされてました)。
 こんな感じで、よけいなタグをremove_actionするプログラムが適応され、ヘッダーがすっきりしました。
こんな感じで、よけいなタグをremove_actionするプログラムが適応され、ヘッダーがすっきりしました。
カスタムCSSを出力して、デザインをカスタマイズしてみる
 デフォルトでリストにあった『Example CSS snippet』というのを使いました。しくみは『PHPを使って、wp_head内にカスタムCSSを出力』というシンプルなもの。とはいえ、テーマCSSを読み込んだ後に出力されるので、クラス上書きなどができます。管理画面では使わないので、『Only run on site front-end(フロントエンド)』で設定ok。
デフォルトでリストにあった『Example CSS snippet』というのを使いました。しくみは『PHPを使って、wp_head内にカスタムCSSを出力』というシンプルなもの。とはいえ、テーマCSSを読み込んだ後に出力されるので、クラス上書きなどができます。管理画面では使わないので、『Only run on site front-end(フロントエンド)』で設定ok。
(そのほか)スニペットを個別にon/offするには
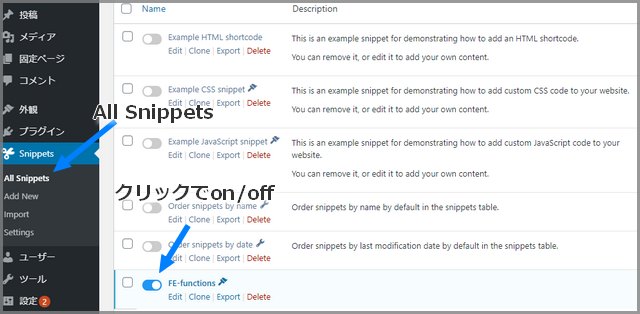
 そのほか補足ですが、作ったスニペットを個別にon/offすることもできました。メニューの『Snippets』または『All Snippets』で一覧を表示。マテリアルデザインのcheckboxトグルスイッチみたいな部分を押してon/offを切り替えます。
そのほか補足ですが、作ったスニペットを個別にon/offすることもできました。メニューの『Snippets』または『All Snippets』で一覧を表示。マテリアルデザインのcheckboxトグルスイッチみたいな部分を押してon/offを切り替えます。
あとがき・まとめ
- WordPressは構築の環境によっては、functions.phpやCSSなどのテーマファイルを編集できないときがある
- Code Snippetsプラグインを使うと、functions.phpやカスタムCSSみたいに使うことができる
- 『全体に適応させる』や『フロントだけ適応させる』みたいなことも可能
まとめるとこんなところでしょうか。テーマのfunctions.phpやCSS自体は変えないので、場合によっては子テーマみたいに使えるかもしれません。テーマファイル編集できないけど、ちょっと凝ったカスタマイズをした場合は、検討したいプラグインです。
【カテゴリ】- WordPressプラグイン情報
【タグ】-