サーチコンソール・CLS(累積レイアウト変更)問題の対処~用語理解・ユーザー操作ミスなどにつながるレイアウト変動要素カット
| 更新: 2024/02/12 | 3017文字

今回は、サーチコンソールを見ていると出てくる問題『CLS』について、対応してみます。 CLSっていわれてもわからないけど、Cumulative Layout Shift(累積レイアウト変更)っていわれると、なんとなく意味がつかめそうです。意味の確認や管理人のサイトでの状況・対処などをみていってみましょう。
目次
用語の意味・定義を理解:CLS(Cumulative Layout Shift)→累積レイアウト変更
google web.devで調べました。文面はまだ全部英語ですが(英語が読めない人に対するユーザビリティは、google自体も悪い)、イメージイラストもあるので、なんとなく意味はつかんでいただけると思います。今回取り上げる『CLS』とは『Cumulative Layout Shift(累積レイアウト変更)』という意味で、『ユーザーが予期しないレイアウトの変動は、少ないほど良い』とされています。
web.devページでは具体的に『タップしようとしたボタンが、あとから表示されてきた要素のせいでずれて押せない』といった事例が紹介されていました。
CLSスコアを上げる指標(How to improve CLS )としては、以下の要素が推奨されています(意訳)。 ・画像や動画のサイズ属性(size attributes・あらかじめコンテンツサイズがわかるように) ・ユーザーが操作で予測できるもの以外のコンテンツを、後から表示しない(後から入った分ずれる) ・レイアウトがいきなり変わるアニメより、変形アニメ(連続的な動きなので予測しやすい。マテリアルデザインとも被る?)
■参考リンク・web.dev・Cumulative Layout Shift (CLS)
https://web.dev/cls/
このサイトでのCLSの状況や、検索パフォーマンスへの影響など
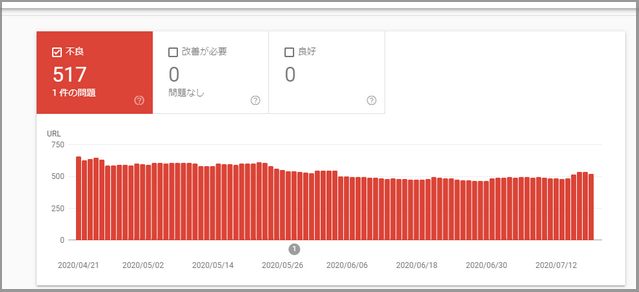
不良 URLが大量に発生(ただしソースがChrome UX レポート)
 サーチコンソールの『ウェブに関する主な指標』というメニューで確認。どうやらPCビューにCLS的によろしくないページが大量発生したようです。ただし、判定のソースが『Chrome UX レポート』なので、『PageSpeed Insightsラボデータで、累積レイアウト変更0.011など、良いスコアがでていても、不良と判定される』ようです。
グーグルChrome、遅いんで使ってないです。すいませんね(笑)
サーチコンソールの『ウェブに関する主な指標』というメニューで確認。どうやらPCビューにCLS的によろしくないページが大量発生したようです。ただし、判定のソースが『Chrome UX レポート』なので、『PageSpeed Insightsラボデータで、累積レイアウト変更0.011など、良いスコアがでていても、不良と判定される』ようです。
グーグルChrome、遅いんで使ってないです。すいませんね(笑)
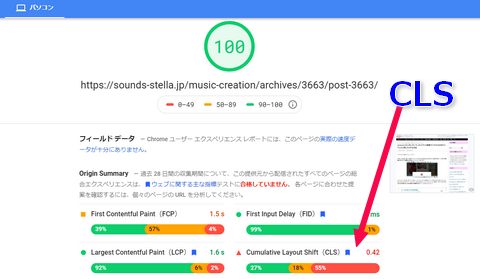
 こちらが、PageSpeed Insightsで見たときのデータ。どっちかというと、『Origin Summary』のデータを拾っているような気がしますが(たぶんフィールド データが出るほど、Chromeユーザーがこのサイトをみていない)。
WPですがデータベーススキャン回数を減らし高速化を図ったとはいえ、こちらの項目も最適化していく必要がありそうです。
こちらが、PageSpeed Insightsで見たときのデータ。どっちかというと、『Origin Summary』のデータを拾っているような気がしますが(たぶんフィールド データが出るほど、Chromeユーザーがこのサイトをみていない)。
WPですがデータベーススキャン回数を減らし高速化を図ったとはいえ、こちらの項目も最適化していく必要がありそうです。
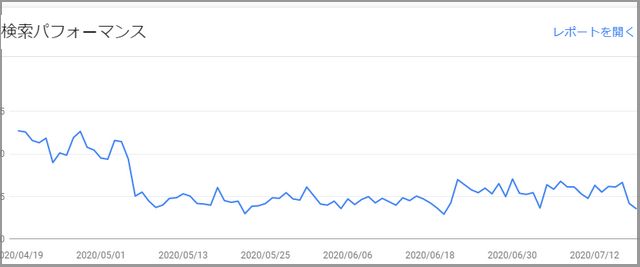
検索パフォーマンスへの影響はあった?
