WordPressアーカイブ、記事が増えると長くてたいへん!CSSで短くして使いやすくするには?
| 更新: 2024/02/17 | 1146文字

今回は、このサイトとかでも使っているwebサイト作成ツール『wordpress(WordPress )』で、デザイン上気になった点を修正できたお話をいたします。 恐らく、各種ブログサービスに変わって、(web業界以外でも)主流になるかもしれないツールですが、デザイン変更の難易度はどうでしょうか?さっそく見ていきます。
目次
作業実施前の、管理人のWordPress の問題点ってどこだったの?
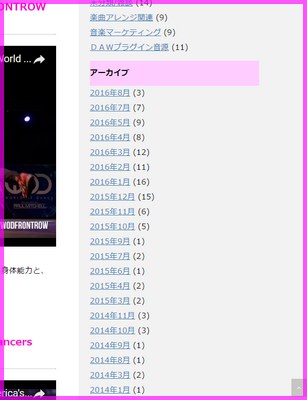
大抵のWordPress テーマ(ブログでいう、テンプレート)って、サイドカラムに月ごとのアーカイブが標示されるんですが、
 記事が増えてくるとこのように下に長くなり、見栄え的に微妙。これをどうにかして短くしたいと思います。(少し、CSSやPHPの知識が必要になる部分があります)
記事が増えてくるとこのように下に長くなり、見栄え的に微妙。これをどうにかして短くしたいと思います。(少し、CSSやPHPの知識が必要になる部分があります)
ではアーカイブのデザインを短く調整!今回は『CSSオーバーフロー』&『PHPアーカイブ出力タグ』を使用するよ
この記事で、管理人が使った方法は、わりと簡単かもしれません。テーマは『スティンガー』ですけど、他のテーマでも『sidebar PHP』というファイルはあると思うので、できそうです。
まずは、サイドバーウィジェットから、アーカイブをはずしておきます
 なぜかというと、今回やる方法でやった場合、『CSSがサイドウィジェット全体に適応された』というのがあるからです。アーカイブだけ独立してやれるように、外してあとから出力します。
なぜかというと、今回やる方法でやった場合、『CSSがサイドウィジェット全体に適応された』というのがあるからです。アーカイブだけ独立してやれるように、外してあとから出力します。
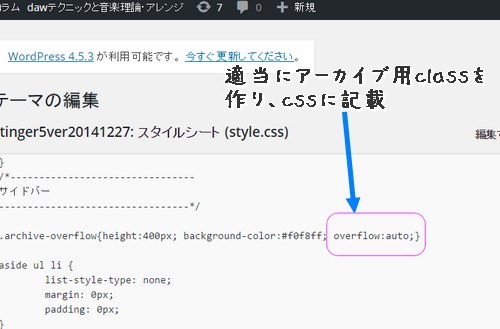
アーカイブのレイアウトを制御するclassを指定して、CSSを書きます
 縦の長さ(height)を決めて、はみ出る分はオーバーフロー(scroll またはauto)で。
archive-overflowクラスに、height:400px; background-color:#f0f8ff; overflow:auto;と書きました。
縦の長さ(height)を決めて、はみ出る分はオーバーフロー(scroll またはauto)で。
archive-overflowクラスに、height:400px; background-color:#f0f8ff; overflow:auto;と書きました。
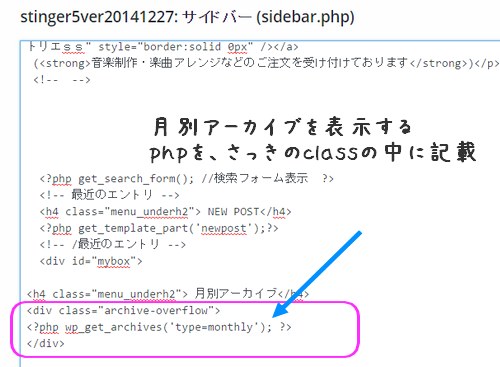
 これで、サイドバーウィジェットから独立して、アーカイブにCSS適応できるようになります。
(<?php wp_get_archives(‘type=monthly’); ?>と書きました。これが月別アーカイブを出力するタグです。ちなみにかっこの部分は特殊文字になってます。)
これで、サイドバーウィジェットから独立して、アーカイブにCSS適応できるようになります。
(<?php wp_get_archives(‘type=monthly’); ?>と書きました。これが月別アーカイブを出力するタグです。ちなみにかっこの部分は特殊文字になってます。)
結果は・・・
 短くなりました。リストの横丸が必要ない場合は、これもCSSでエディットしてください。他にも効率のよいやり方があるかもしれませんが、これは結構簡単にできました。
短くなりました。リストの横丸が必要ない場合は、これもCSSでエディットしてください。他にも効率のよいやり方があるかもしれませんが、これは結構簡単にできました。
【カテゴリ】- CSS
【タグ】- overflow:auto(css)