コーポレートに良くあるフェードイン(サイト全体・要素スライド)を、簡単コードで実装【javascript&jquery・WPサイトに】
| 更新: 2024/02/12 | 3159文字

今回は、いろんな会社コーポレート・店舗のサイトで使われている、javascript&jqueryのフェードイン効果を実装してみます。 テンプレートや高機能wordpressテーマなどで標準装備されてることが多いとはいえ、コードが複雑になりがちでした。そこで、当サイトでは簡単コードでサックリと導入できるようにしたいと思います。さっそく見ていきましょう。 (*CSSがおかしくなってた点修正しました)
目次
簡単コードjavascript&jqueryでフェードイン効果を実装1~サイトアクセス時に全体をふわっとフェードイン
今回はjqueryを使用するので、事前に何らかの形でjqueryを使えるようにしておきます。 googleのCDNから読み込む場合は、『<script type=”text/javascript” src=’https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js’></script>』を追加します。
コード
■CSS
body{display:none;}
■javascript
<script>
$(document).ready(function() {
$(‘body’).fadeIn(1500);
});
</script>
内容解説
事前にdisplay:none;しておいたbody全体が、1500ms(1.5秒)でフェイドイン表示するという内容です。ここの数字を変えて速くしたり遅くしたりします。
簡単コードjavascript&jqueryでフェードイン効果を実装2~スクロールに合わせて下からスライドでボックスが登場
コード
■CSS
.fade-in-up{opacity : 0;transform: translateY(32px);transition: 0.8s;}
■javascript
<script>
$(function(){
function fianim(){
$(‘.fade-in-up’).each(function(){
var target = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > target – windowHeight){
$(this).css(‘opacity’,’1′);
$(this).css(‘transform’,’translateY(0)’);
}
});
}
fianim();
$(window).scroll(function (){
fianim();
});
});
</script>
内容解説
クラスは『fade-in-up』 opacity : 0で最初は見えない状態に。フェードインさせたい要素に対して、『div class=”fade-in-up”』のようにクラスを指定しておきます。また、transform:translateY(40px)で40px下にずらします。
offset()メソッドで位置取得、scrollTop() でスクロール量、heightでウィンドウ高さを取り、スクロールしたときcss(‘opacity’,’1′)と(‘transform’,’translateY(0)’)が有効になって、フェイドインしながらスライドして表示する形になります。
参考サイト(codepen.io)
スクロールしてフェードインは、codepenのrecooordさんのコードを参考にしました。ありがとうございました。シンプル目に書いてあってわかりやすいと思います。
■scroll-fadeInUp01
https://codepen.io/recooord/pen/vbgdOx
javascript&jqueryフェードイン動作サンプルページについて
今回紹介した『サイトアクセス時に全体をふわっとフェードイン』『スクロールに合わせて下からスライドでボックスが登場』を、当サイト以下のページに実装してあるのでご確認ください。Vivaldi・Chrome・firefox・edgeで動作okでした。
■テスト用ページ
/js-test/
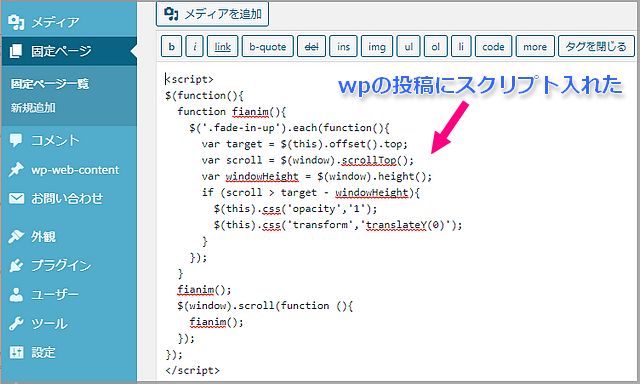
WordPressで、記事内にjavascriptコードを書いて動くの?→動きました。ただし、設定内容や、WP組み込みjqueryでうごかないこともあります
 さて、このサイトに確認用ページをつくったわけですが、『WPの記事内に、javascriptコードを入れて大丈夫か?』という問題が発生します。結論からいうと、管理人の環境では余計なタグや改行が入らないようにカスタマイズしていたので、大丈夫でした。
さて、このサイトに確認用ページをつくったわけですが、『WPの記事内に、javascriptコードを入れて大丈夫か?』という問題が発生します。結論からいうと、管理人の環境では余計なタグや改行が入らないようにカスタマイズしていたので、大丈夫でした。
オートpタグ・改行などがスクリプトに入ってうごかないことも
以前、有名なサイト(確かWPドクターです)で読んだ内容によると、『自動で入るpタグ・改行』などにより、記事内スクリプトが動かないことがあるようです。
自動で入るタグをカットしたい場合は、例えば本文の場合『remove_filter( ‘the_content’, ‘wpautop’ );』といったフィルターフックを使用します。
(管理人遭遇)WPコア組み込みのjqueryで動かないのに、サーバーアップ・CDN経由
上記のフェードイン効果には、javascriptコードの他に、jqueryライブラリを読んでおくことが必要です。他にテストサイト(WP)があって、そちらでテストしたところ『wp-includes/js/jquery/jquery.js?ver=1.12.4-wpから読んだjqueryで動作しない(WPの組み込み。wp.ver5.5)』という状況を確認。
まとめるとこんな感じでした。
 jquery読み込み方しだいで解決できます。WP組み込みがダメ・サーバーアップしたjqueryや、GoogleCDN読み込みのjqueryでは動作しました。
jquery読み込み方しだいで解決できます。WP組み込みがダメ・サーバーアップしたjqueryや、GoogleCDN読み込みのjqueryでは動作しました。
『組み込みがダメで、CDN・サーバーアップはOK』というケースは初めてだったので参考になりました。
あとがき・まとめ
- よく使われるフェードイン効果は、javascript&jqueryでサクッと実装可能(しかし、テンプレートやテーマだとコードが複雑・冗長なことが多い)
- どちらもクラス指定して、最初CSSで非表示→スクリプトで表示という流れ
- WPサイトの記事内にスクリプトを入れても良いが、自動pタグ設定やjquery読み込みパターンを意識
まとめるとこんな感じでしょうか。派手なエフェクトがついているテーマもありますが、『必要なエフェクトを必要な分だけ』とやると、コードもシンプルで管理しやすくなります。
【カテゴリ】- javascript/jQuery、その他
【タグ】- CSSエディット, jQuery