 実はこのパフォーマンスが落ちている原因が、『パーマリンクを一気に変えた』や『アルゴリズムアップデート』だったため、影響は軽微でした。5月ごろアップデートやパーマリンク変えがありましたが、『4月の時点で既に発生していたとはいえ、検索パフォーマンスが一気に落ちる』というわけではないようです。
実はこのパフォーマンスが落ちている原因が、『パーマリンクを一気に変えた』や『アルゴリズムアップデート』だったため、影響は軽微でした。5月ごろアップデートやパーマリンク変えがありましたが、『4月の時点で既に発生していたとはいえ、検索パフォーマンスが一気に落ちる』というわけではないようです。
しかし、こういう細かいことが積み重なってくると、ユーザーに見てもらえなくなる可能性は十分にあります。
CLS(Cumulative Layout Shift/累積レイアウト変更)対応
アドセンス自動広告
 最初に疑ったのはこれでした。テンプレートに固定で埋め込んでいるものは、『表示前に領域確保・在庫が無くて配信無しの場合も領域確保』みたいな感じでしたが、自動広告はそうはいきません。毎回どこに入ってくるかわからないからです。
最初に疑ったのはこれでした。テンプレートに固定で埋め込んでいるものは、『表示前に領域確保・在庫が無くて配信無しの場合も領域確保』みたいな感じでしたが、自動広告はそうはいきません。毎回どこに入ってくるかわからないからです。
念のためアドセンス自動広告タグはカット&テンプレートからも一部外す(表示を減らす)という対応をとります。広告費は稼げなくなりますが、売り上げは他のところで取り返します。
タグクラウド
 パーツキャッシュとかしていて、サーバーがある程度応答速度を出せる場合は気になりませんが、こちらも念のために。データベースからタグのurlを抜くのにも、少しだけ時間が発生しますからね。
(SELECT *FROM `wp1_terms` で全件抜いてもクエリ実行時間 0.0006 秒だったので、あまり気にしなくても良いかもしれません。)
パーツキャッシュとかしていて、サーバーがある程度応答速度を出せる場合は気になりませんが、こちらも念のために。データベースからタグのurlを抜くのにも、少しだけ時間が発生しますからね。
(SELECT *FROM `wp1_terms` で全件抜いてもクエリ実行時間 0.0006 秒だったので、あまり気にしなくても良いかもしれません。)
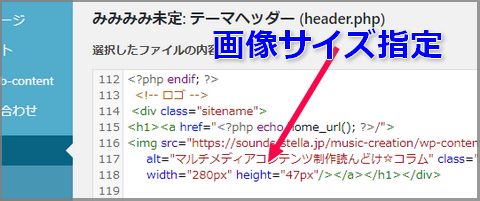
画像にサイズ指定
 WordPress出力のものには『width・height』が入ってくるようになっていますが、自分で貼った画像とかだと、サイズ指定を忘れてしまうことがあります。なお、管理人はimgタグの属性ではなく、CSSで指定していました。例えば、横280px・高さ47pxを指定した場合、画像表示前にこの分の領域を確保できるため、いきなり画像が出てきてレイアウトが変動という恐れがなくなります。
