battery4でお好みドラムキットを作る方法(並べ替えや個別エフェクト・トランジェント)
| 更新: 2024/02/17 | 1672文字

今回は、ダンスやエレクトロ調の曲を作るとき、よく登場しているドラム系音源で、『オリジナルや使いやすいキットにする』使い方をお伝えします。 絵はフリー素材の足成さんからお借りしました。世の中の98%・ヘタしたら99.8%はこっちを考えます。しかし、ni/batteryというと、バンドルKOMPLETEにも入ってるので、使ったことがある方も多いでしょう。とはいえ、詳しい操作はマニュアルがめんどくさいんで(笑)大変だと思われます。さっそく、いろいろなエディットをしてみましょう。
目次
■使いやすいように、音色がアサインされているセルを並べ替える
battery4にはいろいろな音色キットが入っていて、そのキットのひとつにも、数十個の個別の音色が入っています。しかし、多すぎても全部使ってしっちゃかめっちゃかな曲になってしまいます。そういうときに使えそうな基本テクニックといえば・・・

『音色がアサインされているセルを、使いやすい配列に並べ替える』というのをやりましょう。 やりかたは、『移動したいセルを、マウスでドラッグ&ドロップ』するだけ。これで入れ替わります。 上のほうからC1みたいに配置されるようなので、そこさえ押さえて『どの鍵盤にアサインしたか』さえ覚えておけばokです。
管理人は昔、シーケンサーのヤマハQYとか、音楽制作ソフトのシンガーソングライターを操作したことがあったので (ドラムキットがmidi準拠の配列になっている)、midi準拠ドラムキットみたいな並べ方にしました。サンプラーのパッド叩いて入力する方は、いつも使っているものと近い並べ方にすると、作業スピードが大きく上がります。
■個別の音色エディット

使う音色がきまったら、それぞれを個別でお好みにエディットしましょう。全部定位が中央だと音が団子になるのでパン振る・チューニング上げて軽くするとかはココで。
そのほかには、アタック(立ち上がり)やディケイ(減衰)を操作できるエンベロープも(下部mainタブ)。1個の音色キットに48個くらい音が入っていて、それらすべてに個別の設定ができると考えると、かなり高機能かなと思います。
■ウェーブファイル開始位置とエンベロープを使い分ける

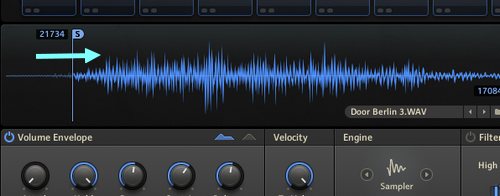
例えば、リバースシンバルなどでは、アタックタイムが最速でも、鍵盤を押してから1秒以上たってから発音するものがあったりと、非常に使いにくい場合があります。そういう時はウェーブファイル開始位置を、すぐ発音開始できるような位置に調整するのもポイント。通常はエンベロープで、それ調整でどうにかならないときはウェーブファイル開始位置をいじりましょう。
■トランジェントやエフェクター

下のほうにあるエフェクトのタブ。これで、パーツごとのエフェクト設定もできます。上の段落の『個別の音色エディット(下部mainタブ)』となりのタブ(エフェクト)で、これも個別に指定可能。種類は『サチュレーション・lofi。フィルター&eq・コンプ』に加えて、最近のトレンド・トランジェントも。eqやアタックで通ってこない音はトランジェントで前面にだせますが、やりすぎるとパキパキになるので、ほどほどに行います。
■ドラムキットの最終ミックスと、全部まとめてエフェクト

全体にエフェクト処理する場合は、下の『master』タブから。『列ごとおまとめ』『ctrlキーで選択したものだけおまとめ』でエフェクトかける場合は、その選択したものを『buses』フェーダーにドラッグ&ドロップして送ればokです。
公式マニュアルは130ページくらいあって読むのが大変ですが、なんとかぶろぐ1記事におさめました。お持ちの方はぜひ、オリジナルドラムパッチを作ってみてください。
【カテゴリ】- 楽曲アレンジ・ミックス
【タグ】-