【javascriptライブラリW3.JS】ボタン・onclickで特定クラスを表示/非表示する、絞り込みボタンを作る方法
| 更新: 2024/02/10 | 1961文字

今回は、以前もちょっと使った、超軽量javascriptライブラリ『W3.JS』を使用して、『特定クラスを表示/非表示する絞り込みボタン』を作ってみます。 管理人が持っているサイトで、『一部のページで項目が増えたので、項目を絞り込めないか』という状況になっていました。さっそく、このライブラリを使ってやってみましょう。
目次
特定クラスを表示/非表示する、絞り込みボタンが欲しくなった状況
 管理人が持っているサイト『著作権フリー曲サイトSSF』です。基本的には開発用になっていますが、曲もどんどんアップしています(記事執筆時点で115曲)。
管理人が持っているサイト『著作権フリー曲サイトSSF』です。基本的には開発用になっていますが、曲もどんどんアップしています(記事執筆時点で115曲)。
しかし、特定カテゴリまとめ個別ページで項目が増えすぎたという問題がでてきました。並べ替えボタンなども付けましたが、サブジャンルで項目を絞ったりできても良いかなと思い、今回の対応をすることにしました。
以前は『WPカスタムフィールドで絞る』というのをやったので、今回は『javascriptライブラリ/フロント側』で対応してみます。 (*PHP&WPカスタムフィールドだと、データベース問い合わせやページ遷移が発生する。)
W3.JS Hide & Showとonclickで、特定クラスを表示/非表示する、絞り込みボタンを作る方法
調べたところ、W3.JSライブラリには『Hide & Show』という、指定クラスやidを表示/非表示するファンクションがありました。onclickで処理実行する感じにすると、想定した感じになりそうです。詳しくは以下の公式ページも見てみてください。
W3.JS Hide & Show
https://www.w3schools.com/w3js/w3js_hide.asp
下準備~W3.JSを読み込む
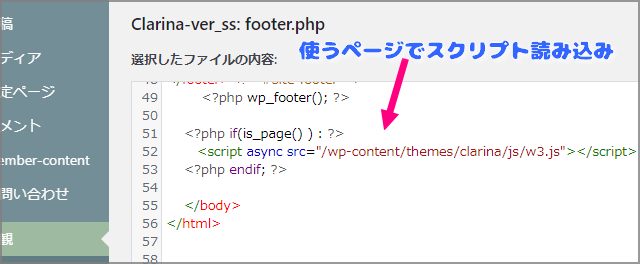
 まずは、ライブラリを読めるようにします(フッターにasync属性つけて読み込み)。固定ページで使いたかったので、条件分岐(is_page)で出力するようにしました。ダウンロードしてテーマ内にアップしましたが、cdnで読み込む形にしても大丈夫です。
まずは、ライブラリを読めるようにします(フッターにasync属性つけて読み込み)。固定ページで使いたかったので、条件分岐(is_page)で出力するようにしました。ダウンロードしてテーマ内にアップしましたが、cdnで読み込む形にしても大丈夫です。
w3jsダウンロード(公式)
https://www.w3schools.com/w3js/w3js_downloads.asp
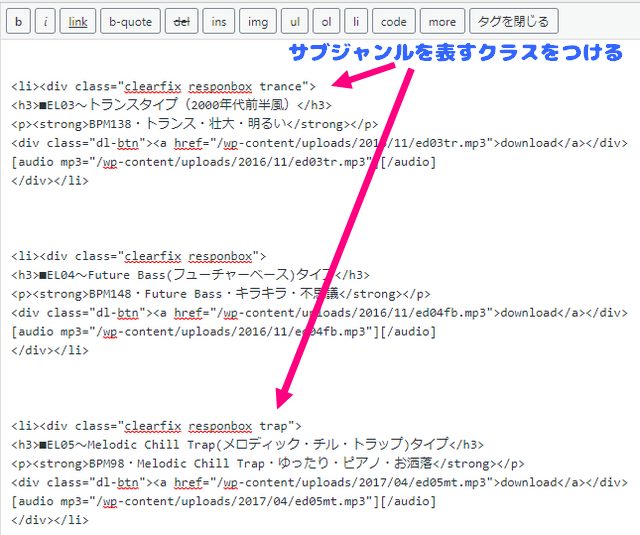
