かんたんAviUtl講座~絵・テキスト・BGMをつかって、カンタンな音楽系動画を作ってみよう
| 更新: 2024/02/17 | 1840文字

今回は、よい曲だけ作っても、それがリスナーに接触する機会がなければどうしようもないので、動画サイト進出するときのムービー作り方です。 AviUtlだとちょっと設定がめんどいかもしれないけど、フリーウェアなので参入はしやすいかもしれません。さっそく動画をつくってみましょう。
目次
AviUtlって?ダウンロードとかは?
AviUtlってどんなソフト?

http://spring-fragrance.mints.ne.jp/aviutl/ で配布されている、フリー動画編集ツールです。名前の通りavi形式を扱うツールと思われていますが、拡張編集や出力プラグインを追加することにより、かなり高機能な動画編集ツールになります。テキストやBGM入れ・エフェクトなども。素材パーツがしっかり準備できれば、強力な動画もできそうです。
ダウンロードやプラグインとかは?

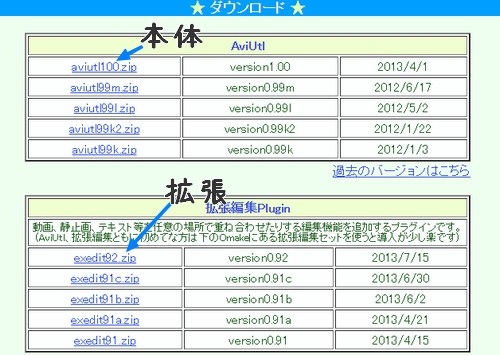
まずは上記のサイトから、本体と拡張ファイルをダウンロードし、任意の場所に解凍します。そのほか、『WMV出力plus(wmv出力用)』『x264guiEx(mp4出力・音が出ないときはQuickTimeなどのQAACが必要になるかも)なども、検索して入手します。』

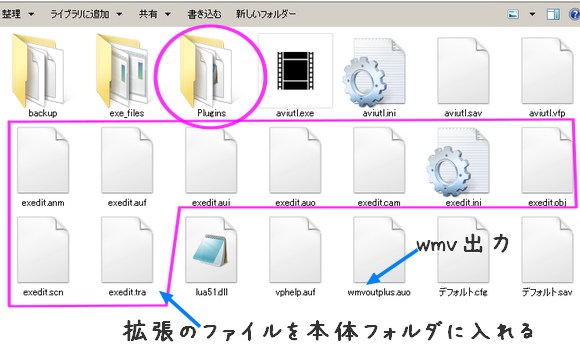
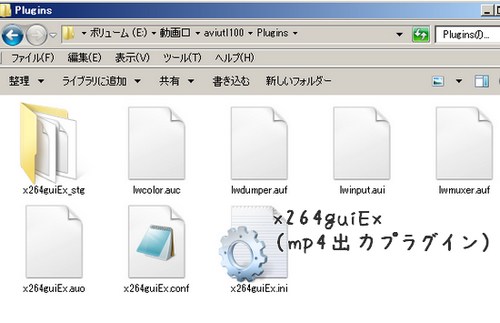
 あとは、拡張ファイルやプラグインを本体フォルダに入れていきます。(youtubeはmp4を推奨していて、wmvだとAudio 9.2 Losslessなどオーディオの設定によっては、冒頭に音切れが発生します。)
あとは、拡張ファイルやプラグインを本体フォルダに入れていきます。(youtubeはmp4を推奨していて、wmvだとAudio 9.2 Losslessなどオーディオの設定によっては、冒頭に音切れが発生します。)
細かいところはかなりはしょりましたが、avi以外も出力できるようにしておくと便利です。
早速、AviUtlで動画をつくってみよう
素材『楽曲・写真や画像素材・歌詞などテキスト・動画エフェクト素材・携帯やスマートフォンで撮影した動画』などを準備して作業開始。ここでは管理人がやってみた画面スクショを見ながら進めてみましょう。
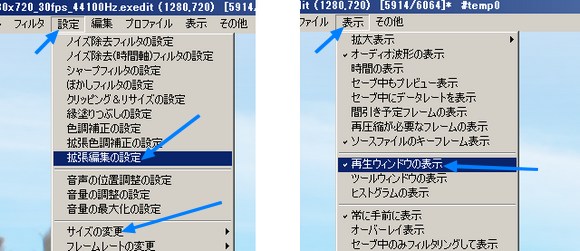
サイズ設定や、必要ウィンドウを表示しておく

上部メニューの『設定』や『表示』の部分で。サイズはyoutubeなどの場合は1280×720だとそのままのります(現在では、もっと大きい1920などもokです。)あとは、素材を配置する『拡張編集ウィンドウ』や、プレビュー確認用に『再生ウィンドウ』も表示しました。
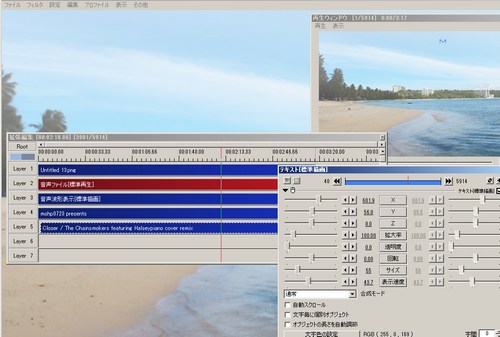
素材を、拡張編集のレイヤー上に配置していく