WordPress出力のものには『width・height』が入ってくるようになっていますが、自分で貼った画像とかだと、サイズ指定を忘れてしまうことがあります。なお、管理人はimgタグの属性ではなく、CSSで指定していました。例えば、横280px・高さ47pxを指定した場合、画像表示前にこの分の領域を確保できるため、いきなり画像が出てきてレイアウトが変動という恐れがなくなります。
WordPressは5.5以降から、『width・height指定の画像に対して有効なLazy-load機能がついてくる』点がアナウンスされているので、恩恵をうけるためにも、サイズ指定をチェックします。
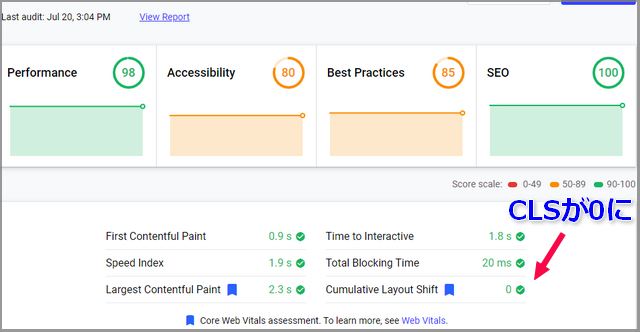
対応後の状況~web.dev/measure上での計測ではクリア、時間がたつとChrome UX レポート経由でサーチコンソールにも反映
 対応後は、ツールでチェックしてみます。Cumulative Layout Shiftの項目も緑色になっているので、改善していると考えてよいでしょう。
対応後は、ツールでチェックしてみます。Cumulative Layout Shiftの項目も緑色になっているので、改善していると考えてよいでしょう。
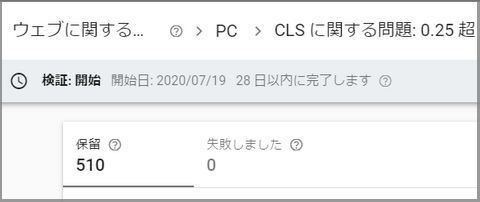
 ただし、サーチコンソール上ではまだ反映していないので『検証』を申請しました。28日とか、結構時間かかりますね~。
ただし、サーチコンソール上ではまだ反映していないので『検証』を申請しました。28日とか、結構時間かかりますね~。
少し(3週間程度)時間をおいてみてからのチェックです。最初はChrome UX レポートの数値も反映していませんでしたが・・・

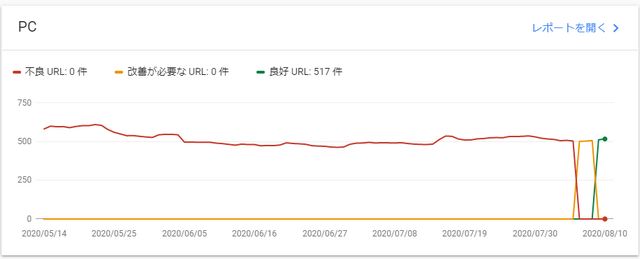
 8月に入ってから、モバイル・PCともに『不良URL→良好URL』という変化が見られました。対応方法としては、わりと正しい形になったのかなと思います。
8月に入ってから、モバイル・PCともに『不良URL→良好URL』という変化が見られました。対応方法としては、わりと正しい形になったのかなと思います。
あとがき・まとめ
- CLS(Cumulative Layout Shift)は累積レイアウト変更のことで、変動は少ないほど安定しているとみなされる
- 画像や動画のサイズ属性や、ユーザーが予測できないレイアウト変動などに気をつける
- 修正後はツールチェックや、検証の申請を
まとめるとこんなところでしょうか。管理人も『いきなり後から広告などが現れて本文の位置が変動してこまる』みたいなことがあったので、これは気をつけていきたいところです。googleのスコアはただの指標でしかなく、『いきなりレイアウト変動して、ユーザーが読みやすいかどうか』を考えながらやっていくと良いかもしれません。
【カテゴリ】- 再生回数・アクセスの解析
【タグ】- googleサーチコンソール