 つけたいページはSSFの曲がアップされているページで、『サブジャンル指定して~』というのをやりたかったので、『trance/trapなど、サブジャンルのクラス』を要素につけました。また、このdivに、前に適当に作った『respobox』というクラスが全部ついていたので、これも使うことにします。
つけたいページはSSFの曲がアップされているページで、『サブジャンル指定して~』というのをやりたかったので、『trance/trapなど、サブジャンルのクラス』を要素につけました。また、このdivに、前に適当に作った『respobox』というクラスが全部ついていたので、これも使うことにします。
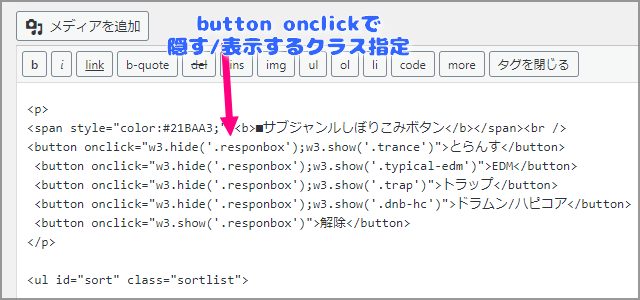
 ボタン部分です。『w3.hideで隠すのはresponboxクラス』『w3.showで指定クラス表示する』という二つの処理を『;』で区切って書きます。CSSクラス指定のためこの書き方ですが、id属性を指定することもできます(’#trance’のように記載)。
ボタン部分です。『w3.hideで隠すのはresponboxクラス』『w3.showで指定クラス表示する』という二つの処理を『;』で区切って書きます。CSSクラス指定のためこの書き方ですが、id属性を指定することもできます(’#trance’のように記載)。
おまけで、『respoboxのついた要素を全部表示する、絞り込み解除ボタン』も実装しました。これがあると、わざわざページをリロードしなくても、元の全部表示されている状態に戻すことができます。
W3.JS Hide & Showとonclick絞り込みボタン 動作例
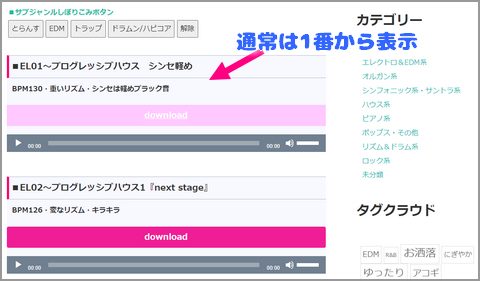
 それでは、さっそく動作例を見てみましょう。元の状態では、el01~24番まで表示されていて、項目が多くページが長くなっています。
それでは、さっそく動作例を見てみましょう。元の状態では、el01~24番まで表示されていて、項目が多くページが長くなっています。
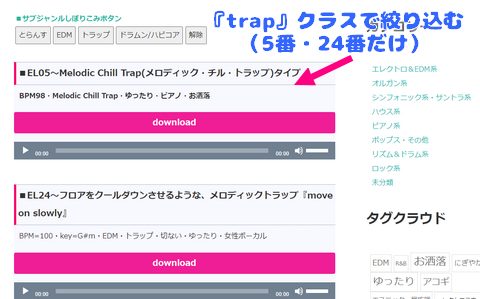
 『trapクラス』だけ表示させてみました。5番と24番だけ表示。
『trapクラス』だけ表示させてみました。5番と24番だけ表示。
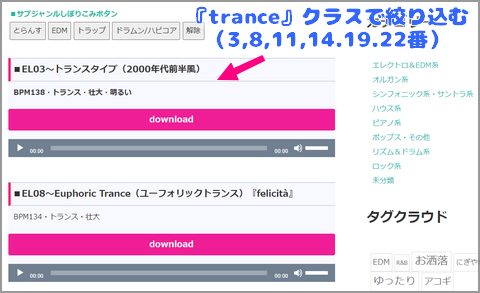
 『tranceクラス』で絞り込むと、トランスの曲だけ出ます。意外にトランスの曲は多いですね~。
『tranceクラス』で絞り込むと、トランスの曲だけ出ます。意外にトランスの曲は多いですね~。
あとがき・まとめ
- W3.JSには、指定クラスやidを表示/非表示できる『Hide & Show』という機能がある
- button onclickに複数処理記載で、『全部隠して、指定クラスだけ出す』という形になる
- この形式だと、(全部表示で)ページをリロードしなくても解除できる
まとめると、こんなところでしょうか。ライブラリ自体も軽く、クラス分類さえちゃんとやっておけば、サクッと実装できます。『フロントで多い項目を絞る』というのを検討されている場合は、ぜひチェックしてみてください。
【カテゴリ】- javascript/jQuery、その他
【タグ】- w3.js(フレームワーク)