レイヤーの順番に気をつけて(例:背景やキャラクターが、歌詞などの上にこないなど)を配置していきます。ここではすべて一緒ですが、素材の表示する長さを調整して、複数貼って切り替えたりしてもokです。画像なら静止画アニメ風に、動画も場面に応じて。
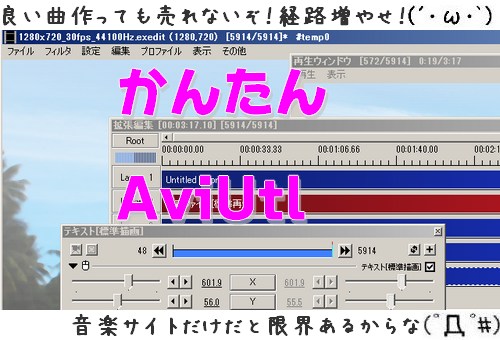
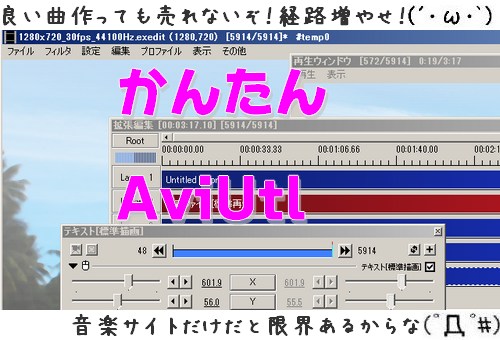
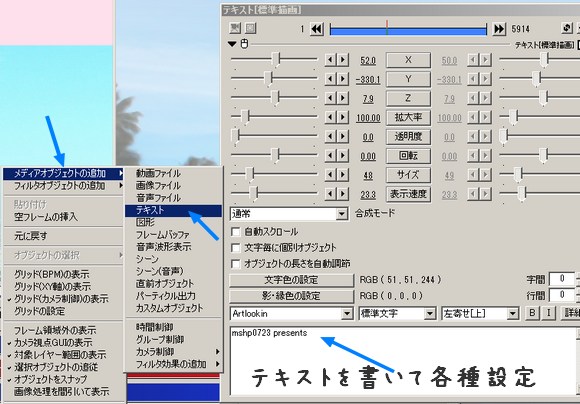
テキスト・歌詞を入れる場合は、拡張編集の空レイヤーを右クリックして『メディアオブジェクト追加→テキスト』
 サイズ・表示位置・表示スピード・フォントなどを指定できます。
サイズ・表示位置・表示スピード・フォントなどを指定できます。
また、この部分に『メディアオブジェクト追加→動画』とし、スマートフォンからPCに送っておいた3gpムービーファイルものせることができます。スマートフォンでPVを作れるというのは、ここにも由来します(大きめサイズ推奨)。
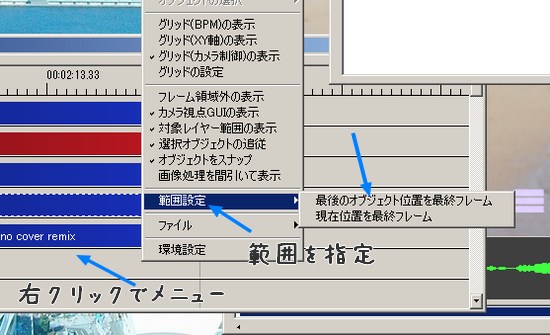
動画の範囲も指定しておこう

指定しないで余計なぶぶんまでエンコードとなるとあとからめんどくさいので、最終フレーム位置も決めておきます。管理人はしょっちゅう『thank you for watching』が入るので、最後のテキストオブジェクトが最終フレームになることが多いです。
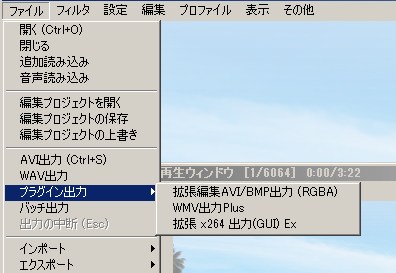
おつかれさま!あとは任意の形式で動画ファイルにエンコードするよ

最初に入れた出力プラグインはここで使います。長くなるので別記事に書く予定ですが、WMV出力Plus音声codec『Windows Media Audio 9.2 Lossless』で、管理人はyoutube音切れを発生させてしまったので、違う音声codecで設定するとよいでしょう。Audio10など。
かなり駆け足になってしまいましたが、ぜひ動画シーンにも進出していただけたらと思います。印象的な動画は、話題になってバズるチャンスになるかもしれません。